it-ebooks - CANVAS——Draw on the Web
Here you can read online it-ebooks - CANVAS——Draw on the Web full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2016, publisher: iBooker it-ebooks, genre: Detective and thriller. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:CANVAS——Draw on the Web
- Author:
- Publisher:iBooker it-ebooks
- Genre:
- Year:2016
- Rating:5 / 5
- Favourites:Add to favourites
- Your mark:
- 100
- 1
- 2
- 3
- 4
- 5
CANVAS——Draw on the Web: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "CANVAS——Draw on the Web" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
CANVAS——Draw on the Web — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "CANVAS——Draw on the Web" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
CanvasCanvas API3DCanvasCanvas APICanvas
HTML4CSSJavascriptCanvasgithub
HTML5
HTML5HTML(Hyper Text Markup Language)1028
HTML5W3C HTML5HTML5HTML5
- HTML5CSS3SVGMATHMLXmlHttpRequestContext 2DWeb
- HTML5

CanvasWebCanvas
| Safari | Firefox | IE | Chrome | Opear | iOS Safari | Android Brower |
|---|---|---|---|---|---|---|
| 3.2 | 3.5 | 9 | 9 | 10.6 | 3.2 | 2.1 |
Chrome
Chrome
HTML5
< html lang = "zh" > < head > < meta charset = "UTF-8" > < title > HTML5 </<span class="hljs-title">title > </<span class="hljs-title">head > < body > Hello Airing! </<span class="hljs-title">body > </<span class="hljs-title">html > 1-1

HTML<>
(XHTML)
W3school
Web W3C HTML5 HTML5 HTML
"en""zh"
...HTML head
| HTML | |
| HTML |
Web UTF-8 HTML5
HTML HTML
...HTML5
HTML
CanvasHTML~
arcTo()arcTo()5
arcTo(x1,y1,x2,y2,radius)
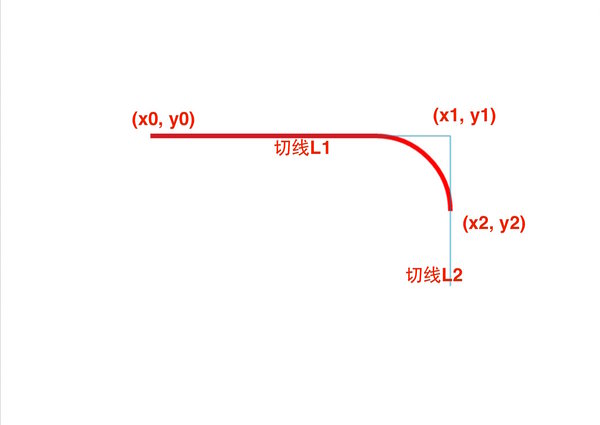
(x1, y1)(x1, y1)(x2, y2)moveTo()lineTo()arc()
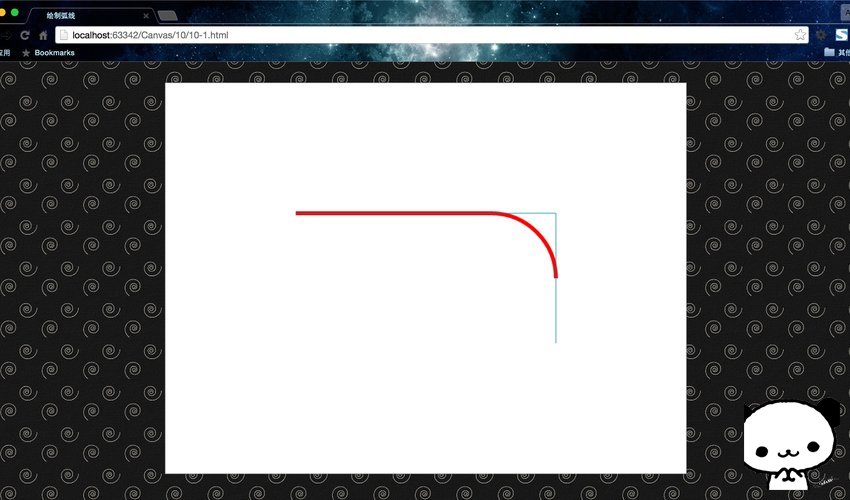
< html lang = "zh" > < head > < meta charset = "UTF-8" > < title > </<span class="hljs-title">title > < style > body { background : url ( "./images/bg3.jpg" ) repeat ; } #canvas { border : 1px solid #aaaaaa ; display : block ; margin : 50px auto ; } </<span class="hljs-title">style > </<span class="hljs-title">head > < body > < div id = "canvas-warp" > < canvas id = "canvas" > Canvas </<span class="hljs-title">canvas > </<span class="hljs-title">div > < script > window .onload = function () { var canvas = document .getElementById( "canvas" ); canvas.width = ; canvas.height = ; var context = canvas.getContext( "2d" ); context.fillStyle = "#FFF" ; context.fillRect(,,,); drawArcTo(context, , , , , , , ); }; function drawArcTo ( cxt, x0, y0, x1, y1, x2, y2, r ) { cxt.beginPath(); cxt.moveTo(x0, y0); cxt.arcTo(x1, y1, x2, y2, r); cxt.lineWidth = ; cxt.strokeStyle = "red" ; cxt.stroke(); cxt.beginPath(); cxt.moveTo(x0, y0); cxt.lineTo(x1, y1); cxt.lineTo(x2, y2); cxt.lineWidth = ; cxt.strokeStyle = "#0088AA" ; cxt.stroke(); } </<span class="hljs-title">script > </<span class="hljs-title">body > </<span class="hljs-title">html > 10-1

