
Copyright 2019 by Hollan Publishing, Inc.
Minecraft is a registered trademark of Notch Development AB.
The Minecraft game is copyright Mojang AB.
This book is not authorized or sponsored by Microsoft Corp., Mojang AB, Notch Development AB, Scholastic Inc., or any other person or entity owning or controlling rights in the Minecraft name, trademark, or copyrights.
All rights reserved. No part of this book may be reproduced in any manner without the express written consent of the publisher, except in the case of brief excerpts in critical reviews or articles. All inquiries should be addressed to Sky Pony Press, 307 West 36th Street, 11th Floor, New York, NY 10018.
Sky Pony Press books may be purchased in bulk at special discounts for sales promotion, corporate gifts, fund-raising, or educational purposes. Special editions can also be created to specifications. For details, contact the Special Sales Department, Sky Pony Press, 307 West 36th Street, 11th Floor, New York, NY 10018 or .
Sky Pony is a registered trademark of Skyhorse Publishing, Inc., a Delaware corporation.
Visit our website at www.skyponypress.com.
Authors, books, and more at SkyPonyPressBlog.com.
10 9 8 7 6 5 4 3 2 1
Cover art by Amanda Brack
Interior art by Amanda Brack and Ian Garland
Cover design by Brian Peterson
Book design by Joshua Barnaby
Print ISBN: 978-1-5107-4002-0
E-Book ISBN: 978-1-5107-4004-4
Printed in China
CONTENTS
A NOTE TO PARENTS
The age in which games were considered simple time-wasters is over. These days, games such as Minecraft are nurturing childrens creativity while teaching computational thinking. The problem, however, is in transferring and applying these skills. The fact is that most coding tutorials are boring, focusing solely on the theory rather than the infinite number of things you can do with the techniques they teach.
In contrast, Coding for Minecrafters aims to turn coding from a chore into a hobby. Well explore coding concepts such as variables, loops, and functions, but the real emphasis is always on the ways these can be used to create anything your child can imagine.
This book uses Minecraft-themed settings and characters to provide a familiar backdrop for your childs learning. Whether they want to make music with Steve, animate a creeper, or mod the game directly, theres something for everyone inside! Todays novice coders are tomorrows tech giants, after all, and Coding for Minecrafters aims to help your child take their first steps on a long, exciting journey of discovery.
REQUIREMENTS
A copy of Minecraft for Windows or macOS
A TextEditor
For Windows users, Notepad is fine, as is TextEdit for macOS. That said, we recommend using the color-coded interfaces offered by the following programs, if possible:
For Windows: Notepad++
Available at: https://notepad-plus-plus.org
For macOS: Atom
Available at:https://atom.io
A web browser and Internet connection. Certain aspects of HTML5 do not function properly in Internet Explorer or Mozilla Firefox, so I recommend using Google Chrome if at all possible. Its important to allow pop-ups on the pages we create by clicking the button at the right-hand side of the address bar.
Google Chrome is available at: https://www.google.com/chrome/
WEB DESIGN
MISSION 1
STEVES SENSATIONAL BLOG: BUILD A WEBSITE
S teve wants to create a blog but doesnt know how. With a simple TextEditor and the right code, we can help him out! Were going to use a coding language called HTML to build the basic parts of Steves website for him. Once have this solid start, we can add all sorts of fun extras.

HTML creates the building blocks of a web page, so its important to get it right. After all, if you build a house, you need to make sure the walls dont fall down!
LETS GET SET
Open up your TextEditor (check back with Requirements on , if needed).
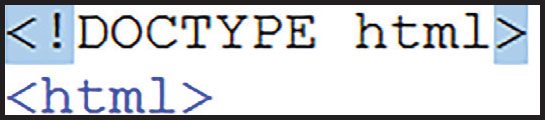
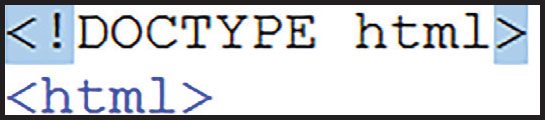
The important thing to know is that HTML ALWAYS STARTS WITH THESE LINES:

