Web Platform

Modern SVG
by Amelia Bellamy-Royds and Kurt Cagle
Copyright 2016 OReilly Media, Inc. All rights reserved.
Printed in the United States of America.
Published by OReilly Media, Inc. , 1005 Gravenstein Highway North, Sebastopol, CA 95472.
OReilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (http://safaribooksonline.com). For more information, contact our corporate/institutional sales department: 800-998-9938 or corporate@oreilly.com .
- Editor: Meg Foley
- Production Editor: Kristen Brown
- Proofreader: OReilly Production Services
- Interior Designer: David Futato
- Cover Designer: Karen Montgomery
- Illustrator: Rebecca Demarest
- March 2016: First Edition
Revision History for the First Edition
- 2016-02-25: First Release
The OReilly logo is a registered trademark of OReilly Media, Inc. Modern SVG, the cover image, and related trade dress are trademarks of OReilly Media, Inc.
While the publisher and the authors have used good faith efforts to ensure that the information and instructions contained in this work are accurate, the publisher and the authors disclaim all responsibility for errors or omissions, including without limitation responsibility for damages resulting from the use of or reliance on this work. Use of the information and instructions contained in this work is at your own risk. If any code samples or other technology this work contains or describes is subject to open source licenses or the intellectual property rights of others, it is your responsibility to ensure that your use thereof complies with such licenses and/or rights.
978-1-491-95550-5
[LSI]
Modern SVG
A Curated Collection of Chapters from the OReilly SVG Library
SVG has come a long way. It may have seemed like a niche topic a few years ago, but it has evolved into a powerful tool for Web developers.
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. SVG images and their behaviors are defined in XML text files, which means that they can be searched, indexed, scripted, and compressed. SVG images can be created and edited with any text editor, but are more often created with drawing software.
This free ebook gets you started, bringing together concepts that you need to understand before tackling your next modern SVG project. With a collection of chapters from the OReilly SVG librarys published and forthcoming books, youll learn about the scope and challenges that await you in the world of modern web development.
Chapter 1. Using SVG in Web Pages
From SVG Essentials
John Donne said that no man is an island, and likewise SVG does not exist in isolation. Of course, you can view SVG images on their own, as an independent file in your web browser or SVG viewer. Many of the examples in this book work that way. But in other cases, you will want your graphic to be integrated in a larger document, which contains paragraphs of text, forms, or other content that cannot easily be displayed using SVG alone. This chapter describes various ways of integrating SVG within HTML and other document types.
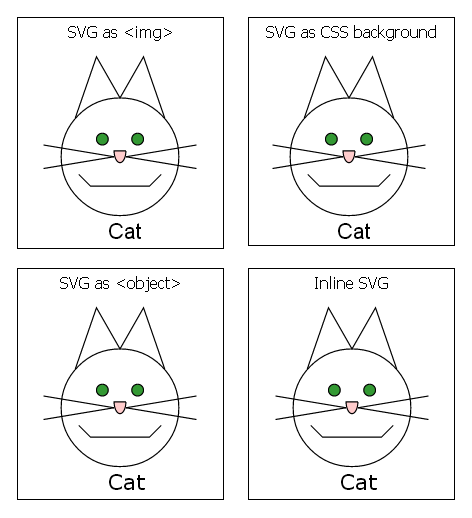
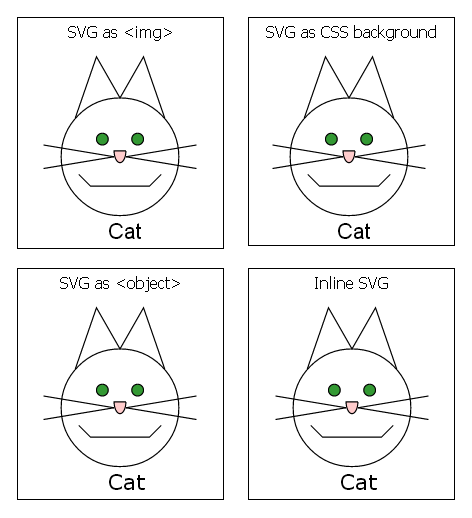
shows the cat drawing from another chapter of SVG Essentials, inserted into an HTML page in four different ways. The results look almost identical, but each method has benefits and limitations.
SVG as an Image
SVG is an image format, and as such it can be included in HTML pages in the same ways as other image types. There are two approaches: you can include the image within the HTML markup in an element (recommended when the image is a fundamental part of the pages content); or you can insert the image as a CSS style property of another element (recommended when the image is primarily decorative).

Figure 1-1. Screenshot of a web page with SVG inserted four ways
Regardless of which method you use, including SVG as an image imposes certain limitations. The image will be rendered (drawn in the sense that the SVG code is converted to a raster image for display) separately from the main web page, and there is no way to communicate between the two. Styles defined on the main web page will have no effect on the SVG. You may need to define a default font size within your SVG code if your graphic includes text or defines lengths relative to the font size. Furthermore, scripts running on the main web page will not be able to discover or modify any of the SVGs document structure.
Most web browsers will not load files referenced from an SVG used as an image; this includes other image files, external scripts, and even webfont files. Depending on the browser and the users security settings, scripts defined within the SVG file may not run, and URL fragments (the part of the URL after #, which indicates which part of the file youre interested in) may be ignored. Animation, as defined in Chapter 12 in SVG Essentials, is supported within images (in browsers that support it in SVG in general).
Including SVG in an Element
The HTML element defines a space into which the browser should draw an external image file. The image file to use is specified with the src (source) attribute. Including an SVG image within an element is as simple as setting the source to point to the location of your SVG file on the web server. Of course, you should also give a description with an alt and/or a title attribute so that users who cannot see the image can still understand what it represents. For example:
src="cat.svg"title="Cat Image"alt="Stick Figure of a Cat"/>Warning
Although most web browsers now support SVG as images, some older browsers will not know how to render the file and will display a broken-file icon (or nothing at all). For other browsers, you may need to confirm that your web server is configured to declare the correct media type header (image/svg+xml) for files ending in .svg.
The height and width of the image can be set using attributes or CSS properties (which take precedence). Other CSS properties control the placement of the image within the web page. If you do not specify dimensions for the element, the intrinsic dimensions of the image file are used. If you specify only one of height or width, the other dimension is scaled proportionally so that the aspect ratio (the ratio of width to height) matches the intrinsic dimensions.
For raster images, the intrinsic dimension is the image size in pixels. For SVG, its more complicated. If the root element in the file has explicit height and width attributes, those are used as the intrinsic dimensions of the file. If one of height or width is specified, but not both, and the has a viewBox attribute, then the viewBox






![J. David Eisenberg and Amelia Bellamy-Royds - SVG essentials: [producing scalable vector graphics with XML]](/uploads/posts/book/193501/thumbs/j-david-eisenberg-and-amelia-bellamy-royds-svg.jpg)