Ian Garland - Kids Can Code!
Here you can read online Ian Garland - Kids Can Code! full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2019, publisher: Sky Pony, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Kids Can Code!
- Author:
- Publisher:Sky Pony
- Genre:
- Year:2019
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
- 60
- 1
- 2
- 3
- 4
- 5
Kids Can Code!: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Kids Can Code!" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Kids Can Code! — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Kids Can Code!" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:


Copyright 2019 by Hollan Publishing, Inc.
All rights reserved. No part of this book may be reproduced in any manner without the express written consent of the publisher, except in the case of brief excerpts in critical reviews or articles. All inquiries should be addressed to Sky Pony Press, 307 West 36th Street, 11th Floor, New York, NY 10018.
Sky Pony Press books may be purchased in bulk at special discounts for sales promotion, corporate gifts, fund-raising, or educational purposes. Special editions can also be created to specifications. For details, contact the Special Sales Department, Sky Pony Press, 307 West 36th Street, 11th Floor, New York, NY 10018 or .
Sky Pony is a registered trademark of Skyhorse Publishing, Inc., a Delaware corporation.
Visit our website at www.skyponypress.com.
Authors, books, and more at SkyPonyPressBlog.com.
10 9 8 7 6 5 4 3 2 1
Interior art by Ian Garland
Cover design by Brian Peterson
Interior book design by Joshua Barnaby
Print ISBN: 978-1-5107-4005-1
E-Book ISBN: 978-1-5107-4003-7
Printed in China
W e live in a world reliant on strong coders. These experts build the platforms required for our websites, our apps, and our electronics to work properly. And yet, despite the vast creative freedom that code offers, most tutorials focus on the boring parts: theory and memorization.
This book attempts to show children that coding can be more than a chore. Its a hobby that, if properly nurtured, can become extremely marketable (and profitable) in later life. Further, coding teaches analytical thinking while encouraging creativity. As with painting or sculpture, there really are no limits to what you can create, given enough time and practice.
The activities in Kids Can Code! will walk your child through basic coding principles step by step. Well be covering design, animation, music, and gaming, so theres something for even the most hesitant learner. Hopefully, this book will mark your childs first step on a new and exciting journey of discovery.
Requirements
A text editor
For Windows users, Notepad is fine, as is Text Edit for macOS. That said, we recommend using the color-coded interfaces offered by the following programs, if possible.
For Windows: Notepad++
Available at: https://notepad-plus-plus.org
For macOS: Atom
Available at: https://atom.io
A web browser and Internet connection. Certain aspects of HTML5 do not function properly in Internet Explorer or Mozilla Firefox, so using Google Chrome is recommended if at all possible. Its important to allow popups on the pages we create by clicking the button at the right-hand side of the address bar.
Google Chrome is available at: https://www.google.com/chrome/
PART ONE X
DIVING INTO DESIGN
BUILDING A BLOG
A re you ready to take the first step toward being a pro coder? Well begin by setting up a basic website where you will be able to post text, images, music, games, and more. Right now, we need to build the base, and then we can expand to include whatever you can dream up. This very first, important mission will give you all the building blocks youll need to get started. Even super-advanced websites cant skip this step. So youre exactly where you need to be!

Ready, Get Set, Go!
1. Create a folder called my site . This folder is where well store all the pages we create and all of the images or sound files we want to use on the site.
Images and sound files are called website assets. Go ahead and make another folder called assets inside your my site folder.

2. Open up your text editor program. Create a new document and save it as index , in the my site folder. You might notice a menu at the bottom that says Save As Type . If it gives you the option to save as HTML or Hyper Text Markup Language , choose this. Otherwise, just add .html to the end of your file name.

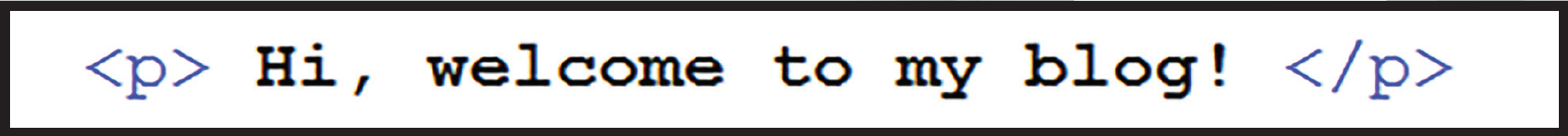
3. Now its time to add some code! Well be using HTML to build the basic parts of our blog. HTML uses tags to add things to a page. Its important to remember that most tags have to be closed, just like in the image below. If they arent closed, things might look a little strange!

HTML always starts with the two lines to the right, so add them now:

See how we opened the tag there? It now has to be closed. At the bottom of your page, type
. Great work!Fun fact: Some tags can close themselves! For instance, the image tag looks like this:
4. Were almost done setting up our file. Just like you, an HTML file has a
and a . The head is where we put important things that affect the entire page; its easy to remember if you think of the tags as the brain of your webpage.The body is where we put everything that we want to show up when we load the page in a browser. Its like your sites T-shirtthe first thing a visitor will notice! Go ahead and add the
and tags like so:
Playing with Tags
5. Okay, our HTML page is good to go! Now we can add some content, but first, youll need to know about some of HTMLs other tags.
Inside your
tags, enter the following code:
The
tags let you enter text onto your site. They also add a new line underneath so that everything stays nice and neat. Why not save your file and double-click it to see what it looks like?

TAG, YOURE IT! X
HTML has loads of tags that let you change the way your text looks! What happens if you enter the following code snippets into your
section?Howdy!
Hi there!
Hey!
- One
- Two
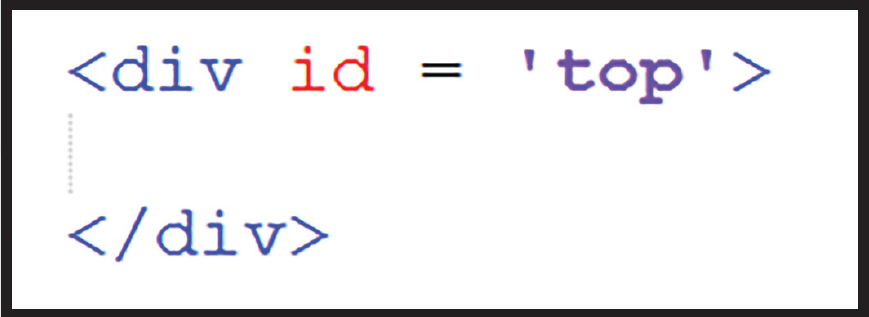
6. Were going to add a set of
Add the code below to your page, inside the
tags .
Font size:
Interval:
Bookmark:
Similar books «Kids Can Code!»
Look at similar books to Kids Can Code!. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Kids Can Code! and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.