The DOCTYPE tells your browser what version of HTML youre using. This line used to be really long, but since HTML5 was released, its a lot easier to remember. Thats good because it has to be written at the top of every HTML page you make! Go ahead and type these lines in now.
See the text in the pointy brackets? These are called TAGS . Theres something else, too. MOST TAGS NEED TO BE CLOSED by typing them again, but with a forward slash before the first letter. Here, weve opened our HTML section with . Well close it again down at the bottom of the page like so:

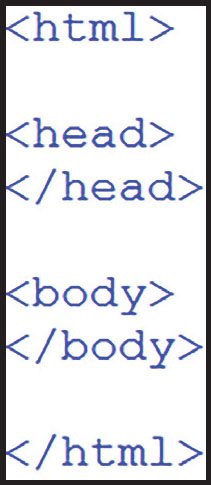
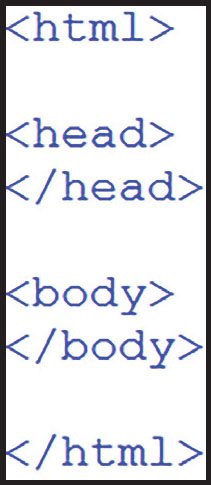
Now, like Steve, HTML PAGES HAVE A HEAD AND A BODY (no legs, though!). Underneath the tag at the top, type:
The head is where we put important information, and the body is where we put things that we want to show up on the website. So lets add some content!

