MEAP Edition
Manning Early Access Program
React Hooks in Action
With Suspense and Concurrent Mode
Version 3
Copyright 2020 Manning Publications
Manning Publications Co. We welcome reader comments about anything in the manuscript - other than typos and other simple mistakes.
These will be cleaned up during production of the book by copyeditors and proofreaders.
https://livebook.manning.com/#!/book/react-hooks-in-action/discussion
For more information on this and other Manning titles go to
manning.com
welcome
Thank you for purchasing the MEAP for React Hooks in Action with Suspense and Concurrent Mode . The book covers some of the latest additions to React including some experimental features and I hope you find it interesting, easy to follow and of immediate use. It does assume that readers have some experience with React as it focusses on the new features of the library.
The React team are working hard to improve the developer experience to help developers create great products. These efforts have led to a number of changes to the underlying workings of React and to some additions to the ways it can be used. This book explores React Hooks and their use with stateful functional components and introduces Suspense and Concurrent Mode and the thinking behind them.
Compared to classes, stateful functional components with Hooks encourage cleaner, leaner code which can be easily tested, maintained and reused. Features can even be extracted into their own functions, or custom hooks , outside of the component, ready for reuse or sharing.
A large part of the motivation for the rewrite of React for version 16 was to build the architecture to cope with the multiple demands put upon a user interface as it loads and manipulates data while users continue interacting with the application. Concurrent Mode is a core piece of that new architecture and Suspense components fit the new mode naturally. Together, they enable greater control over the scheduling of UI updates, data fetching patterns, and fallback states.
