Copyright
Copyright 2014, 2015 Annette Godtland
SECOND EDITION
All rights reserved. No part of this book shall be reproduced, stored in a retrieval system, or transmitted by any means, electronic, mechanical, photocopying, recording, or otherwise, without written permission from the author.
Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in the book, and the author was aware of a trademark claim, the designations have been printed in initial caps or all caps.
No patent liability is assumed with respect to the use of the information contained herein. Although every precaution has been taken in the preparation of this book, the publisher and author assume no responsibility for errors or omissions. Neither is any liability assumed for damages resulting from the use of the information contained herein.
You can use and redistribute example code from this book only for non-commercial purpose and as long as you acknowledge its source and authorship. The source of the code should be noted in any documentation as well as in the program code itself (as a comment). The attribution should include author: Annette Godtland, title: More Do-It-Yourself Java Games, and publisher: Godtland Software Corporation.
First Published on 08/28/2014
Last Updated 11/14/2015
Published by:
Godtland Software Corporation, Publishing Division
Rochester, MN 55901
More Do-It-Yourself Java Games
An Introduction to Java Graphics and Event-Driven Programming
by Annette Godtland
Godtland Software Corporation, Publishing Division
Rochester, Minnesota

TABLE OF CONTENTS
Introduction
This is the second book in the Do-It-Yourself Java Games series. The first book's programs were text-based so you could develop basic Java programming skills. With that background, you should be ready for the next level of programming: Java . Java graphics add color and images to games. But what is event-driven programming?
An event-driven program creates an initial screen, then waits for the program user to take an action. The user may click a , click on an image, drag something, or press a key on the keyboard. The program then responds to that action; whatever that action may be. Writing such a program is called event-driven programming.
The event-driven programs in this book will teach you how to respond to user input from:
- Buttons and
- Images and drawings
- Mouse clicks and drags
As in the previous book in this series, the lessons in each project are presented using a try-it approach: do the steps shown and see what happens. You'll be given programming tasks, each followed by a program . The listings have fill-in blanks to allow you to write much of the program code yourself. But don't worry if you're unsure of how to fill in the blanks; simply click the completed listing's link to see the missing code.
Don't skip any lessons. Each lesson explains a new programming technique, which may be used again in later lessons. Doing all the lessons will make later lessons easier.
link to the word in the glossary.
Several different approaches can often accomplish the same programming task. You don't have to use the code shown in the answer if your code does what was asked or if you prefer your code's results. Feel free to experiment with the code and see what happens. Half the fun of programming is making programs do what you want them to do.
The Do-It-Yourself Java Games books are designed for e-readers. Click the image below or follow this link to watch a video showing the features in these electronic books that would not be possible in a print book.

More Do-It-Yourself Java Games was updated to a second edition to work in Windows 10 and Java 8, and to make sure the games will run as designed across multiple platforms, including Windows, OS X, and Linux.
The Programs
You'll create ten computer programs that use graphics and event-driven programming:
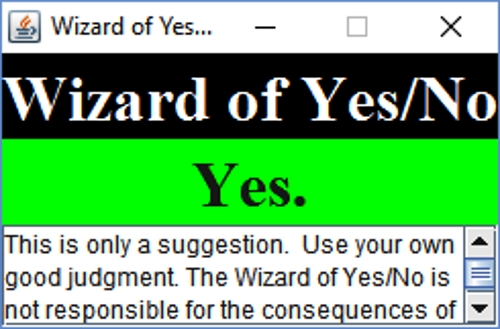
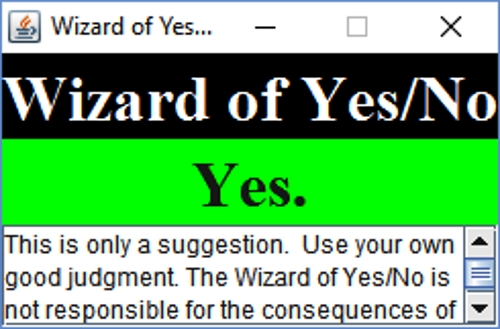
Wizard of Yes/No

