This book aims to get you up to speed with what is, in my opinion, the most powerful data-visualisation stack going: Python and JavaScript. Youll learn enough of big libraries like Pandas and D3 to start crafting your own web data-visualisations and refining your own toolchain. Expertise will come with practice but this book presents a shallow learning curve to basic competence.
Note
If youre reading this in Early Release form Id love to hear any feedback you have. Please post it to . Thanks a lot, Kyran.
Youll also find a working copy of the Nobel-visualisation the book literally and figuratively builds towards at http://kyrandale.com/static/pyjsdataviz/index.html.
The bulk of this book tells one of the innumerable tales of data-visualisation, one carefully selected to showcase some powerful Python and JavaScript libraries or tools which together form a toolchain. This toolchain gathers raw, unrefined data at its start and delivers a rich, engaging web-visualisation at its end. Like all tales of data-visualisation it is a tale of transformation, in this case transforming a basic Wikipedia list of Nobel prize-winners into an interactive visualisation, bringing the data to life and making exploration of the prizes history easy and fun.
A primary motivation for writing the book is the belief that, whatever data you have, whatever story you want to tell with it, the natural home for the visualizations you transform it into is the web. As a delivery platform it is orders of magnitude more powerful than what came before and this book aims to smooth the passage from desktop or server-based data analysis and processing to getting the fruits of that labour out on the web.
But the most ambitious aim of this book is to persuade you that working with these two powerful languages towards the goal of delivering powerful web-visualisations is actually fun and engaging.
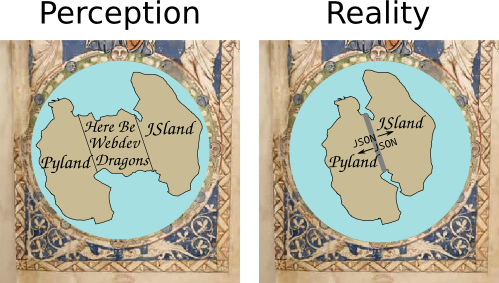
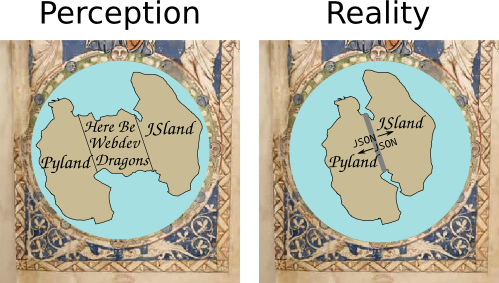
I think many potential data-viz programmers assume there is a big divide, called Web Development, between doing what they would like to do, which is program in Python and JavaScript. Web-dev involves loads of arcane knowledge about markup-languages, style-scripts, administration etc. and cant be done without tools with strange names like Gulp or Yeoman. I aim to show that these days that big divide can be collapsed to a thin and very permeable membrane, allowing you to focus on what you do well, programming stuff (see ) with minimal effort, relegating the web-servers to data-delivery.

Figure P-1. Here be web-dev dragons
Who This Book is For
First off, this book is for anyone with a reasonable grasp of Python or JavaScript who wants to explore one of the most exciting areas in the data-processing ecosystem right now, the exploding field of data-visualisation for the web. Its also about addressing some specific pain-points which in my experience are quite common.
When you get commissioned to write a technical book, chances are your editor will sensibly caution you to think in terms of pain points that your book aims to address. The two key pain points of this book are best illustrated by way of a couple of stories, one my own, the other one that has been told to me in various guises by JavaScripters I know.
Many years ago, as an academic researcher, I came across Python and fell in love. I had been writing some fairly complex simulations in C(++) and Pythons simplicity and power was a breathe of fresh air from all the boilerplate, Makefiles, declarations and definitions and the like. Programming was fun, Python the perfect glue, playing nicely with my C(++) libraries (Python wasnt then and still isnt a speed demon) and doing, with consummate ease, all the stuff that in low level languages is such a pain, e.g. file I/O, database access, serialisation etc.. I started to write all my graphical user interfaces (GUIs) and visualisations in Python, using wxPython, PyQt and a whole load of other refreshingly easy toolsets. Now theres some stuff there that I think is pretty cool but I doubt Ill ever get around to the necessary packaging, version checking and various other hurdles to distribution, so no-one else will ever see it.
At the time there existed what in theory was the perfect universal distribution system for the software Id so lovingly crafted, namely the web-browser. Available on pretty much every computer on earth, with its own built-in, interpreted programming language, write once, run everywhere. But everyone knew that a. Python doesnt play in the web-browsers sandpit and b. browsers were incapable of ambitious graphics and visualisations, being pretty much limited to static images and the odd jQuery transformation. JavaScript was a toy language tied to a very slow interpreter good for little DOM tricks but certainly nothing approaching what I could do on the desktop with Python. So that route was discounted, out of hand. My visualisations wanted to be on the web but there was no route through.
Fast forward a decade or so and, thanks to an arms race initiated by Google and their V8 engine, JavaScript is now orders of magnitude faster, in fact its now an awful lot faster than Python. HTML has also tidied up its act a bit, in the guise of HTML5. Its a lot nicer to work with, with much less boilerplate. What were loosely followed and distinctly shaky protocols like Scalable Vector Graphics (SVG) have firmed up nicely thanks to powerful visualisation libraries, D3 being preeminent. Modern browsers are obliged to work nicely with SVG and, increasingly, 3D in the form of