This book includes a number of short code examples as well as an ongoing project that exemplifies the ways in which state and functionality can be distributed throughout an application and loaded over the internet. The code has a home on GitHub at https://github.com/jrlarsen/ReactHooks.
I hope you enjoy the book and can incorporate the ideas and methods it contains into your work as appropriate. Please do leave feedback in the liveBook discussion forum - it really will help me to make the most useful book possible.
-- John Larsen
1 React is evolving
React is a JavaScript library for building beautiful user interfaces. The React team want the developer experience to be as great as possible so that developers are inspired and enabled to create delightful, productive user experiences. React Hooks in Action with Suspense and Concurrent Mode is your guide to the latest additions to the library, additions that can simplify your code, improve code reuse and help make your applications slicker and more responsive, leading to happier developers and happier users.
This chapter will give a brief overview of React and its new features, to whet your appetite for the details that follow later in the book.
1.1 What is React?
Say you are creating a user interface for the web, the desktop, for a smartphone, or even for a VR experience. You want your page or app to display a variety of data that changes over time, like authenticated user info, filterable product lists, data visualization or customer details. You expect the user to interact with the app, choosing filters and data sets and customers to view, filling in form fields, or even exploring a VR space! Or maybe your app will consume data from a network or from the Internet, like social media updates, stock tickers, or product availability. React is here to help.
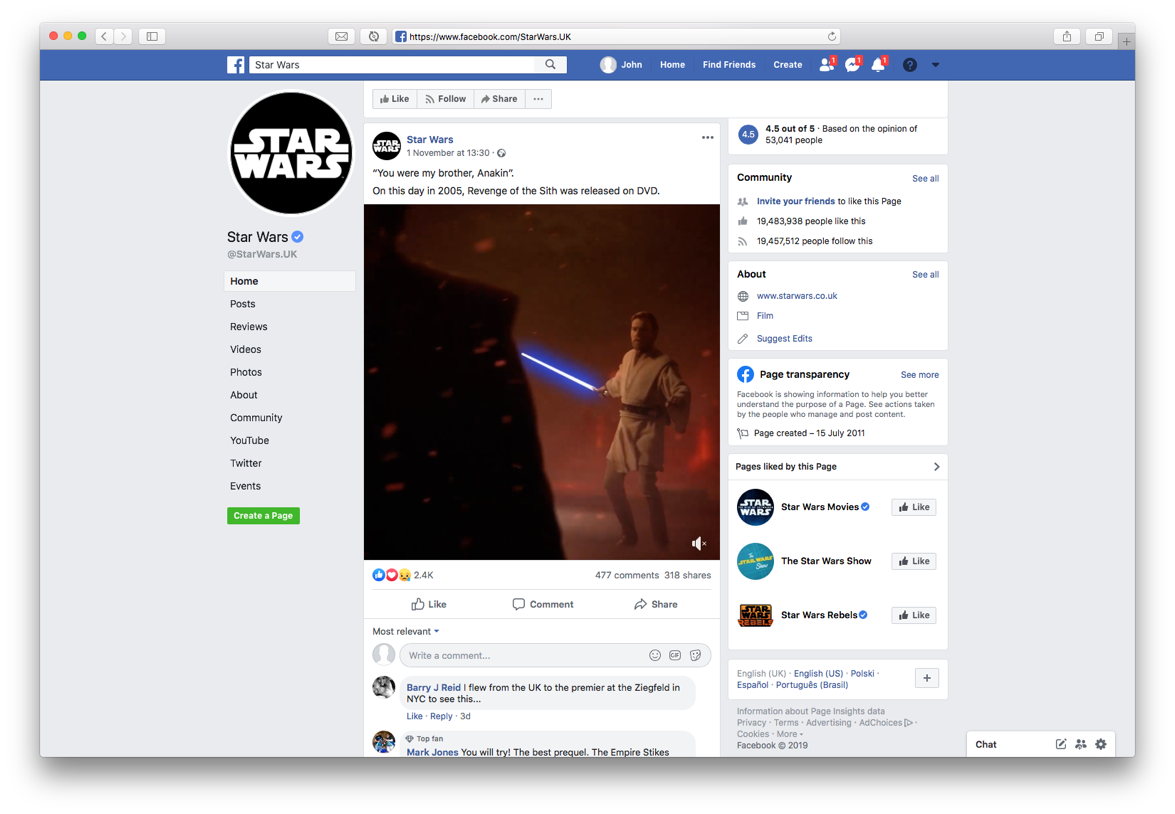
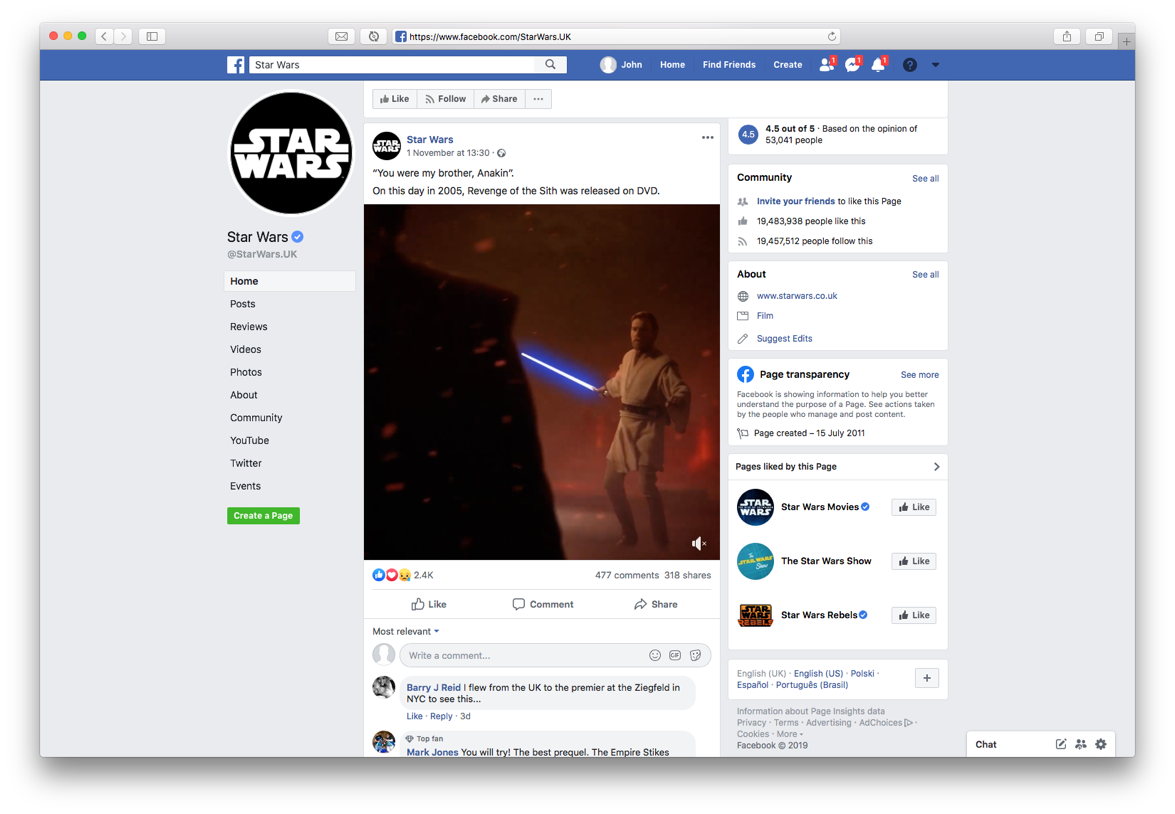
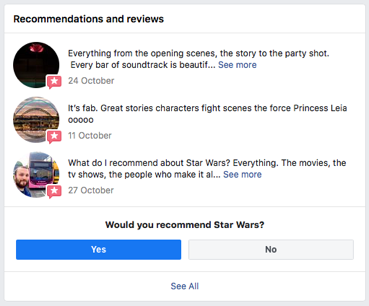
React makes it easy to build user interface components that are composable and reusable and that react to changes in data and to user interactions. Figure 1.1 shows a page from Facebook that includes buttons, posts, comments, images and video, among many other interface components.

