Terry Felke-Morris - Web Development and Design Foundations with HTML5, 10/e
Here you can read online Terry Felke-Morris - Web Development and Design Foundations with HTML5, 10/e full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2020, publisher: Pearson, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Web Development and Design Foundations with HTML5, 10/e
- Author:
- Publisher:Pearson
- Genre:
- Year:2020
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
- 60
- 1
- 2
- 3
- 4
- 5
Web Development and Design Foundations with HTML5, 10/e: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Web Development and Design Foundations with HTML5, 10/e" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Web Development and Design Foundations with HTML5, 10/e — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Web Development and Design Foundations with HTML5, 10/e" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:

10th Edition
10th Edition
Terry Ann Felke-Morris, Ed.D.
Professor Emerita Harper College

Please contact https://support.pearson.com/getsupport/s/contactsupport with any queries on this content
Microsoft and/or its respective suppliers make no representations about the suitability of the information contained in the documents and related graphics published as part of the services for any purpose. All such documents and related graphics are provided as is without warranty of any kind. Microsoft and/or its respective suppliers hereby disclaim all warranties and conditions with regard to this information, including all warranties and conditions of merchantability, whether express, implied or statutory, fitness for a particular purpose, title and non-infringement. In no event shall Microsoft and/or its respective suppliers be liable for any special, indirect or consequential damages or any damages whatsoever resulting from loss of use, data or profits, whether in an action of contract, negligence or other tortious action, arising out of or in connection with the use or performance of information available from the services.
The documents and related graphics contained herein could include technical inaccuracies or typographical errors. Changes are periodically added to the information herein. Microsoft and/or its respective suppliers may make improvements and/or changes in the product(s) and/or the program(s) described herein at any time. Partial screen shots may be viewed in full within the software version specified.
Microsoft and Windows are registered trademarks of the Microsoft Corporation in the U.S.A. and other countries. This book is not sponsored or endorsed by or affiliated with the Microsoft Corporation.
Copyright 2021, 2019, 2017 by Pearson Education, Inc. or its affiliates, 221 River Street, Hoboken, NJ 07030. All Rights Reserved. Manufactured in the United States of America. This publication is protected by copyright, and permission should be obtained from the publisher prior to any prohibited reproduction, storage in a retrieval system, or transmission in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise. For information regarding permissions, request forms, and the appropriate contacts within the Pearson Education Global Rights and Permissions department, please visit www.pearsoned.com/permissions/.
Screen shots, figures, photos and icons reprinted with permission from the Microsoft Corporation; Mozilla Foundation; Terry Felke-Morris; & Terry Ann Morris. This book is not sponsored or endorsed by or affiliated with the Microsoft Corporation. All other photos and figures copyright Terry Felke-Morris & Terry Ann Morris.
Icon credits: Focus on Accessibility: Alexwhite/Shutterstock; Checkpoint, FAQ: FR Design/Shutterstock; Hands-on Practice: Alexwhite/123RF; Focus on Ethics: Alexwhite/Shutterstock; and Website Case Study: FR Design/Shutterstock.
PEARSON, ALWAYS LEARNING, and MYLAB are exclusive trademarks owned by Pearson Education, Inc. or its affiliates in the U.S. and/or other countries.
Unless otherwise indicated herein, any third-party trademarks, logos, or icons that may appear in this work are the property of their respective owners, and any references to third-party trademarks, logos, icons, or other trade dress are for demonstrative or descriptive purposes only. Such references are not intended to imply any sponsorship, endorsement, authorization, or promotion of Pearsons products by the owners of such marks, or any relationship between the owner and Pearson Education, Inc., or its affiliates, authors, licensees, or distributors.
Library of Congress Control Number:2019915440
ScoutAutomatedPrintCode

