DAN ROSE - Responsive Web Design with Adobe Photoshop
Here you can read online DAN ROSE - Responsive Web Design with Adobe Photoshop full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2015, publisher: Adobe, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Responsive Web Design with Adobe Photoshop
- Author:
- Publisher:Adobe
- Genre:
- Year:2015
- Rating:5 / 5
- Favourites:Add to favourites
- Your mark:
- 100
- 1
- 2
- 3
- 4
- 5
Responsive Web Design with Adobe Photoshop: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Responsive Web Design with Adobe Photoshop" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
DAN ROSE: author's other books
Who wrote Responsive Web Design with Adobe Photoshop? Find out the surname, the name of the author of the book and a list of all author's works by series.
Responsive Web Design with Adobe Photoshop — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Responsive Web Design with Adobe Photoshop" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
with Adobe Photoshop

DAN ROSE

Responsive Web Design with Adobe Photoshop
Dan Rose
Copyright 2015 Dan Rose
Adobe Press books are published by Peachpit, a division of Pearson Education.
For the latest on Adobe Press books, go to .
Adobe Press Editor: Victor Gavenda
Development Editor: Stephen Nathans-Kelly
Production Editor: Maureen Forys, Happenstance Type-O-Rama
Compositor: Cody Gates, Happenstance Type-O-Rama
Technical Editors: Dennis Kardys and Joel Baer
Copyeditor: KimWimpsett
Proofreader: Kim Wimpsett
Indexer: Jack Lewis
Cover Design: Aren Straiger
Interior Design: Maureen Forys, Happenstance Type-O-Rama
Notice of Rights
All rights reserved. No part of this book may be reproduced or transmitted in any form by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of the publisher. For information on getting permission for reprints and excerpts, contact .
Notice of Liability
The information in this book is distributed on an As Is basis, without warranty. While every precaution has been taken in the preparation of the book, neither the author, Adobe Systems Incorporated, nor the publisher shall have any liability to any person or entity with respect to any loss or damage caused or alleged to be caused directly or indirectly by the instructions contained in this book or by the computer software and hardware products described in it.
Trademarks
Adobe, Photoshop, Fireworks, Dreamweaver, InDesign, Illustrator, Creative Cloud, Generator, Typekit, and Flash are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. All other trademarks are the property of their respective owners.
Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and Peachpit was aware of a trademark claim, the designations appear as requested by the owner of the trademark. All other product names and services identified throughout this book are used in editorial fashion only and for the benefit of such companies with no intention of infringement of the trademark. No such use, or the use of any trade name, is intended to convey endorsement or other affiliation with this book.
Printed and bound in the United States of America
ISBN-13: 978-0-134-03563-5
ISBN-10: 0-134-03563-1
9 8 7 6 5 4 3 2 1
This book was guided by the resourcefulness of Victor Gavenda, the eagle eye of Stephen Nathans-Kelly (and the Adobe Press team), and the sage wisdom of Dennis Kardys. My gratitude to Dan Mall for trailblazing the Photoshop-for-RWD path. My love and dedication to Amanda for her support and encouragement, to Holly and Norah for play and snuggle breaks, and to Jesus, with whom all things are indeed possible.
We need to make this responsive.
Whether you consider yourself a web design noob or pro, this declaration is as exciting as it is terrifying. Having some experience making responsive sites affords you only a small advantage over those who are just learning how. The way we design, even responsively, has evolved significantly in just two short years. Thats the nature of the ever-changing Web, where the best tool you can have in your box is an eagerness to stay as up-to-date as possible.
Thats why you picked up this book, isnt it?
At this moment, odds are you find yourself in a dilemma. Responsive web design (RWD) is becoming synonymous with simply web design, yet your process hasnt quite caught up. Youve always used Photoshop, but its place in a responsive workflow seems a bit forced. Do I really need to make that many comps? Are any of these newfangled design apps worth trying? Theres got to be a better way!
Even if youve done the responsive song and dance a few times, Photoshop most likely is no longer the workhorse of your web design workflow. Designing solely in the browser continues to pillage would-be Photoshop users, and new apps such as Reflow, Webflow, and Macaw present increasingly viable alternatives. The voices calling for the demise of Adobes flagship app in web design are well-documented, and its starting to make sense. You just might be the only one you know who still uses Photoshop for web design. Perhaps its time to cut your losses and jump ship.
Yet there you are, still reading a book with Photoshop in the title. Stubborn. I like that about you.
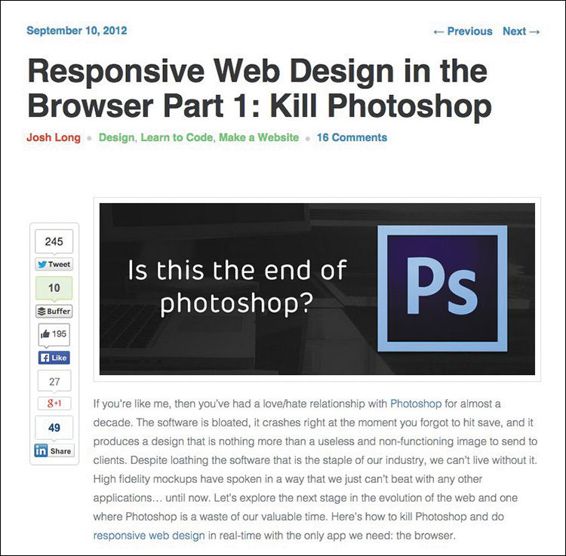
Photoshop is the one of the most polarizing topics among web designers today and has been ever since RWD came on the scene in 2011. I can remember the first time I really noticed it, back in September 2012. While scrolling through my Twitter stream I saw a link to a post on Treehouses blog, titled Responsive Web Design in the Browser Part 1: Kill Photoshop (see ). Mind you, up until that point, I was already designing responsively but had no idea I wasnt supposed to be using Photoshop anymore.