Learn how to create a window, add text, change .
The Wizard of Yes/No can help with making yes or no decisions.
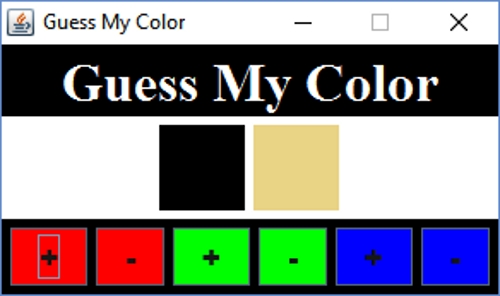
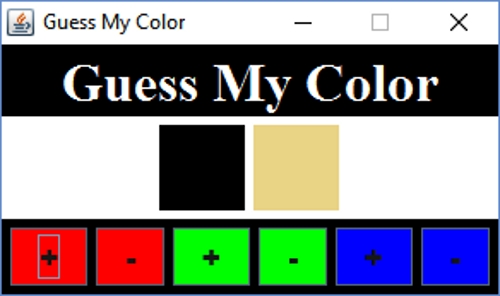
Guess My Color

Learn the basics of Java , and clickable buttons as you build this game.
The goal of Guess My Color is to match the target color by adjusting the red, green, and blue hue of the sample color.
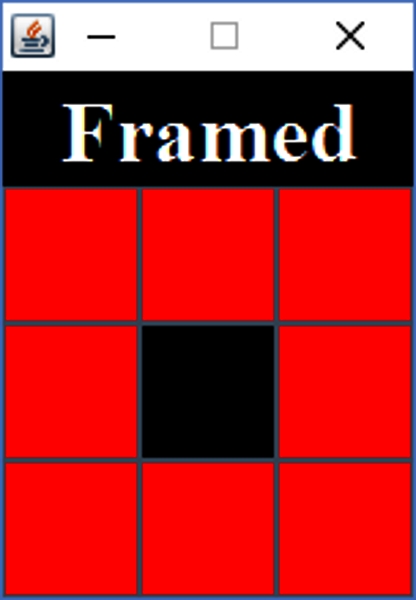
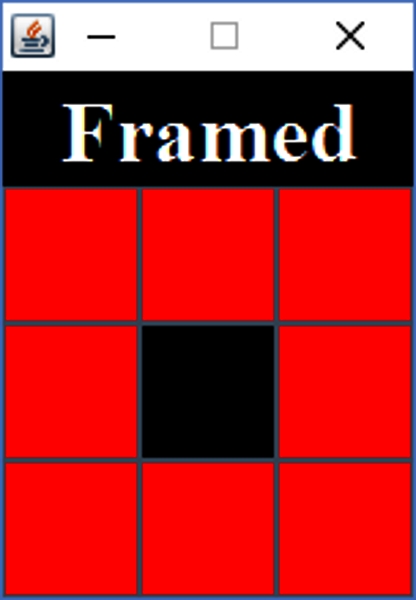
Framed

Learn to customize buttons that change appearance when clicked.
Clicking tiles in Framed will turn groups of lights on or off. The goal is to form a frame of lights.
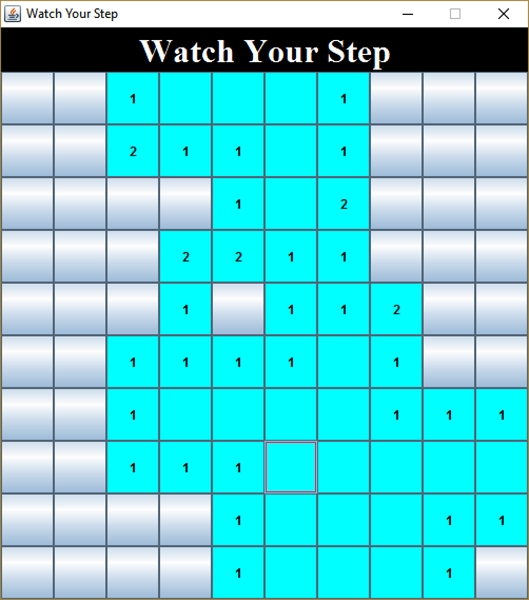
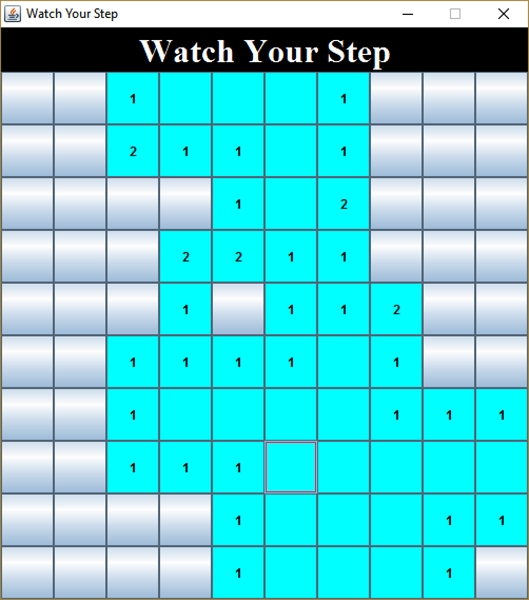
Watch Your Step