ISBN 10: 0-13-591999-1
ISBN 13: 978-0-13-591999-6
Web Development & Design Foundations with HTML5 is intended for use in a beginning web development course. This textbook introduces HTML and CSS topics such as text configuration, color configuration, and page layout, with an enhanced focus on the topics of design, accessibility, and Web standards. The text covers the basics that web developers need to build a foundation of skills:
Internet concepts
Creating web pages with HTML5
Configuring text, color, and page layout with Cascading Style Sheets (CSS), including the new CSS Flexbox and CSS Grid Layout Systems
Web design best practices
Accessibility standards
The web development process
Using media and interactivity on web pages
Website promotion and search engine optimization
E-commerce and the Web
JavaScript
A special feature of this text is the Web Developers Handbook, which is a collection of appendixes that provide resources including an HTML5 Reference, Special Entity Character List, CSS Property Reference, WCAG 2.1 Quick Reference, FTP Tutorial, and web-safe color palette.
Building on this textbooks successful ninth edition, new features for the tenth edition include the following:
Updated coverage of HTML5 elements and attributes
Updated code samples, case studies, and web resources
Expanded treatment of page layout design and responsive web design techniques
has been renamed Responsive Page Layout, takes a mobile first approach, and has an expanded focus on new layout systems including CSS Flexible Layout Module (Flexbox) and CSS Grid Layout
Form layout with the CSS Flexbox and Grid Layout Systems
Updated reference sections for HTML5 and CSS
Additional Hands-On Practice exercises
Student files are available for download from the companion website for this textbook at www.pearson.com/felke-morris. These files include solutions to the Hands-On Practice exercises, the Website Case Study starter files, and access to the books companion VideoNotes. See the access card in the front of this textbook for further instructions.
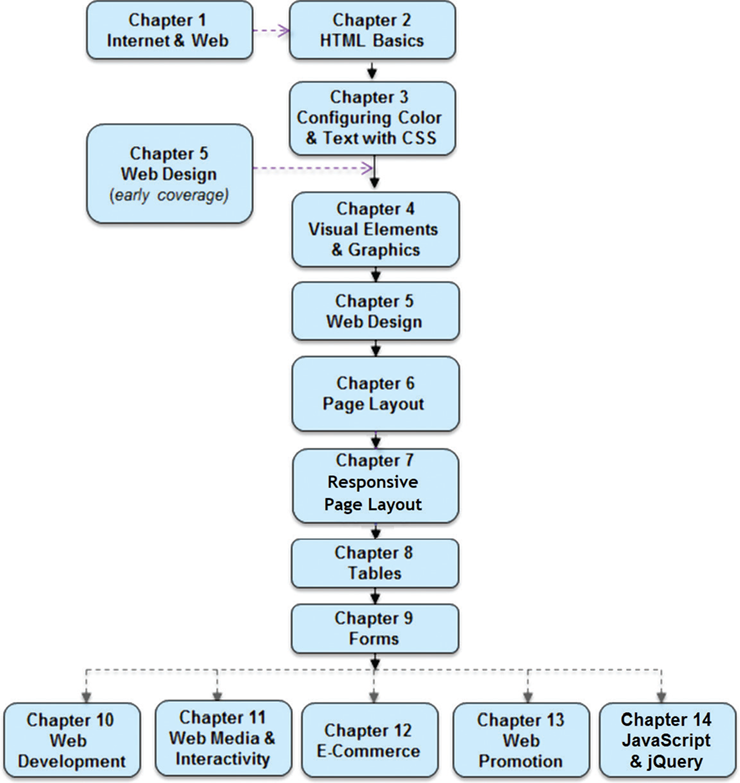
This textbook is designed to be used in a flexible manner; it can easily be adapted to suit a variety of course and student needs. continue with HTML and CSS.
Any of the following chapters may be skipped or assigned as independent study, depending on time constraints and student needs: .

This brief introduction covers the terms and concepts related to the Internet and the Web with which Web developers need to be familiar. For many students, some of this will be a review. provides the base of knowledge on which the rest of the textbook is built.
Font size:
Interval:
Bookmark:
Similar books «Web Development and Design Foundations with HTML5, 10/e»
Look at similar books to Web Development and Design Foundations with HTML5, 10/e. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Web Development and Design Foundations with HTML5, 10/e and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.