Grey - JavaScript Programming For Absolute Beginners
Here you can read online Grey - JavaScript Programming For Absolute Beginners full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2021, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.

- Book:JavaScript Programming For Absolute Beginners
- Author:
- Genre:
- Year:2021
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
JavaScript Programming For Absolute Beginners: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "JavaScript Programming For Absolute Beginners" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
JavaScript Programming For Absolute Beginners — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "JavaScript Programming For Absolute Beginners" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
JavaScript for Absolute Beginners
Dean Grey
Section 1: Setting Up Your Environment
Before you can even begin to write any JavaScript, you are going to need a couple of things a text editor and a decent web browser that contains tools for web development. For this, we are going to use the Chrome browser and look at a text editor called Brackets.
Chrome
One of the most important things about learning JavaScript is learning the console and that includes how to set it up. Chrome has its own built-in console and this is perfect for inputting your scripts and code even better, its free. This is how you get it:
1. Open the web browser you are using and type in www.google.com/Chrome
Download the Chrome browser. From here, it is your choice as to whether you keep Chrome as your primary browser or you just use it for doing your JavaScript. Follow all the on-screen instructions to download and install Chrome browser
Open the Chrome browser and look for an Options circle in the top right corner click it and you will see some more options
Select More Tools and then Developer Tools
Now select Console and the console pad will load. You should see the symbol > on it this is your command prompt and it is where all your code will be input.
Now you can begin to use the console in Chrome so take the time out to explore it; learn what it is all about and how to use it.
Shortcut
There is a shortcut to open your console:
Download and install Chrome
In the address bar, type about: blank and a blank page will load
Getting Started
Now that you have set up your console, you can type console.log() at your command prompt this will log you in. Now is the time to begin exploring and learn what JavaScript is all about as I mentioned earlier, you will find lots of practical examples to help you out through the book so use them and learn. A couple of helpful hints you can click the button that says Preserve Log to preserve anything that you input and if you want to save your work, right-click anywhere in the console and choose Save As.
Now lets look at text editors. You can choose any that you want but I would recommend Brackets
Brackets
Brackets is open source and is specifically designed for web development. It is built using JavaScript making it the very best editor, providing plenty of useful tools and help for you to learn how to code much easier and much more effectively.
Open your web browser and type in http://brackets.io/
Download the version that corresponds to your operating system Linux, Windows or Mac
When you open Brackets for the first time, you will be presented with a project
named Getting Started. Onscreen instructions will show you how to use the features in Brackets
Opening a folder is simple click File>Open Folder. You will see this in the file tree that is to the left of your screen. This is your projects folder and it has some settings related to it. To move between projects, simply click on the root folder name in the tree or you can drag the relevant folder form your operating system into Brackets and it will open.
Instead of showing your opened files in tabs, Brackets shows them in a list titles Working Files and you will find this above the tree. Clicking on a file in that tree will allow you to view the file but it wont get put into the Working Files List. This way, you can look through the files without having to open each one. Any changes that are made to a file will be put automatically into the Working Files list and to add a file to the list without having to edit it first, you simply double-click the name.
To begin with, a single editor will be on show in Brackets view but you can split it so you see two editors. These can be horizontal or vertical and to choose, click View and then on Horizontal Split or Vertical Split. The main view will now show as two and you can view two files at the same time. You will also get another Working Files list so you can see what is open in each pane. You can also drag files between the two panes.
Brackets is very clever in that, whatever view layout you had for each project, it will remember it. Opening a project will show you which layout was there when you saved and closed the project. To close split view and go back to a single pane, just click on View and then on No Split. You wont shut down any open files by doing this; the separate lists of Working Files will now be merged into one and all changes will be stored until you chose to discard or to save them.
Have a play, learn your way around Brackets and then open a new console, ready to start coding.
Section 2: The Browser
Your First JavaScript
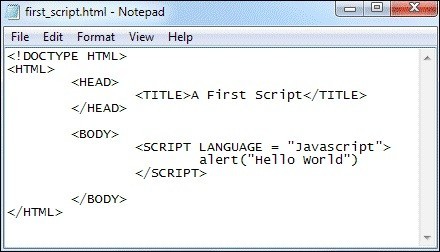
Open your text editor and input the following: HTML>
First Script
Here we have the beginnings of your webpage the HEAD and BODY tags and the TITLE area. Save this as first_script.html. A word of note if you use Notepad as your Editor, change Save As to All File Types otherwise you will have a text file and not an HTML page.
Next, we are going to add some tags so, in-between the BODY tags, type in:
LANGUAGE = "Javascript"> alert("Hello World")
You always add a program script between the opening and closing tags. One of the SCRIPT tag attributes is called LANGUAGE and this is what tells your browser the name of the script language that is in use in our case, this is JavaScript. This is added after the = sign note that the word JavaScript has been enclosed in double quotation marks. This isnt absolutely necessary, you could even skip the LANGUAGE attribute altogether and have this:
alert("Hello World")

Do note that if you omit the forward slash at the start of the closing SCRIPT tag your code is not going to work. As you can with all HTML tags, your SCRIPT tags may be written in lowercase, if it is easier for you, like this:
Next pageFont size:
Interval:
Bookmark:
Similar books «JavaScript Programming For Absolute Beginners»
Look at similar books to JavaScript Programming For Absolute Beginners. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book JavaScript Programming For Absolute Beginners and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.