Make YOUR website aVeRy
HTML 5 and
CSS
Would you like to create your own websites? In this book, you will learn how to use HTML 5 and CSS 3, the two programming languages that are the basis of all current websites. We will make it a point of honuor to teach you these languages as we would have liked to be taught.
You may think that you are not made to learn a computer language, but don't worry: HTML and CSS are simple languages, which we will discover step by step, during numerous exercises. You will soon be able to add text to your site, build a navigation menu, insert images... And much more!
So ready to build a website from scratch?
Teaching Objectives
At the end of this book, you'll know...
master the HTML and CSS languages;
create web pages in HTML and CSS ;
structuring a web page ;
transforming a model into a web page;
send a site online.
No pre-requisites are necessary.
Structure of the work
The outline of this book has been designed to facilitate your learning of HTML 5 and CSS Four parts are proposed to you to learn the basics of HTML 5, discover the joys of formatting with CSS, layout a website and finally add advanced functionalities such as tables, forms, sound or video.
In addition to this, a TP that will allow you to create a site step by step, from the design layout to the organization of the content in HTML through the CSS formatting or the validation of the source code.
Last but not least, three appendices have been added to allow you to publish your site on the Web and discover the main HTML tags in addition to the most used CSS properties.
How to read this book?
Follow the order of the chapters
Read this book like you read a novel. That's what it's designed for. Unlike many technical books where it is common to read diagonally and skip certain chapters, it is strongly recommended to follow the order of the book, unless you are already, at least a little, experienced.
Practice at the same time
Practice regularly. Don't wait until you finish reading this book to turn on your computer.
Theimages
The different formatsdimage 49
of the HTML file
: main navigation links
: a section of a page
Go moreloin
From website to web application (JavaScript,Ajax) 307
B
C
Part One
The basics of HTML 5
You may never have heard of HTML, or you may have only heard about it in a very vague way. Don't panic, explanations come in the first chapter... and practice follows right after!
We will start by presenting how websites work, and then we will download all the (free) programs needed to work well.
At the end of this part, you will already know how to insert text, links and images.
H ow
do you create websites?
Mathieu Nebra presents us in this video of almost 6 minutes, accessible from this address https://goo.gl/GUkJkm, how to create websites.
Hello and welcome to all of you!
So here is the first chapter of this beginners' course, which will teach you how to create your website.
We will spend some time together; it all depends on how fast you learn. If you read this course regularly and at a good speed, you will have completed it in one to two weeks. If you need more time, don't worry: the main thing is to go at your own pace, preferably taking it easy.
Let's start with the most, but most important question: how do websites work?
How websites work
Don't be afraid to ask questions, even if you think they are "silly". It's very important to talk a little bit about it before we start creating sites.
You visit websites every day. To do this, you launch a program called the browser by clicking on one of the icons shown in the following figure.
The icons of the most popular web browsers

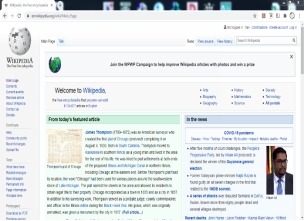
With the browser, you can consult any site. Here is for example a browser displaying the famous Wikipedia :
The Wikipedia website
Nowadays, everyone knows how to go on the Web... but who really knows how it works? How do you create websites like this one?
I've heard about HTML, CSS; does it have something to do with how websites work?
Exactly! These are computer languages that are used to create websites; they are unavoidable and universal today. They are at the very foundation of the Web. The HTML language was invented by a certain Tim Berners-Lee in 1991...
Tim Berners-Lee created the World Wide Web Consortium (W3C, http://www.w3.org/) , which defines new versions of the languages used to build sites. More recently, he also created the World Wide Web Foundation, which analyzes and monitors the evolution of the Web.
Many people (wrongly) confuse the Internet with the Web. It is important to know that the Web is part of the Internet.
The Internet is a large set that includes, among others: the Web, e-mail, instant messaging, and so on.
Tim Berners-Lee is therefore not the inventor of the Internet, but " only" the inventor of the Web.
The HTML and CSS languages are the basis for the operation of all sites. When you use your browser, you should be aware that behind the scenes, there are workings that allows the website to display itself. The computer relies on what has been explained to it in HTML and CSS to know what it should display.
From HTML to screen
HTML and CSS are two "languages" that you need to know how to speak to create sites. It is the browser that will do the translation between these computer languages and what you will see on the screen.
HTML and CSS: two languages to create a website
To create a website, you have to give instructions to the computer. It is not enough to simply type the text that will appear on the screen (as you would do in a word processor); you must also indicate where to place the text, insert images, make links between pages, and so on.
The roles of HTML and CSS
Next page
















 With the browser, you can consult any site. Here is for example a browser displaying the famous Wikipedia :
With the browser, you can consult any site. Here is for example a browser displaying the famous Wikipedia :


