The Beginning Beginners Guide: HTML5
Getting started in HTML5 with absolutely no experience
By
Jason Pfaff
LearnToProgram Media
Vernon, Connecticut
LearnToProgram.tv, Incorporated
27 Hartford Turnpike Suite 206
Vernon, CT 06066
contact@learntoprogram.tv
(860) 840-7090
2016 by LearnToProgram.tv, Incorporated
All rights reserved. No part of this document may be reproduced or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without prior written permission of LearnToProgram.tv, Incorporated.
Limit of Liability/Disclaimer of Warranty : While the publisher and author have used their best efforts in preparing this book, they make no representations or warranties with respect to the accuracy or completeness of the contents of this book and specifically disclaim any implied warranties of merchantability or fitness for a particular purpose. No warranty may be created or extended by sales representatives or written sales materials. The advice and strategies contained herein may not be suitable for your situation. You should consult with a professional where appropriate. By following the instructions contained herein, the reader willingly assumes all risks in connection with such instructions. Neither the publisher nor author shall be liable for any loss of profit or any other commercial damages, including but not limited to special, incidental, consequential, exemplary, or other damages resulting in whole or part, from the readers use of, or reliance upon, this material.
About the App Development Guide series
The App Development Guide series from LearnToProgram Media is designed to provide you with guides for creating interesting apps. The app development guides provide all of the code, assets, and other materials that you will need to create complete applications. Some of the apps in this series are designed to work within a web browser while others are designed to be deployed to mobile deviceseither as a native iOS or Android App or as a HTML5 based app that works on both platforms.
The best way to learn app development is to actually build apps. Our goal is not to provide an exhaustive explanation for every tag, method and property we use in building the apps. In this series, it is our hope that the guides will provide context to integrate what youve learned previously, and, perhaps, set you up for future learning.
I hope that you gain a great deal of satisfaction from coding along with these guides and making the app work on your own. Once the app is working Id invite you to modify the appadd features and make it more interesting, usable or useful.
I am a big believer in the learn-by-doing paradigm.It is how I gained much of the skillset I boast today. I hope after working through our App Development Guide series, that you will feel the same.
If you have any feedback about any of the books in this series, please dont hesitate to reach out to me at or @mlassoff on Twitter.
Technologies
This app development guide uses the following technologies:
HTML5
CSS
The final application may be fun on any contemporary Mac or PC with a current browser.
Assets and Code
All of the assets and code for this book are available to you at https://learntoprogram.tv/pages/request-book-assets . Simply provide your email address as directed and you will receive a link to the assets and code via email in just a few minutes.
Table of Contents
Introduction
Congratulations! You have taken an important first step on what will be a fun and memorable journey as you learn HTML5 and begin to create your very own web pages. This should feel empowering. You understand how much joy and fun your favorite websites bring you. Our goal with this book is to take you step by step through the process that will enable you to build creative and fun sites that give your visitors the same experience.
The secret of the modern web is that anyone can learn to build and create fun and informative sites. And you can have as much fun building the site as visitors have exploring it!
This book is designed with you, the beginner, in mind. We will work through simple examples together step by step and start at the absolute beginning. Our goal is to provide an engaging look at each step so that you build knowledge and confidence as we go. Our commitment is that you will build the skills and understanding that will allow you to create your own sites in a way that allows you to understand, and then learn by doing.
Lets build!
The Building Blocks of HTML5: Elements, Tags, and Attributes
If you have ever looked at HTML5 before or tried to build a website, you might feel like it is akin to rocket science and that it is complicated and intimidating. Our hope is that as you proceed through this book, the feeling of intimidation will melt away and you will gain meaningful confidence in your ability to build pages for the World Wide Web.
The best place to start building confidence is with a very brief understanding of what HTML5 is and what it is used for.
At its simplest, HTML5 is a language used for structuring and presenting content on the World Wide Web. The goal of any website is communication. Your HTML5 code will structure, format and then work with a browser to present your content to communicate with your visitors. The current standard, HTML5, is the most current standard of the language. HTML is constantly evolving to support the latest in multimedia and technology. This is good news for you as the language remains current and flexible allowing you to communicate your content on the latest devices and in ways that are important to you.
Most of the additional styling and design elements that infuse web pages come from another language, CSS or Cascading Style Sheet language. We will briefly touch on CSS in this book, but a deeper review of CSS is beyond our scope. We will mainly focus on the basic HTML5 elements of a webpage, so that a browser can read your page and deliver it to your visitors.
The first step to learning a simple approach to HTML5 and building pages for the web is to understand how simple the building blocks actually are. The basic building blocks of all HTML5 programs are elements, tags, and attributes. The foundation of your program will be your HTML elements, and your tags and attributes are parts of your elements that give you control over the content, layout and structure of your content and ultimately, your site.
Here is an example of tags. I have highlighted them in the example:
This is text that will appear on a website
We will cover many types of tags and what they mean later in the book. In this case,
is short for paragraph, and the text between the bracketed tags will appear in the browser. It is not necessary to what about what the tags do yet. It is more important to focus on the overall structure.

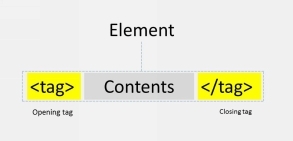
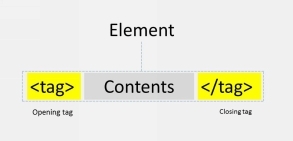
Figure 1-1 HTML elements and tags
Tags are always bookended by angle brackets. The letters inside the brackets indicate the type of tag it is. The contents of the tag represent the content that the tag is structuring for a browser. Most tags have a closing tag which is symbolized by a forward slash in front of the tag name inside of the normal angle brackets.
It might be necessary to add additional content or structure with a tag. We do that using an attribute.
Here is our example tag we used previously. However, now we have added an attribute. I have highlighted the attribute.