HTML & CSS
DESIGN AND BUILD WEBSITES
| Published by | 2011 by John Wiley & Sons, Inc., Indianapolis, Indiana |
| John Wiley & Sons, Inc. | ISBN: 978-1-118-00818-8 |
| 10475 Crosspoint Boulevard | Manufactured in the United States of America |
| Indianapolis, IN 46256 | Published simultaneously in Canada |
| www.wiley.com | 10 9 8 7 6 5 4 3 2 1 |
No part of this publication may be reproduced, stored in a retrieval system or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning or otherwise, except as permitted under Sections 107 or 108 of the 1976 United States Copyright Act, without either the prior written permission of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600. Requests to the Publisher for permission should be addressed to the Permissions Department, John Wiley & Sons, Inc., 111 River Street, Hoboken, NJ 07030, (201) 748-6011, fax (201) 748-6008, or online at http://www.wiley.com/go/permissions.
Limit of Liability/Disclaimer of Warranty: The publisher and the author make no representations or warranties with respect to the accuracy or completeness of the contents of this work and specifically disclaim all warranties, including without limitation warranties of fitness for a particular purpose. No warranty may be created or extended by sales or promotional materials. The advice and strategies contained herein may not be suitable for every situation. This work is sold with the understanding that the publisher is not engaged in rendering legal, accounting, or other professional services. If professional assistance is required, the services of a competent professional person should be sought. Neither the publisher nor the author shall be liable for damages arising herefrom. The fact that an organization or Web site is referred to in this work as a citation and/or a potential source of further information does not mean that the author or the publisher endorses the information the organization or website may provide or recommendations it may make. Further, readers should be aware that Internet websites listed in this work may have changed or disappeared between when this work was written and when it is read.
For general information on our other products and services please contact our Customer Care Department within the United States at (877) 762-2974, outside the United States at (317) 572-3993 or fax (317) 572-4002.
Wiley also publishes its books in a variety of electronic formats. Some content that appears in print may not be available in electronic books.
Library of Congress Control Number: 2011932082
Trademarks: Wiley and the Wiley logo are trademarks or registered trademarks of John Wiley & Sons, Inc. and/or its affiliates, in the United States and other countries, and may not be used without written permission. All other trademarks are the property of their respective owners. John Wiley & Sons, Inc. is not associated with any product or vendor mentioned in this book.
CREDITS
For John Wiley & Sons, Inc.
EXECUTIVE EDITOR
Carol Long
MARKETING MANAGER
Ashley Zurcher
PRODUCTION MANAGER
Tim Tate
PRODUCTION EDITOR
Daniel Scribner
VICE PRESIDENT AND EXECUTIVE GROUP PUBLISHER
Richard Swadley
VICE PRESIDENT AND EXECUTIVE PUBLISHER
Barry Pruett
ASSOCIATE PUBLISHER
Jim Minatel
PRODUCTION COORDINATOR, COVER
Katie Crocker
AUTHOR
Jon Duckett
COVER DESIGNER
Emme Stone
DESIGN AND LAYOUT
Jon Duckett
Emme Stone
TECHNICAL EDITOR
Chris Mills
TECHNICAL REVIEWERS
Andy Stone
Angela Shimell
Donna Watson
Martin Callanan
Rob Jacoby
Tony Berry
PHOTOGRAPHY
John Stewardson
johnstewardson.com
ADDITIONAL PHOTOGRAPHY
Hesperian
Joe Robertson
flickr.com/photos/mindfire
Jules Clancy
thestonesoup.com
Kylie Gusset
gusset.net
Michael Stillwell
beebo.org
Try out and download all of the code for this book online at: http://www.htmlandcssbook.com/code/
CONTENTS
INTRODUCTION
- About this book
- How the web works
- Learning from other pages
Firstly, thank you for picking up this book. It has been written with two very different types of people in mind:
- Those who want to learn how to design and build websites from scratch
- Anyone who has a website (that may be built using a content management system, blogging software, or an e-commerce platform) and wants more control over the appearance of their pages
The only things you need in order to use this book are a computer with a web browser and a text editor (such as Notepad, which comes with Windows, or TextEdit, which comes with Macs).

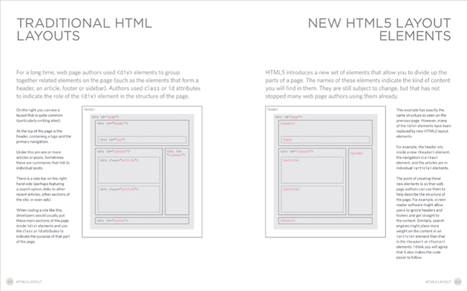
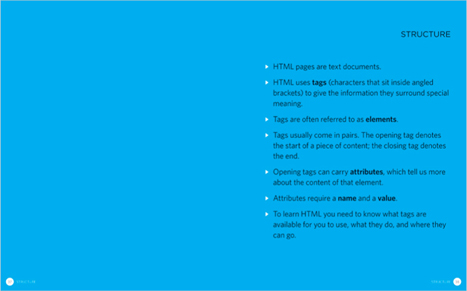
Introduction pages come at the beginning of each chapter. They introduce the key topics you will learn about.

