
Part ONE
Creating the Responsive Web
- Chapter 01: The Mobile Web
- Chapter 02: Responsive Web Design Tenets
- Chapter 03: Working with a Flexible Grid
- Chapter 04: Designing with CSS
- Chapter 05: Enhancing with JavaScript
Chapter 01
The Mobile Web
Before discussing responsive data design, it is important to set the stage with a brief overview of how we got here. The evolution of the mobile web does not exist in a vacuum; it is built upon the foundation of 25 years of the Internets growth.
In this chapter, well touch upon the beginning of the consumer Internet, and how it became commercialized. We will then move on to the shift from desktop computers to mobile devices as the primary way to access the web.
Finally, you will gain an understanding for what the mobile webs landscape looks like today by exploring how the screens currently used came to be, and what will become their logical successors.
Plus, you will end up with great conversation starters for the worlds nerdiest cocktail party.
How We Got Here
Think about the device you have in your pocket or in your hand right now. You have an absolutely godlike amount of computing power inside a device the size, shape, and fragility of a toaster pastry. Not only can it do miraculous things like calculate your age from a picture of your belly button, but it can also talk to all of the other devices on the planet and shame you for missing your morning run.
Back in the 1950s, though, computers were massive room-filling calculators that couldnt say anything to one another. Computer science labs across the United States, Great Britain, and France were working on that couldnt say anything to one another part, though. Throughout that decade, and into the 1960s, packet networking systems (what humans call the Internet) had been contracted by the United States Department of Defense. The first ARPANET (what would become the first network to use the Internet Protocol) link was established between the University of California, Los Angeles (UCLA) and the Stanford Research Institute on October 29, 1969. The messages went as follows:
We set up a telephone connection between us and the guys at SRI ..., Kleinrock ... said in an interview: We typed the L and we asked on the phone, Do you see the L?
Yes, we see the L, came the response.
We typed the O, and we asked, Do you see the O.
Yes, we see the O. Then we typed the G, and the system crashed.
From Gregory Gromovs Roads and Crossroads of the Internet History (www.netvalley.com/cgi-bin/intval/net_history.pl)
Access to the ARPANET was expanded in 1981 with the creation of the Computer Science Network. A year later, the Internet protocol suite (TCP/IP) became the standard networking protocol on that network.
The Webs History
So, the history of the Internet begins in the late 1950s when those big computers couldnt talk, and it takes 19 years for the first conversation. So, naturally, lets begin our lesson in 1980, with the history of the web.
The web is a way of accessing information over the Internet. That is, its an information-sharing model that is built on top of the Internet, using a standard hypertext transfer protocol (HTTP).
Tim Berners-Lee was an English-born contractor working at the European Organization for Nuclear Research (CERN) in Switzerland. In 1980, he became fascinated with the concept of hypertext. In the simplest terms, hypertext is text displayed in a digital form that references and provides linked access to other text. Berners-Lee built ENQUIRE, a hypertext database system to catalog people and software models. If youve ever used a wiki, like Wikipedia, you can grasp the core of what he was building with ENQUIRE. It was a database of hypertext information within which other related information was accessible through hyperlinks.
Early Days
By the mid-eighties, Berners-Lee had left and returned to CERN, still working on a solution to a seemingly intractable problem: Physicists around the world lacked a way to communicate data uniformly. In 1984, TCP/IP protocols were installed on a few machines at CERN, making it, at the time, the largest collection of things that make the Internet the Internet in all of Europe.
In 1989, Berners-Lee wrote a proposal for a large hypertext database with typed links. He began creating this database on a NeXT computer workstation, and called the project the World Wide Web.
