Vepsäläinen - SurviveJS: Webpack and React
Here you can read online Vepsäläinen - SurviveJS: Webpack and React full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2015, publisher: leanpub.com, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
SurviveJS: Webpack and React: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "SurviveJS: Webpack and React" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
SurviveJS: Webpack and React — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "SurviveJS: Webpack and React" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:

This book is for sale at http://leanpub.com/survivejs_webpack_react
This version was published on 2016-02-27

* * * * *
This is a Leanpub book. Leanpub empowers authors and publishers with the Lean Publishing process. Lean Publishing is the act of publishing an in-progress ebook using lightweight tools and many iterations to get reader feedback, pivot until you have the right book and build traction once you do.
* * * * *

This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License
Front-end development moves forward fast. A good indication of this is the pace in which new technologies appear to the scene. Webpack and React are two recent newcomers. Combined, these tools allow you to build all sorts of web applications swiftly. Most importantly, learning these tools provides you perspective. Thats what this book is about.
Web browsers have been designed to consume HTML, JavaScript, and CSS. The simplest way to develop is simply to write files that the browser understands directly. The problem is that this becomes unwieldy eventually. This is particularly true when you are developing web applications.
There are multiple ways to approach this problem. You can start splitting up your JavaScript and CSS to separate files. You could load dependencies through script tags. Even though this is better, it is still a little problematic.
If you want to use technologies that compile to these target formats, you will need to introduce preprocessing steps. Task runners, such as Grunt and Gulp, allow you to achieve this, but even then you need to write a lot of configuration by hand.
Webpack takes another route. It allows you to treat your project as a dependency graph. You could have an index.js in your project that pulls in the dependencies the project needs through standard import statements. You can refer to your style files and other assets the same way.
Webpack does all the preprocessing for you and gives you the bundles you specify through configuration. This declarative approach is powerful, but it is a little difficult to learn. However, once you begin to understand how Webpack works, it becomes an indispensable tool. This book has been designed to get through that initial learning curve.
Facebooks React, a JavaScript library, is a component based view abstraction. A component could be a form input, button, or any other element in your user interface. This provides an interesting contrast to earlier approaches as React isnt bound to the DOM by design. You can use it to implement mobile applications for example.
Given React focuses only on the view, youll likely have to complement it with other libraries to give you the missing bits. This provides an interesting contrast to framework based approaches as they give you a lot more out of the box. Both approaches have their merits. In this book, we will focus on the library oriented approach.
Ideas introduced by React have influenced the development of the frameworks. Most importantly it has helped us to understand how well component based thinking fits web applications.
 Kanban application
