Simon Holthausen - Svelte
Here you can read online Simon Holthausen - Svelte full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2022, publisher: SitePoint, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.

- Book:Svelte
- Author:
- Publisher:SitePoint
- Genre:
- Year:2022
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
- 60
- 1
- 2
- 3
- 4
- 5
Svelte: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Svelte" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Svelte — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Svelte" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
Copyright 2022 SitePoint Pty. Ltd.
Ebook ISBN: 978-1-925836-48-6
- Author: Simon Holthausen-Kircher
- Series Editor: Oliver Lindberg
- Product Manager: Simon Mackie
- Ignatius Bagus: Tim Boronczyk
- English Editor: Ralph Mason
- Cover Designer: Alex Walker
All rights reserved. No part of this book may be reproduced, stored in a retrieval system or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embodied in critical articles or reviews.
The author and publisher have made every effort to ensure the accuracy of the information herein. However, the information contained in this book is sold without warranty, either express or implied. Neither the authors and SitePoint Pty. Ltd., nor its dealers or distributors will be held liable for any damages to be caused either directly or indirectly by the instructions contained in this book, or by the software or hardware products described herein.
Rather than indicating every occurrence of a trademarked name as such, this book uses the names only in an editorial fashion and to the benefit of the trademark owner with no intention of infringement of the trademark.

Published by SitePoint Pty. Ltd.
10-12 Gwynne St, Richmond, VIC, 3121
Australia
Web: www.sitepoint.com
Email: books@sitepoint.com
SitePoint specializes in publishing fun, practical, and easy-to-understand content for web professionals. Visit http://www.sitepoint.com/ to access our blogs, books, newsletters, articles, and community forums. Youll find a stack of information on JavaScript, PHP, design, and more.
Simon is passionate about web frontends. He has expert knowledge in Angular and Svelte and is also proficient in other frameworks, leading several projects to success. He is also part of the Svelte maintainer team, his most significant contribution being the VS Code extension.
This book is for developers with experience of JavaScript. If youve already used a JavaScript framework such as React, youll find this book an easy read, but its also suitable for readers with no prior experience of such frameworks.
Code in this book is displayed using a fixed-width font, like so:
A Perfect Summer's DayIt was a lovely day for a walk in the park.The birds were singing and the kids were all back at school.
Youll notice that weve used certain layout styles throughout this book to signify different types of information. Look out for the following items.
Tips, Notes, and WarningsHey, You!Tips provide helpful little pointers.
Ahem, Excuse Me ...Notes are useful asides that are relatedbut not criticalto the topic at hand. Think of them as extra tidbits of information.
Make Sure You Always ...... pay attention to these important points.
Watch Out!Warnings highlight any gotchas that are likely to trip you up along the way.
Supplementary Materialshttps://www.sitepoint.com/community/ are SitePoints forums, for help on any tricky problems.books@sitepoint.com is our email address, should you need to contact us to report a problem, or for any other reason.
Svelte is a relatively new JavaScript frontend framework for developing websites and web apps.
The praise that Svelte has received over the last two years is testament to it not being just another frontend framework. It won breakthrough of the year on the State of JS survey 2019, followed by topping the satisfaction rating in 2020. It was also voted the most loved web framework in the Stack Overflow 2021 survey.
Svelte appeals to developers with its combination of a small bundle size, very good performance, and ease of use. At the same time, it comes packed with a lot of goodies. A simple state management solution to build upon is already provided, as well as ready-to-use transitions and animations. This introductory tutorial will shed light on how does Svelte achieves this. The following tutorials in the series will go into more detail on how to implement applications with Svelte using the various possibilities Svelte provides.
But first, a little back story on Svelte. Though it only entered the mainstream in the early 2020s, Svelte has been around for much longer.
The first commit to GitHub was in late 2016. Its creator is Rich Harris, an open-source wizard whose most prominent other invention is Rollup, a modern bundler. Rich Harris worked at the news magazine The Guardian as a graphics editor at the time. His daily routine was to create interactive visualizations for the website, and he wanted to have a tool that easily let him write these without compromising on bundle size or speed. At the same time, he wanted something approachable so other less tech-savvy colleagues would be able to create visualizations fast.
Out of these needs, Svelte was born. Starting from the news room, Svelte quickly gathered a small following in the open-source community. But it wasnt until April 2019 where Svelte really got known to the world. This date marked the release of version 3, which was a complete rewrite with a focus on developer experience and approachability. Since then, Sveltes popularity has risen a lot, more maintainers have joined the team, and Rich Harris has even joined Vercel to work on Svelte full-time.
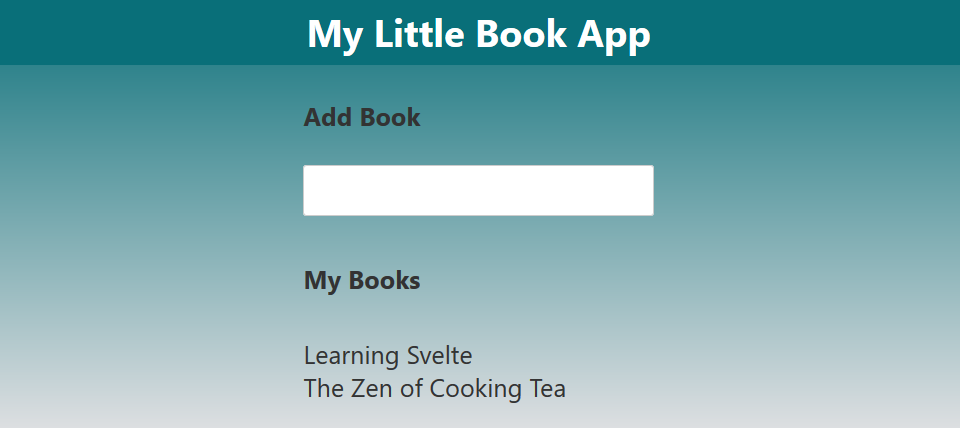
Lets dive into Svelte! Well build a small book list that allows us to add and remove books from our reading list. The final result will look something like the image below.

Well start by scaffolding our project from a project template. Well use the official Svelte template. Alternatives would be to use a Vite-powered template or to use SvelteKit, a framework on top of Svelte for building full-fledged apps with built-in routingbut well keep it as barebones as possible for this tutorial.
After downloading the template, switch to its folder and run npm install, which downloads all packages we need to get going. Then well switch to App.svelte, where well replace the contents with an HTML-only version to lay out the visuals we want:
Add BookMy BooksA book
We can write the above code directly at the top level of the Svelte file; we dont need to add any wrapper elements. Sveltes syntax is a superset of HTML, so anything that is valid inside an HTML file is valid inside a Svelte file.
Font size:
Interval:
Bookmark:
Similar books «Svelte»
Look at similar books to Svelte. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Svelte and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.







![Simon Brett [Simon Brett] - Mrs. Pargeter’s Pound of Flesh](/uploads/posts/book/142156/thumbs/simon-brett-simon-brett-mrs-pargeter-s-pound.jpg)
![Simon Brett [Simon Brett] - Mrs. Pargeter’s Point of Honour](/uploads/posts/book/142155/thumbs/simon-brett-simon-brett-mrs-pargeter-s-point.jpg)
![Simon Brett [Simon Brett] - Mrs. Pargeter’s Plot](/uploads/posts/book/142154/thumbs/simon-brett-simon-brett-mrs-pargeter-s-plot.jpg)
![Simon Brett [Simon Brett] - Mrs. Pargeter’s Package](/uploads/posts/book/142153/thumbs/simon-brett-simon-brett-mrs-pargeter-s.jpg)