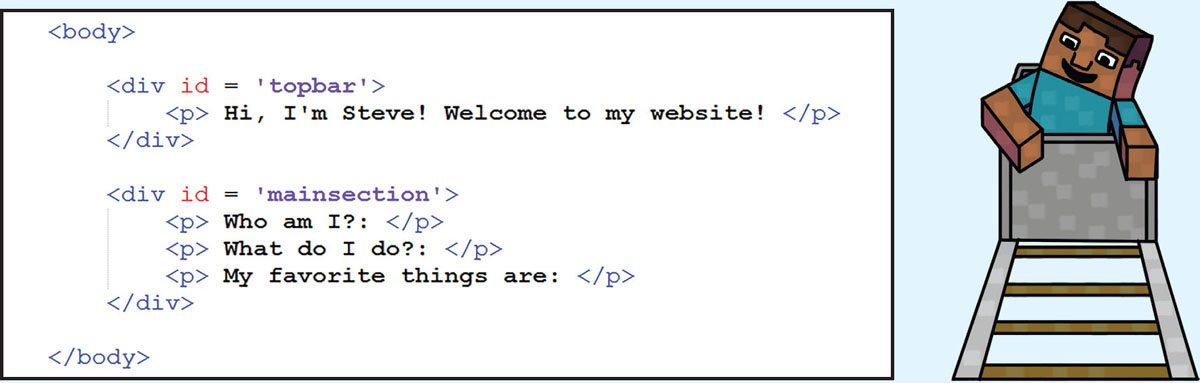
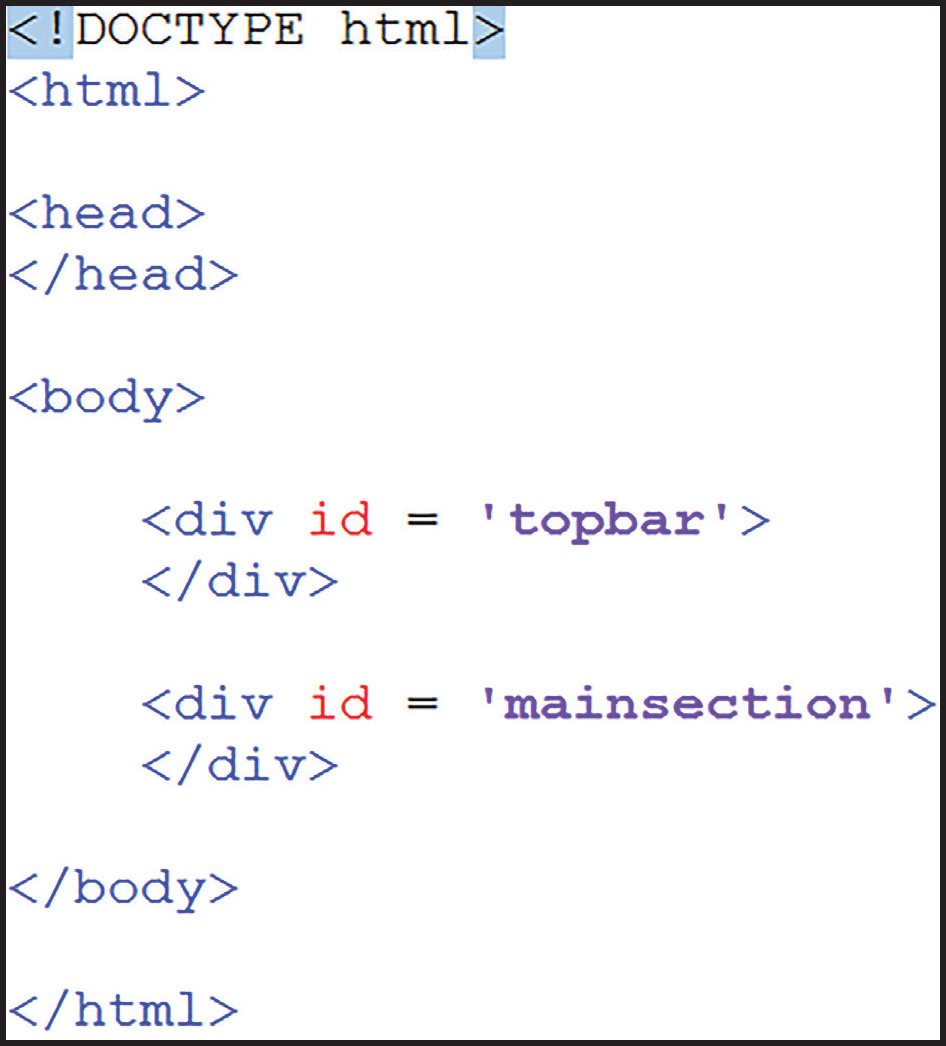
In the body section, were going to add a set of
tags.
AIS JUST A CONTAINER where we can put other objects. Go ahead and
CREATE TWOELEMENTS inside your tags. Make sure to close them, too!

CONTAINER MAGIC X
Think of
elements like a chest in Minecraftcreated to keep things nice and organized, probably better than your bedroom. Just like a chest can help a room look better, were going to use
tags to improve the look of Steves website. Its a bit of coding that makes a big difference!