arcTo()

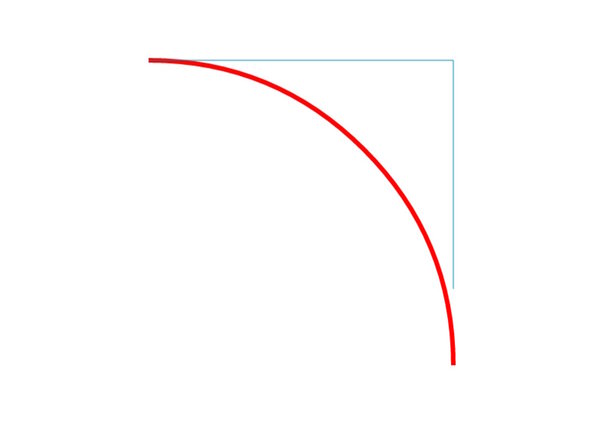
arcTo()(x0, y0)(x0, y0)arcTo()(x1, y1)(x2, y2)(x1, y1)(x2, y2)(x0, y0)
drawArcTo()
- (x2, y2)
drawArcTo(context, 200, 100, 600, 100, 600, 400, 400);

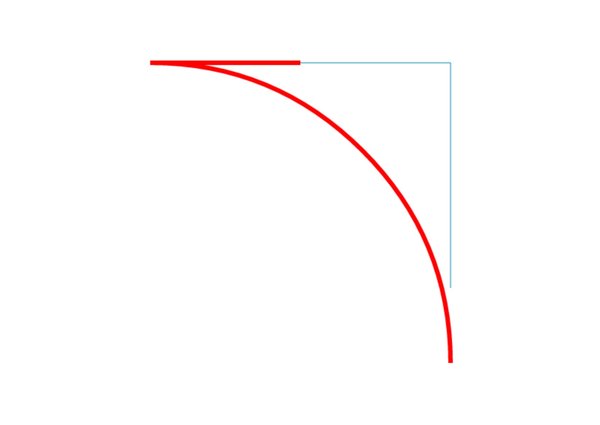
- (x0, y0)
drawArcTo(context, 400, 100, 600, 100, 600, 400, 400);

(x0, y0)(x0, y0)
Canvas

CanvasAPI Canvas API

github
Canvasapi
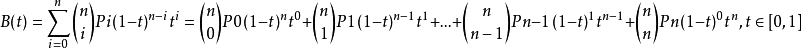
Bzier curve() 1962Pierre Bzier
nn-1Photoshop


