Joe Attardi - Modern CSS
Here you can read online Joe Attardi - Modern CSS full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2020, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Modern CSS
- Author:
- Genre:
- Year:2020
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
Modern CSS: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Modern CSS" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Modern CSS — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Modern CSS" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:

Still, I see a lot of people struggle with CSS. I have struggled with it at times over the years myself. I set out to write this book both to help others, and to help myself learn. In researching the topics for this book, I have learned a lot of new CSS tricks (and gotchas!) that I wasn't aware of before.
It's also for experienced developers who are looking for a refresher on CSS, or who want to level up their CSS knowledge.
For example, in a section about flexbox, font and color properties are sometimes omitted for brevity.
Its capable of much more than styling text, however. CSS lets us define entire layouts, position elements, and even perform animations. Style sheets is self-explanatory, but what is a cascading style sheet? Because more than one style rule could apply to a given HTML element, there needs to be some way to determine which rule should apply in the event of a conflict. The styles cascade from less specific to more specific selectors, and the most specific rule wins. Specificity is an important concept in CSS, and we will discuss that in more detail later.
Later, we will have an entire chapter dedicated to selectors. A rule consists of a selector, followed by an opening curly brace. Then there are one or more CSS properties set, delimited with semicolons. Finally, the rule ends with a closing curly brace. Every element in the document that is matched by the selector has the properties in the CSS rule applied to it. Heres an example of a CSS rule: CSS .header { background-color : red ; border : 1px solid blue ; } This rule targets any element with the class header (more on classes later).
Any element with this class will have a red background, and a 1 pixel solid blue border. background-color and border are CSS properties. The border width is specified as 1px . px is a unit in CSS. There are several useful units, including em , rem , or % . We will learn about the different CSS units in an upcoming chapter.
If the same property is used more than once, the later definition wins. Given the following CSS: CSS .header { background-color : red ; background-color : blue ; } The resulting element will have a blue background. CSS can also contain comments: CSS /* This is a comment outside of a rule */ .header { /* This is a comment inside of a rule */ background: red ; }
This is done by creating a element and adding the CSS rules inside that element: HTML/CSS p { margin-bottom : 0.5em ; }
Speaking of that...
Many popular websites no longer support IE11. Given this, be warned that many of the CSS features discussed in this book will not work well, or at all, on IE11. You also wont see vendor prefixed CSS properties in this book. This is something that, in the past, browser vendors have used to support experimental features before they are available in all browsers. However, this isnt done as much these days. The trend now is to add these features behind configuration flags in the browser.
If you would still rather use vendor prefixes, there are several CSS processors, such as Autoprefixer ( https://github.com/postcss/autoprefixer ), that can automatically add these prefixes at build time.
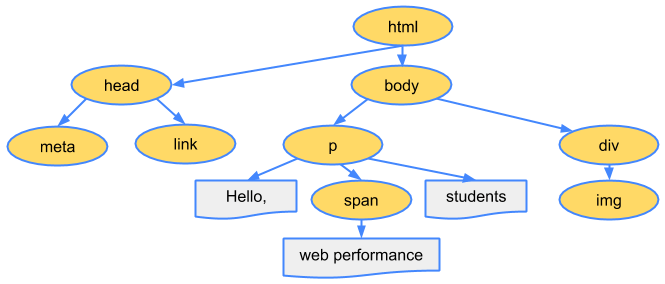
 The Document Object Model.
The Document Object Model. Source: Google Web Fundamentals ( https://developers.google.com/web/fundamentals/performance/critical-rendering-path/constructing-the-object-model )
Font size:
Interval:
Bookmark:
Similar books «Modern CSS»
Look at similar books to Modern CSS. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Modern CSS and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.