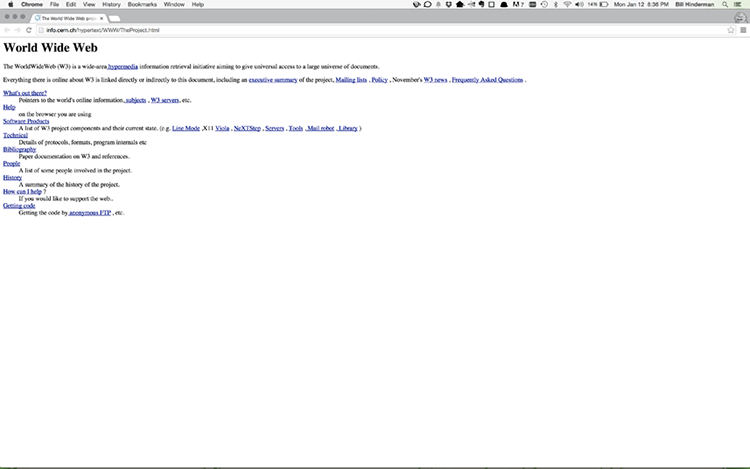
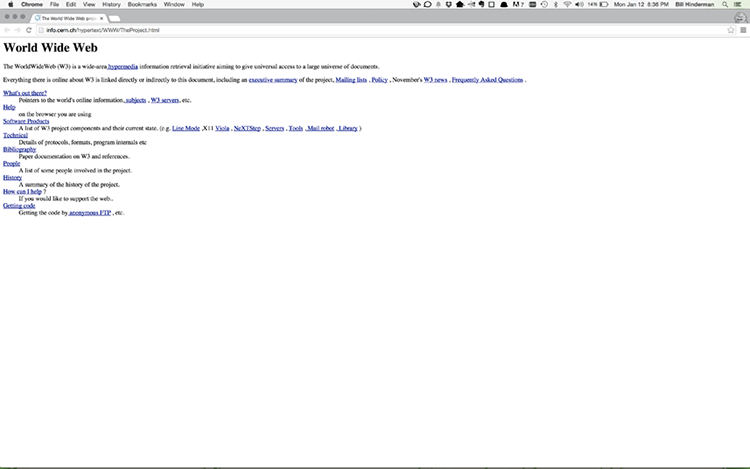
By the end of 1990, the World Wide Web was beginning to take shape as something similar to what we know today. Hypertext Transfer Protocol (HTTP) and Hypertext Markup Language (HTML) were in a working state, and the first HTTP server software and web server went online. Accompanying these were the first web pages, which described the World Wide Web project itself. shows the earliest known website. The first web browser also came online, as a project housed at CERN.

A pivotal moment came on August 6, 1991. Berners-Lee posted a short summary of what was then called the World Wide Web project on the alt.hypertext newsgroup. The summarys opening was deceptively simple, considering its significance:
The WorldWideWeb (WWW) project aims to allow links to be made to any information anywhere.
Tim Berners-Lee
This summary marked the webs introduction as a publicly available Internet service, rather than just a private project at CERN.
The Consumer Internet
The web was first made publically popular by the Mosaic browser, which was launched by a team at the National Center for Supercomputing Applications (NCSA) at the University of Illinois at Urbana-Champaign (in a building where I once spent eleven hours as an undergrad trying to get an MS Paint drawing of a mouse to solve a maze programmatically).
The browser was graphical (as opposed to strictly textual as in some previous browsers), and became popular due to its rapid feature growth and support of multimedia.
After graduating from the University of Illinois, the teams lead, Mark Andreessen, formed Mosaic Communications Corporation to develop the browser in a commercial capacity. In April 1994, the company changed its name to Netscape, and the browser was renamed Netscape Navigator.
That same year, PC sales reached a respectable 59 million (M) units shipped.
The Rise (and Fall) of PCs
By 1996, that number had jumped to nearly 70M units sold per yeara trend that only escalated, reaching close to 150M PCs sold in 2000. And during this period, the web continued to expand and occupy a greater part of the digital landscape.
An entire industry grew out of the seemingly limitless potential of the web. The dot-com bubble refers to this period, from roughly 1997 through 2000, during which startup companies with entirely Internet-based businesses were formed and received venture capital, intending to change the world by ushering in a new renaissanceone in which we would all have golden toilets and hovercraft and a soda fountain in our kitchen
Oh.
So it wasnt limitless, but the companies that could survive did; and despite a one-year slowdown, PC sales continued to grow. Along with them, new browsers entered the market and gained popularity. Microsoft launched Internet Explorer, Mac had Safari, along with open-source projects such as Firefox and Opera. More recently Google Chrome has taken the lions share of the market. shows the amount of PCs sold annually from 1995 through 2007.
Next page