Learn to customize buttons that display color or text, considering the state of the button.
The goal in Watch Your Step is to reveal all the safe terrain tiles without stepping on a black hole. The numbers show how many neighboring tiles have holes.
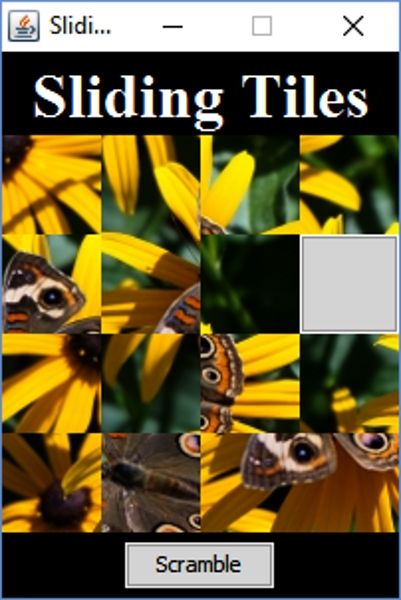
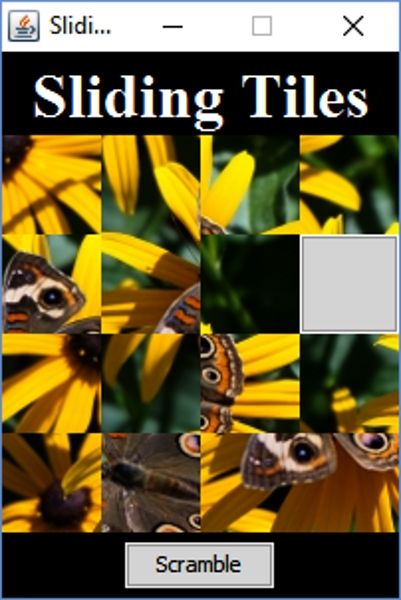
Sliding Tiles

Learn to create a and work with images as you build this game of sliding tiles.
The object of Sliding Tiles is to unscramble the picture by sliding the tiles back to their original positions.
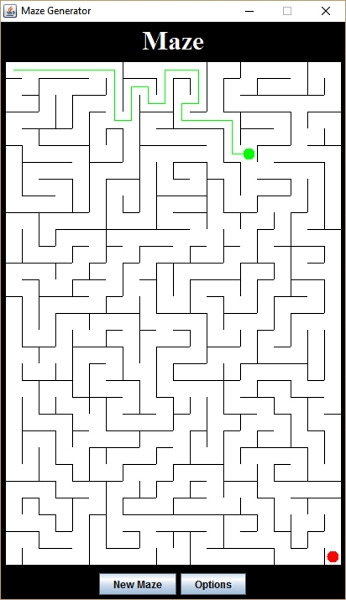
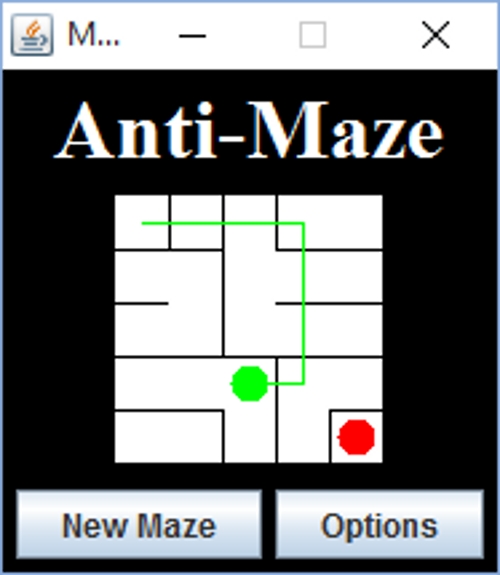
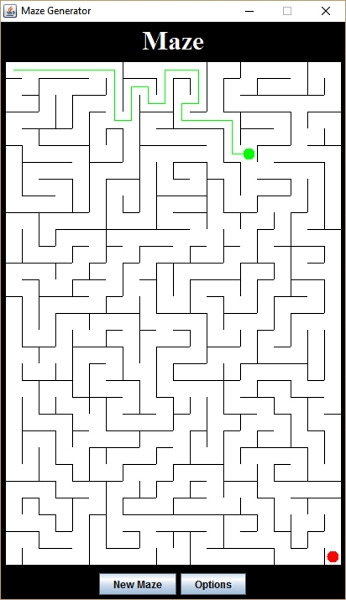
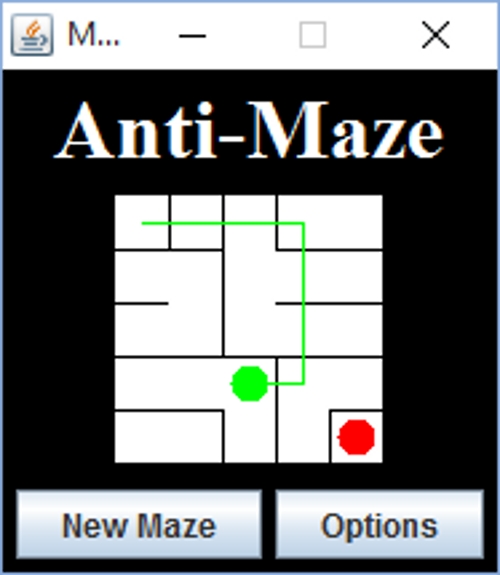
Maze Generator: Maze and Anti-Maze