Kanban application This book teaches you to build a Kanban application. Beyond this, more theoretical aspects of web development are discussed. Completing the project gives you a good idea of how to implement something on your own. During the process you will learn why certain libraries are useful and will be able to justify your technology choices better.
We will start by building a Webpack based configuration. After that, we will develop a small clone of a famous Todo application. This leads us to problems of scaling. Sometimes, you need to do things the dumb way to understand why better solutions are needed after all.
We will generalize from there and put Flux architecture in place. We will apply some Drag and Drop (DnD) magic and start dragging things around. Finally, we will get a production grade build done.
The final, theoretical part of the book covers more advanced topics. If you are reading the commercial edition of this book, theres something extra in it for you. I will show you how to deal with typing in React in order to produce higher quality code. You will also learn to test your components and logic.
I will also show you how to lint your code effectively using ESLint and various other tools. There is a chapter in which you learn to author libraries at npm. The lessons learned there will come in handy for applications as well. Finally, you will learn to style your React application in various emerging ways.
There are a couple of appendices at end. They are meant to give food for thought and explain aspects, such as language features, in greater detail. If theres a bit of syntax that seems weird to you in the book, youll likely find more information there.
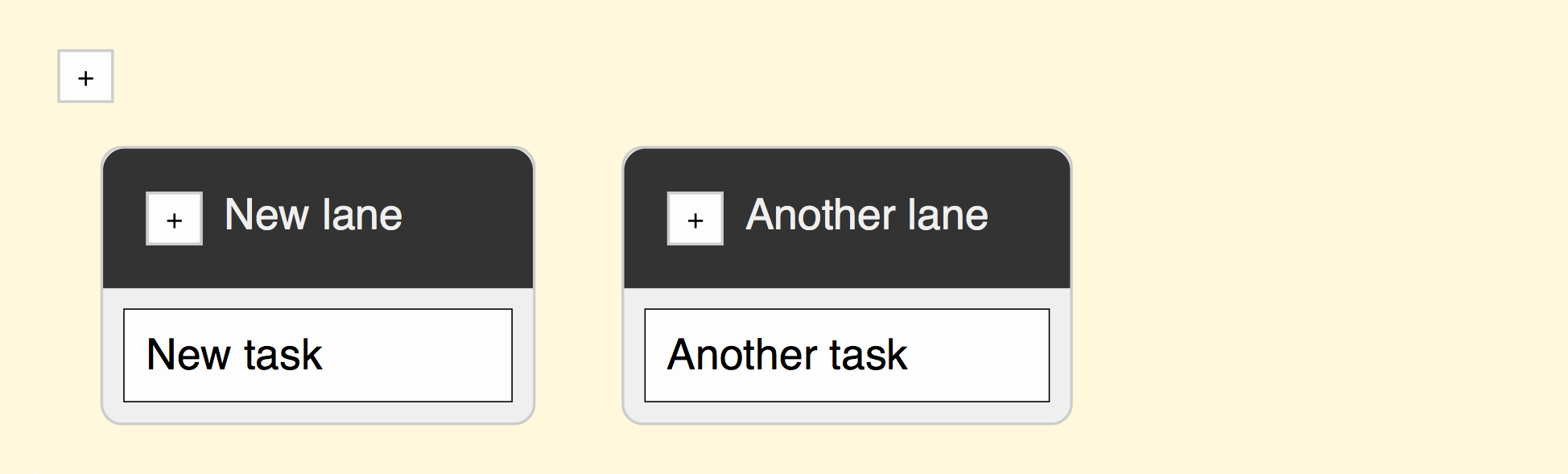
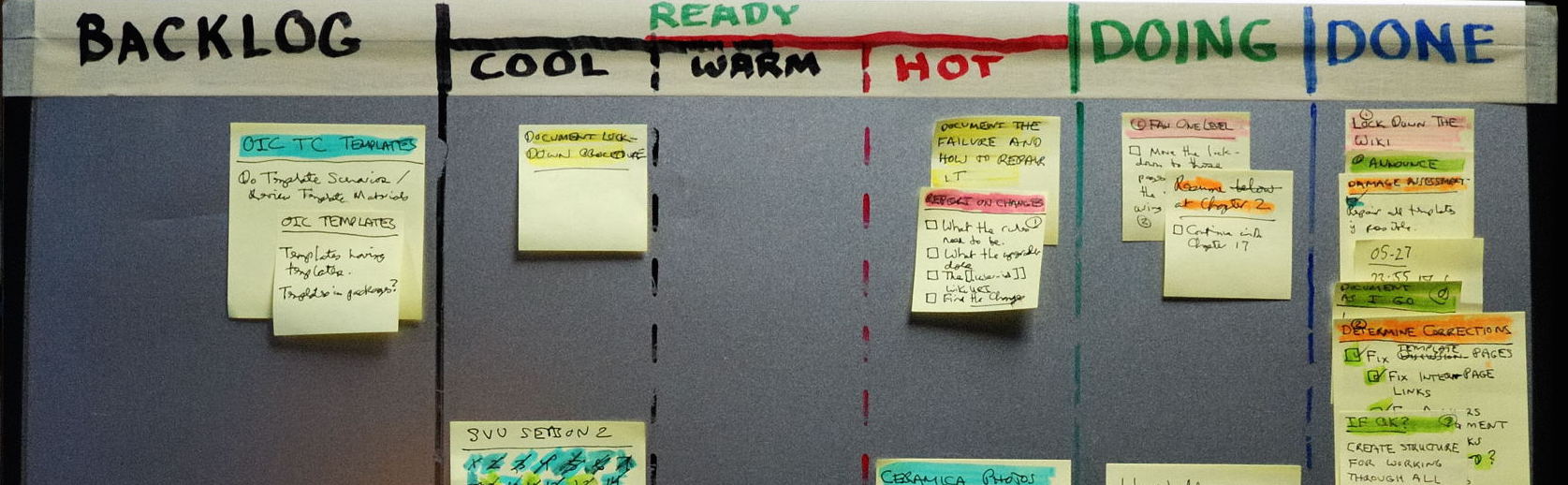
 Kanban by Dennis Hamilton (CC BY)
Kanban by Dennis Hamilton (CC BY) Kanban, originally developed at Toyota, allows you to track the status of tasks. It can be modeled in terms of Lanes and Notes. Notes move through Lanes representing stages from left to right as they become completed. Notes themselves can contain information about the task itself, its priority, and so on as required.
The system can be extended in various ways. One simple way is to apply a Work In Progress (WIP) limit per lane. The effect of this is that you are forced to focus on getting tasks done. That is one of the good consequences of using Kanban. Moving those notes around is satisfying. As a bonus you get visibility and know what is yet to be done.
This system can be used for various purposes, including software and life management. You could use it to track your personal projects or life goals for instance. Even though its a simple tool, its quite powerful, and you can find use for it in many places.
The simplest way to build a Kanban is to get a bunch of Post-it notes and find a wall. After that, you split it up into columns. These Lanes could consist of the following stages: Todo, Doing, Done. All Notes would go to Todo initially. As you begin working on them, you would move them to Doing, and finally, to Done when completed. This is the simplest way to get started.
This is just one example of a lane configuration. The lanes can be configured to match your process. There can be approval steps for instance. If you are modeling a software development process, you could have separate lanes for testing and deployment for instance.
Font size:
Interval:
Bookmark:
Similar books «SurviveJS: Webpack and React»
Look at similar books to SurviveJS: Webpack and React. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book SurviveJS: Webpack and React and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.







![Azat Mardan [Azat Mardan] - React Quickly](/uploads/posts/book/119471/thumbs/azat-mardan-azat-mardan-react-quickly.jpg)
![Elyse Kolker Gordon [Elyse Kolker Gordon] - Isomorphic Web Applications: Universal Development with React](/uploads/posts/book/119469/thumbs/elyse-kolker-gordon-elyse-kolker-gordon.jpg)