Canvas
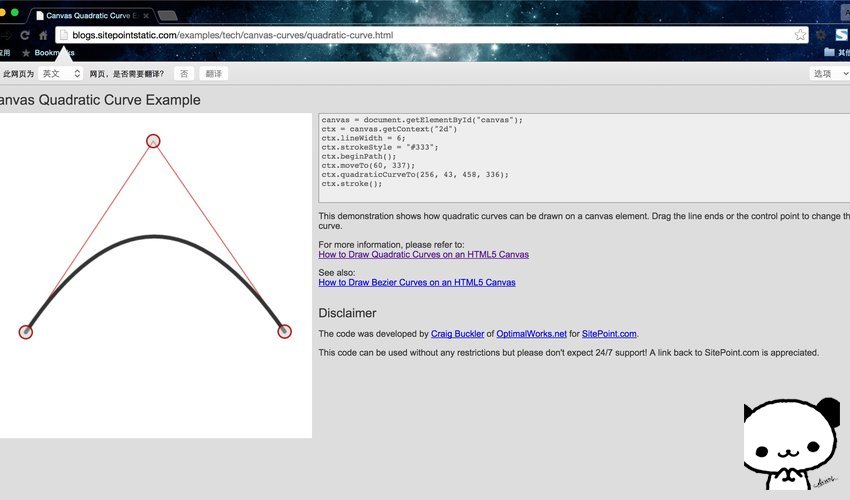
context.quadraticCurveTo(cpx,cpy,x,y);acrTo()P0moveTo()lineTo()P1(cpx, cpy)P2(x, y)

quadraticCurveTo(cpx,cpy,x,y)

< html lang = "zh" > < head > < meta charset = "UTF-8" > < title > </<span class="hljs-title">title > < style > body { background : url ( "./images/bg3.jpg" ) repeat ; } #canvas { border : 1px solid #aaaaaa ; display : block ; margin : 50px auto ; } </<span class="hljs-title">style > </<span class="hljs-title">head > < body > < div id = "canvas-warp" > < canvas id = "canvas" > Canvas </<span class="hljs-title">canvas > </<span class="hljs-title">div > < script > window .onload = function () { var canvas = document .getElementById( "canvas" ); canvas.width = ; canvas.height = ; var context = canvas.getContext( "2d" ); context.fillStyle = "#FFF" ; context.fillRect(,,,); context.lineWidth = ; context.strokeStyle = "#333" ; context.beginPath(); context.moveTo(, ); context.quadraticCurveTo(, , , ); context.stroke(); }; </<span class="hljs-title">script > </<span class="hljs-title">body > </<span class="hljs-title">html > 11-1

arcTo()
BOSS
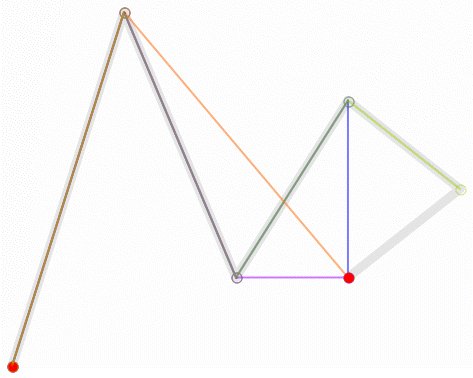
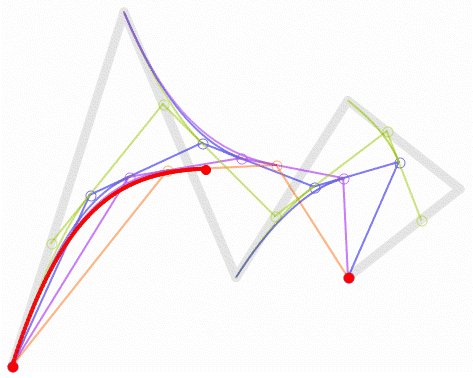
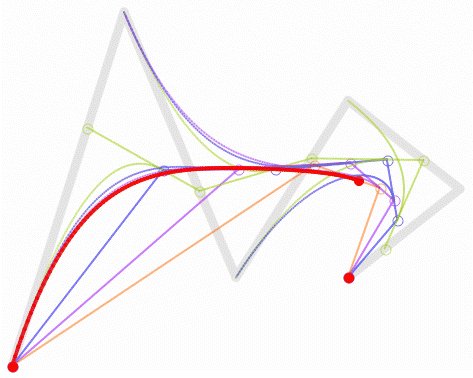
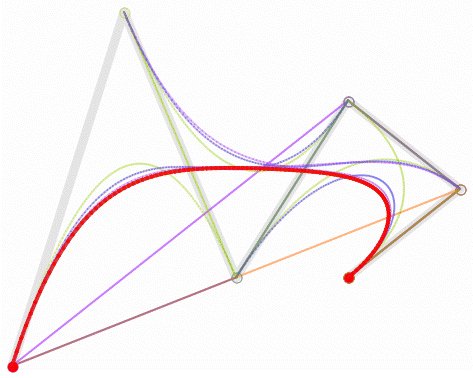
bezierCurveTo()context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);nn-11126cp1 (cp1x, cp1y)cp2 (cp2x, cp2y) (x, y)
quadraticCurveTo()bezierCurveTo()Canvas Bzier Curve Example