Figure 1.1 The alternatives seem to be many, but the call to action from the design community seems to be clear: Kill Photoshop!
Now, Im not easily dissuaded by one persons opinion, but the topic seemed to hit a fever pitch soon thereafter.
 Has Responsive Web Design Killed Photoshop for Web Designers? (www.boagworld.com/design/has-responsive-design-killed-photoshop-for-web-designers/)
Has Responsive Web Design Killed Photoshop for Web Designers? (www.boagworld.com/design/has-responsive-design-killed-photoshop-for-web-designers/)
 Is Photoshop Dead? (www.webdesignerdepot.com/2013/02/is-photoshop-dead)
Is Photoshop Dead? (www.webdesignerdepot.com/2013/02/is-photoshop-dead)
 Photoshop Users: How to Switch to Sketch (http://blog.mengto.com/photoshop-users-how-to-switch-to-sketch)
Photoshop Users: How to Switch to Sketch (http://blog.mengto.com/photoshop-users-how-to-switch-to-sketch)
 Khoi Vinh on Using Sketch Instead of Photoshop (www.creativebloq.com/khoi-vinh-using-sketch-instead-photoshop-6133901)
Khoi Vinh on Using Sketch Instead of Photoshop (www.creativebloq.com/khoi-vinh-using-sketch-instead-photoshop-6133901)
 Photoshop Killer (www.photoshopkiller.com)
Photoshop Killer (www.photoshopkiller.com)
The next thing I knew, I couldnt find more than a handful of designer friends who said they still used Photoshop, or were willing to admit it anyway. Theyd moved onto more efficient methods like using Sketch (www.bohemiancoding.com/sketch) or just designing with Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS). Its possible you may work somewhere that mandates you use Photoshop. But for designers like myself who have autonomy to use whatever tools and more or less processes they want, dumping a product Ive used for my entire career wasnt a trivial matter.
For the past few years, Ive tried to find out as much as I can about why the switch from Photoshop is happening and who might still be using it. In my quest Ive found a common concern shared by designers: Beyond it simply being a preference, Photoshop is intrinsically tied to their current employment. In other words, when some designers hear Theyre telling us to stop using Photoshop, they internalize Im worried about my role on the team and potentially my career. That seems pretty heavy for one tool, but dont underestimate the impact its had on our industry.
Font size:
Interval:
Bookmark:
Similar books «Responsive Web Design with Adobe Photoshop»
Look at similar books to Responsive Web Design with Adobe Photoshop. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Responsive Web Design with Adobe Photoshop and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.