This book is dedicated to my parents, Betty and Elieser. They have given me the place and tools to develop my career as a computer scientist and game developer, leveraging some responsibilities so I could focus my efforts on the things that I love.
Theres also a special dedication to my mom. Shes always believed in me and my game-development goals despite the odds. I love you mom, thanks for the support and kind words during the storms.
Introduction
Creating a Brick-breaker Game With Phaser is the result of teaching HTML5 game development by example at a local institute, focused on web technologies with a philosophy of teaching concepts, methodologies and standards in practical way.
This book is intended to be a hands-on introduction to HTML5 game development using the Phaser framework by developing a complete game with well-known mechanics. It is bundled with all the necessary assets, so we can focus on the code and not finding extra resources or developing programmer artwork.
What you will learn
By the end of the book, youll have learned to:
- Set up an organized file structure for developing games for the web
- Create a blank game and test everything runs OK
- Import images and sounds
- Show and move sprites on the screen
- Manage a group of sprites
- Play sound effects and background music
- Show text on the screen with custom web fonts
- Handle touch and keyboard input
- Detect collisions and use the Arcade physics system
- How to start using the particle system
- Manage game states
- Create a loading screen
- Optimize the game for mobile devices
You can play a version of this game on , or running the
Target audience
It is aimed to programmers with some experience with JavaScript and want to learn by doing (and finishing). It is not a guide to JavaScript, but each step is explained and the source code is well-commented so you can get it right away and keep focusing on the big picture.
Development tools
The Phaser web site has a well-documented section on how to get started. However, I invite you to test and develop the code from this book using the Brackets editor. The code was developed and tested on it, and works well on Windows, Linux and Mac. Besides, testing the examples is far too easy:
- Install Brackets
- Make sure you have Chrome / Chromium browser installed
- In the menu bar, go to File -> Open Folder
- Locate a directory with an
index.html file. For example: brick-breaker-phaser/01core_mechanics/01paddle/ - Select it
- In the menu bar, go to File -> Live Preview
There are other editors and tools, but the coding-testing pipeline on Brackets is very straightforward if youre new into web development.
Acknowledgements
The following people helped in the development of this book or the game associated with it:
- Richard Davey - creator of Phaser
- Christian Chomiak - edition and title page
- Kenney - artwork and some sound effects
- Joe Powell, courtesy of Freesound - background music (Electric Air)
- Sergio Marin, and the whole team at Escuela Web, for giving me a place to unite two of my passions; game development and teaching
0 Project setup
Introduction
This chapter is focused on organizing our project to keep a tidy file structure. It will allow us to start good, and test the installation of Phaser. It is worth mentioning that well be using Phaser v2.3, available here for download.
0.1 File system
- Create the following file structure: an empty
index.html file and four additional directories; css, img, js, and snd, respectively. As we can see, its a standard file structure for web development. As games grow, teams tend to specialize the file structure but right now its not our case: 1game2|index.html3+---css4+---img5+---js6\---snd
- Add the phaser
.js file in the js/ directory. Here we will store all of our scripting files: 1+---js2|phaser.min.js
- Modify the
index.html with the following code. This declares the type of document, its character encoding, includes the phaser in the html and creates a place for the game to be rendered: 12lang="en">34charset="UTF-8">5 html5 Breaker game
6type="text/javascript" src="js/phaser.min.js">789id="phaser_game">
1011- Create a file named
main.js in the corresponding directory. This file will store the initialization code of our game: 1// game's global variable2vargame;3// after everything is loaded, then4window.onload=function(){5// initialize the game object6game=newPhaser.Game(640,400,Phaser.AUTO,'phaser_game');7};
- Now include the previous file into the html file with the proper tag. It must be included below the phaser include:
1type="text/javascript" src="js/phaser.min.js">2type="text/javascript" src="js/main.js">
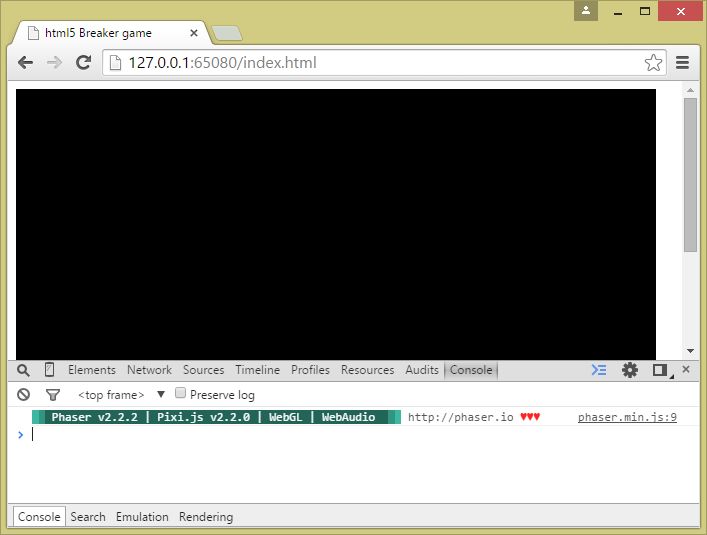
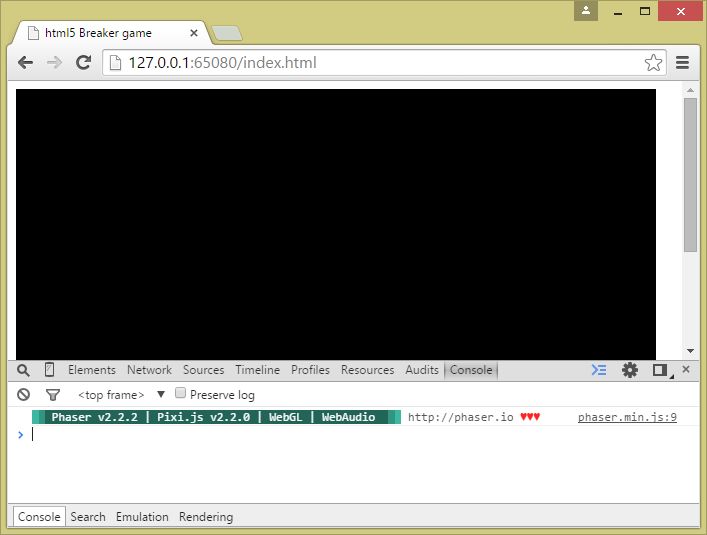
- Finally, test the game by running it on the browser. If we open the browsers JavaScript console, we can read a message from the Phaser API stating that it is initialized and everything runs smoothly.

Phaser output message
0.2 Empty game
Now that we know how to set up an empty Phaser project, I can tell you that inside the downloadable content there is a directory called 00empty_game with the previous code, plus all the images and sounds that we will use to properly build our game.





![Graeme Stuart [Graeme Stuart] - Introducing JavaScript Game Development : Build a 2D Game from the Ground Up](/uploads/posts/book/121400/thumbs/graeme-stuart-graeme-stuart-introducing.jpg)