Learn to paint circles, lines, and rectangles as you draw the parts of a maze. You'll also learn to respond to and to create a custom options dialog.
Maze Generator can generate a . The path through an an anti-maze can only cross walls and cannot move through open areas.
The object of the game is to move the green ball to the red ball by pressing cursor movement keys.
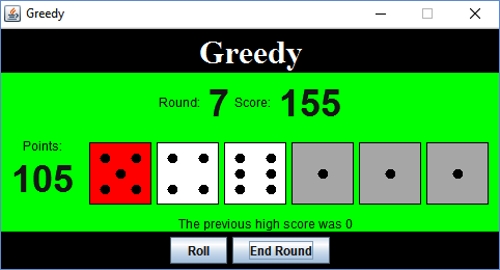
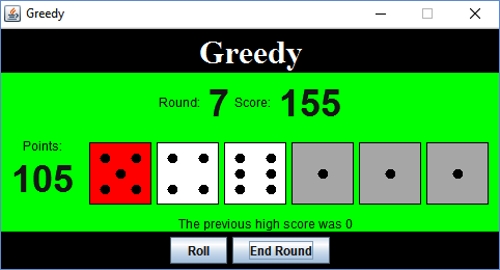
Greedy

Learn to use clickable, changeable drawings for the dice in this game. You'll also learn to arrange many kinds of content in one window.
The object of Greedy is to achieve the highest possible score in ten rounds. Roll the dice many times in a round for a higher score. But don't be too greedy; a bad roll could result in the loss of all the points for that round!
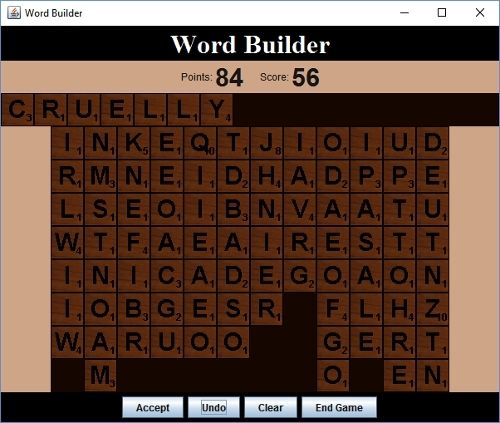
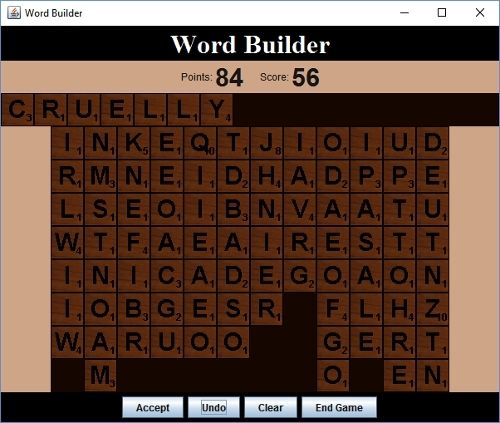
Word Builder









![Wallace Jackson [Wallace Jackson] - Beginning Java 8 Games Development](/uploads/posts/book/119391/thumbs/wallace-jackson-wallace-jackson-beginning-java.jpg)