Now click in front of your
and
PRESS TAB (this is next to the Q button on your keyboard). See how the text moved to the right? Coders do this so they can easily see which elements are contained inside others. Since the
tags are inside the , they all need to be pushed in a little.
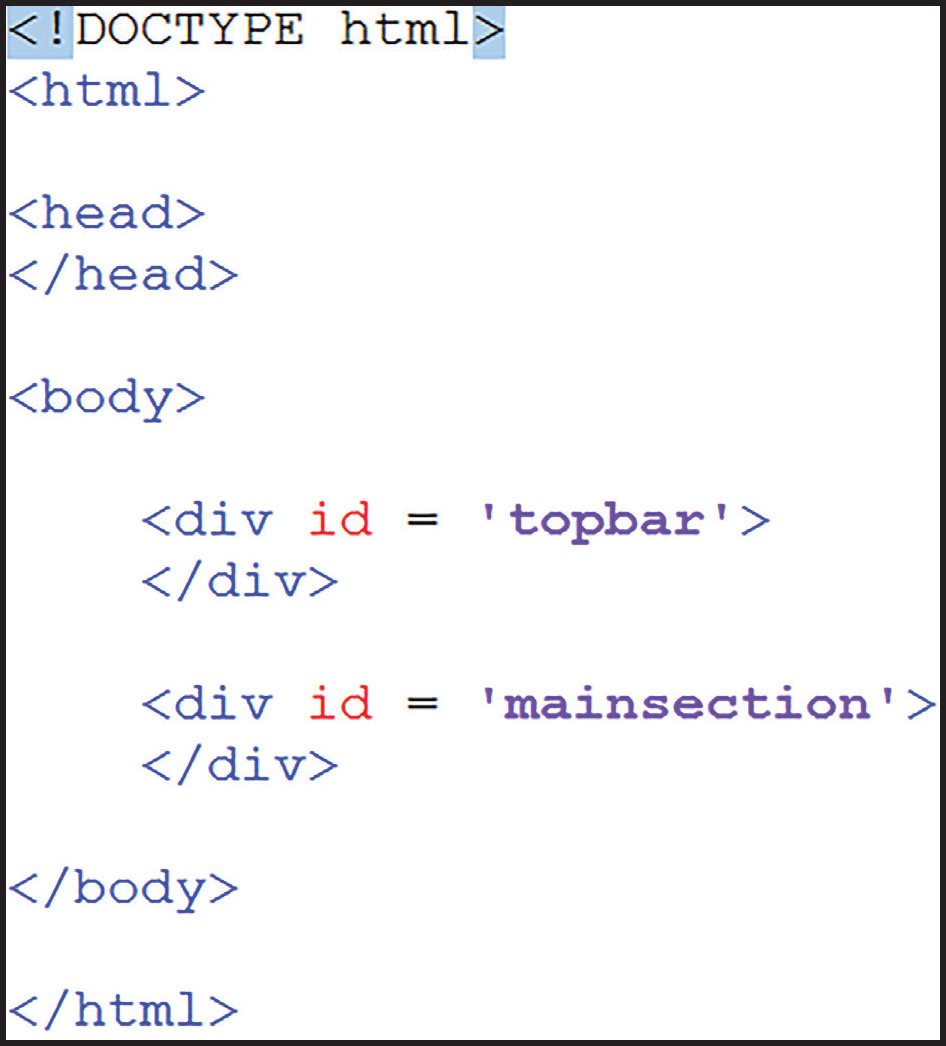
Weve also ADDED AN ID FOR EACH
. This isnt important yet, but dont worry! Ill explain what IDs do later. You can change this ID to whatever you want, but make sure you dont add any spaces!

READY TO GO!
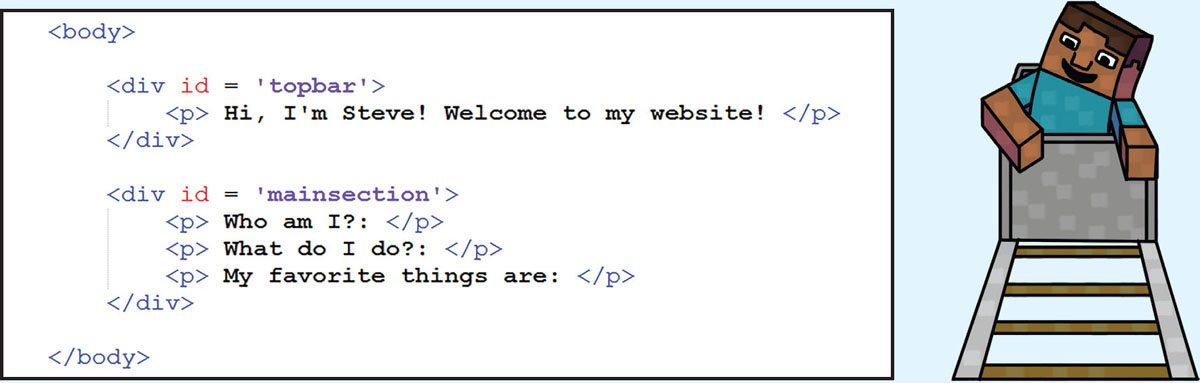
Now that we have our containers ready, lets put something in them!