Figure 1.1. The Star Wars UK Facebook page. It shows a lot of data and has many interactive components.
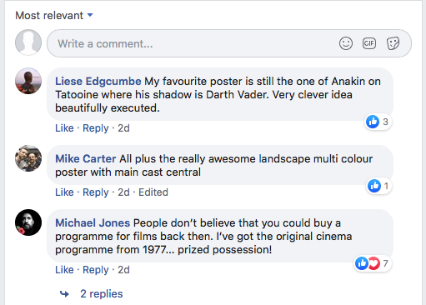
React helps update the interface as the user scrolls down the page, opens up posts, adds comments or transitions to other views. Notice that a number of the components on the page have repeated sub-components (as shown in figure 1.2), page elements with the same structure but different content. And those sub-components are made up of components too! There are image thumbnails, repeated buttons, clickable text and icons aplenty. Taken as a whole, the Facebook page has hundreds of such elements. But, by breaking such rich interfaces into reusable components, development teams can more easily focus on specific areas of functionality and put the components to use on multiple pages.



Figure 1.2. Components from a Facebook page that include repeated sub-components.
Making it easy to define and reuse components and compose them into complex but understandable and usable interfaces is one of Reacts core purposes. There are other front-end libraries out there, like Angular, Vue and Ember, but this is a React book so well concentrate on how React approaches components, data flow and code reuse.
Over the next few sections well take a high-level look at how React helps developers build such apps, highlighting five key features of React:
Building UI from reusable, composable components
Describing UI using JSX - a blend of HTML-style templating and JavaScript
Making the most of JavaScript without introducing too many idiomatic constraints
Intelligently synchronizing state and UI
Helping manage the fetching of code, assets and data
1.1.1 Building a UI from components
The Facebook example in figure 1.1 shows a rich, hierarchical, multi-layered user interface that React can help you design and code. But, for now, lets start with something a bit simpler to get a feel for the features of React.
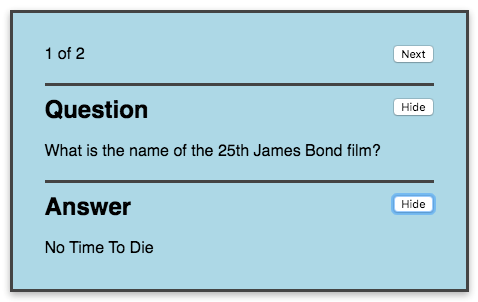
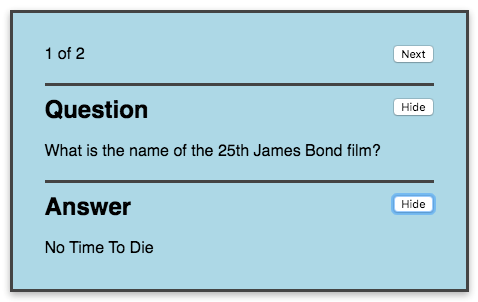
Say you want to build a quiz app to help learners test themselves on facts theyve been studying. Your component should be able to show and hide questions and show and hide answers. One question and answer pair might look something like figure 1.3.

Figure 1.3. Part of a quiz app showing a question and an answer.
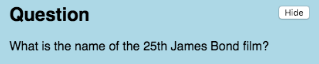
You could create a component for the question section and a component for the answer section. But the structure of the two components is the same: figure 1.4 shows how each has a title, some text to show and hide, and a button to do the showing and hiding.

Next page








![Azat Mardan [Azat Mardan] - React Quickly](/uploads/posts/book/119471/thumbs/azat-mardan-azat-mardan-react-quickly.jpg)