XP
< html lang = "zh" > < head > < meta charset = "UTF-8" > < title > XP </<span class="hljs-title">title > < style > body { background : url ( "./images/bg3.jpg" ) repeat ; } #canvas { border : 1px solid #aaaaaa ; display : block ; margin : 50px auto ; } </<span class="hljs-title">style > </<span class="hljs-title">head > < body > < div id = "canvas-warp" > < canvas id = "canvas" > Canvas </<span class="hljs-title">canvas > </<span class="hljs-title">div > < script > window .onload = function () { var canvas = document .getElementById( "canvas" ); canvas.width = ; canvas.height = ; var context = canvas.getContext( "2d" ); context.fillStyle = "#FFF" ; context.fillRect(,,,); drawPrairie(context); drawSky(context); for ( var i=; i <; i++){ var x0 = * Math .random() + ; var y0 = * Math .random() + ; var c0 = * Math .random() + ; drawCloud(context, x0, y0, c0); } }; function drawSky ( cxt ) { cxt.save(); cxt.beginPath(); cxt.moveTo(, ); cxt.bezierCurveTo(, , , , , ); cxt.lineTo(,); cxt.lineTo(,); cxt.closePath(); var lineStyle = cxt.createRadialGradient(, , , , , ); lineStyle .addColorStop(, "#42A9AA" ); lineStyle .addColorStop(, "#2491AA" ); cxt.fillStyle = lineStyle; cxt.fill(); cxt.restore(); } function drawPrairie ( cxt ) { cxt.save(); cxt.beginPath(); cxt.moveTo(, ); cxt.bezierCurveTo(, , , , , ); cxt.lineTo(,); cxt.lineTo(,); cxt.closePath(); var lineStyle = cxt.createLinearGradient(, , , ); lineStyle .addColorStop(, "#00AA58" ); lineStyle .addColorStop( 0.3 , "#63AA7B" ); lineStyle .addColorStop(, "#04AA00" ); cxt.fillStyle = lineStyle; cxt.fill(); cxt.restore(); } /* context: canvas.getContext("2d") cx: X cy: Y cw: */ function drawCloud ( cxt, cx, cy, cw ) { // var maxWidth = ; // cx = cx % maxWidth; //60% var ch = cw * 0.6 ; // cxt.beginPath(); cxt.fillStyle = "white" ; // var grd = cxt.createLinearGradient(, , , cy); grd.addColorStop(, 'rgba(255,255,255,0.8)' ); grd.addColorStop(, 'rgba(255,255,255,0.5)' ); cxt.fillStyle = grd; //5 cxt.arc(cx, cy, cw * 0.19 , , , false ); cxt.arc(cx + cw * 0.08 , cy - ch * 0.3 , cw * 0.11 , , , false ); cxt.arc(cx + cw * 0.3 , cy - ch * 0.25 , cw * 0.25 , , , false ); cxt.arc(cx + cw * 0.6 , cy, cw * 0.21 , , , false ); cxt.arc(cx + cw * 0.3 , cy - ch * 0.1 , cw * 0.28 , , , false ); cxt.closePath(); cxt.fill(); } </<span class="hljs-title">script > </<span class="hljs-title">body > </<span class="hljs-title">html >Font size:
Interval:
Bookmark:
Similar books «CANVAS——Draw on the Web»
Look at similar books to CANVAS——Draw on the Web. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book CANVAS——Draw on the Web and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.