Background pages appear on white; they explain the context of the topics covered that are discussed in each chapter.

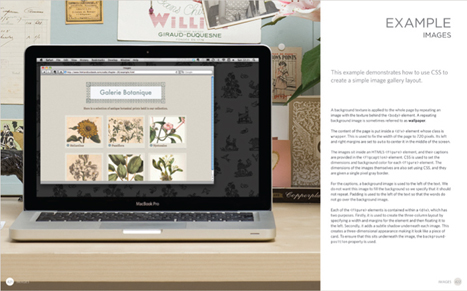
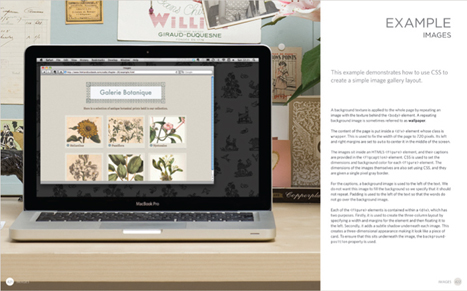
Example pages put together the topics you have learned and demonstrate how they can be applied in each.

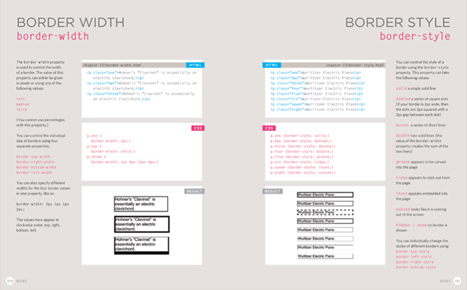
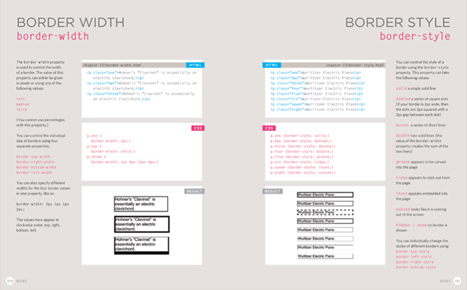
Reference pages introduce key pieces of HTML & CSS code. The HTML code is shown in blue and CSS code is shown in pink.

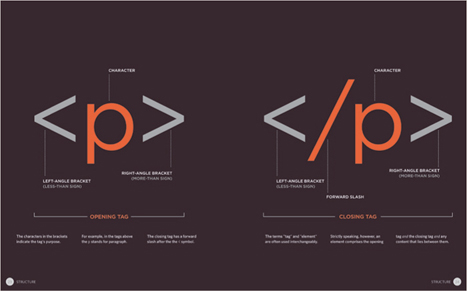
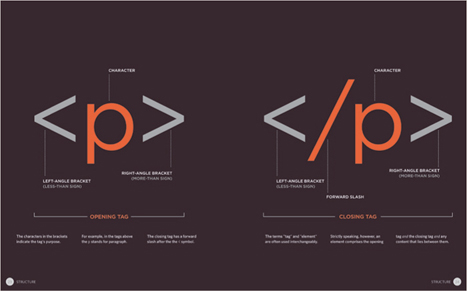
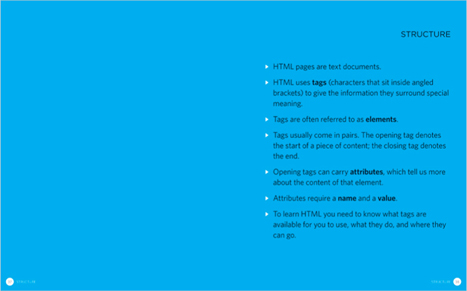
Diagram and infographics pages are shown on a dark background. They provide a simple, visual reference to topics discussed.

Summary pages come at the end of each chapter. They remind you of the key topics that were covered in each chapter.
IS IT HARD TO LEARN?
Many books that teach HTML and CSS resemble dull manuals. To make it easier for you to learn, we threw away the traditional template used by publishers and redesigned this book from scratch.
At work, when people look at my screen and see it full of code, it's not unusual to get a comment about it looking very complicated or how clever I must be to understand it. The truth is, it's not that hard to learn how to write web pages and read the code used to create them; you certainly don't have to be a programmer.
Understanding HTML and CSS can help anyone who works with the web; designers can create more attractive and usable sites, website editors can create better content, marketers can communicate with their audience more effectively, and managers can commission better sites and get the best out of their teams.
I've focussed on the code you need to use 90% of the time and omitted the code that you would rarely see even if writing websites is your full time job. By the end of the book, if you come across the other 10% you will be able to Google it to find out what it means quickly and easily.







![Jon Duckett [Jon Duckett] - JavaScript and JQuery: Interactive Front-End Web Development](/uploads/posts/book/120511/thumbs/jon-duckett-jon-duckett-javascript-and-jquery.jpg)