Jim Babbage - Using the CSS3 Mobile Pack for Adobe Fireworks CS5
Here you can read online Jim Babbage - Using the CSS3 Mobile Pack for Adobe Fireworks CS5 full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2011, publisher: Peachpit Press, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.

- Book:Using the CSS3 Mobile Pack for Adobe Fireworks CS5
- Author:
- Publisher:Peachpit Press
- Genre:
- Year:2011
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
Using the CSS3 Mobile Pack for Adobe Fireworks CS5: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Using the CSS3 Mobile Pack for Adobe Fireworks CS5" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Jim Babbage: author's other books
Who wrote Using the CSS3 Mobile Pack for Adobe Fireworks CS5? Find out the surname, the name of the author of the book and a list of all author's works by series.
Using the CSS3 Mobile Pack for Adobe Fireworks CS5 — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Using the CSS3 Mobile Pack for Adobe Fireworks CS5" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
Jim Babbage
Peachpit
Using the CSS3 Mobile Pack for Adobe Fireworks CS5
Jim Babbage
This Adobe Press book is published by Peachpit.
For information on Adobe Press books and other products, contact:
Peachpit
1249 Eighth Street
Berkeley, CA 94710
510/524-2178
510/524-2221 (fax)
For the latest on Adobe Press books, go to www.adobepress.com
To report errors, please send a note to
Peachpit is a division of Pearson Education.
Copyright 2012 by Adobe Press
Associate Editor: Valerie Witte
Production Editor: Mimi Vitetta
Copyeditor: Patricia Pane
Cover Design: Aren Straiger
Notice of Rights
All rights reserved. No part of this book may be reproduced or transmitted in any form by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of the publisher. For information on getting permission for reprints and excerpts, contact .
Notice of Liability
The information in this book is distributed on an As Is basis, without warranty. While every precaution has been taken in the preparation of the book, neither the author nor Peachpit shall have any liability to any person or entity with respect to any loss or damage caused or alleged to be caused directly or indirectly by the instructions contained in this book or by the computer software and hardware products described in it.
Trademarks
Adobe Fireworks is a registered trademark of Adobe Systems Incorporated in the United States and/or other countries.
Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and Peachpit was aware of a trademark claim, the designations appear as requested by the owner of the trademark. All other product names and services identified throughout this book are used in editorial fashion only and for the benefit of such companies with no intention of infringement of the trademark. No such use, or the use of any trade name, is intended to convey endorsement or other affiliation with this book.
ISBN-13: 0132979780
ISBN10: 0132979780
Now available in Adobe Labs is a new extension, the CSS3 mobile pack for Adobe Fireworks CS5/5.1. This extension breathes new life into Fireworks, showcasing its relevancy and increased potential as a design and prototyping tool for mobile and web development.
I admit, when I first heard about the development of this extension, I was somewhat leery of its usefulness. But after experimenting with it for this eBook, Im pleasantly surprised at how effective it is. Rather than having to surf out to one or more websites to create CSS3 effects for web projects (Im the first to admit I am not a hard-core coder), I can stay in Fireworks and visually build the look and feel of semi-transparent, gradient-filled content areas (for example).
In the same manner, Im not forcing myself through a series of trial and error exercises when I try to customize the look of a jQuery Mobile website. Again, I can see the effect my design choices have right within Fireworks.
This eBook is a step-by-step walkthrough of each extension, showing real world applications for each extension. This will include moving to Dreamweaver and utilizing CSS3 properties in a web page design and creating a simple jQuery Mobile site in and reskinning it in Fireworks.
The CSS3 mobile pack includes two extensions: the CSS3 Properties panel and the jQuery Mobile theme creator.
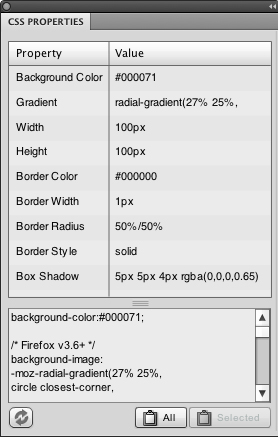
CSS3 Properties let you convert certain Fireworks artwork to pure CSS markup. Basically, if what you create using vectors and other attributes is supported by CSS3, Fireworks will generate the CSS and copy it to the clipboard, allowing you to paste the code directly into your style sheet, where you can apply it to an HTML element, id, or class.
Use this extension in Fireworks to create or modify a theme for a jQuery Mobile website. Then preview and export the new or updated theme, complete with corresponding CSS and Sprites, out to your website.
This extensioneven in its public beta unveiling in Adobe Labscan prove handy for anyone who is already familiar with Fireworks and Dreamweaver and wants to design for mobile deployment, or reduce bandwidth on traditional websites.
Visual designers usually start designing their web page in a design tool like Fireworks, and then either send the design file to a web designer or do the web work themselves.
For the purpose of this eBook, Im assuming you are both the visual and web designer.
With CSS3 gaining momentum and browser compatibility, many design aspects can be represented using pure CSS, with no need for images. The CSS Properties extension helps simplify the tedious process of hand-coding CSS for certain elements. Design properties in Fireworks, which can be represented in CSS, are now extracted using the CSS Properties panel, helping reduce the effort of having to master all browser-specific CSS properties.
Likewise, when you create a theme for a jQuery-based mobile website, you have to manually modify the CSS, and if youre using Dreamweaver, previewing the updated theme in Live View. If youre not using Dreamweaver, you must take the added step of previewing in the browser.
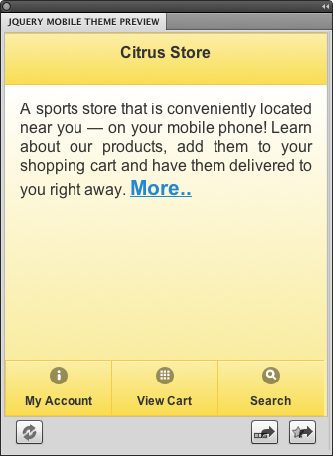
The jQuery Mobile extension saves you time by allowing you to create or update a jQuery Mobile theme, including both swatches and sprites, preview the redesign, and generate CSS and Sprites all from within Fireworks. When you use the exported CSS in your jQuery Mobile web page for mobile devices, the theme appears exactly the way you previewed it in Adobe Fireworks. No guesswork or trial an errorwell, other than making those pesky design decisions in the first place. But, hey, at least youre making those choices within a graphic design application.
Design Properties such as rounded corners, gradients, shadows, and transformations present in Fireworks can be easily translated to CSS. The extension also specifies browser-specific CSS properties to maintain design parity for various browsers, including Mozilla Firefox, Google Chrome, Safari, Opera, and Internet Explorer. Once extracted, the properties can then be directly copied to a CSS file using a text editor or an application such as Dreamweaver.

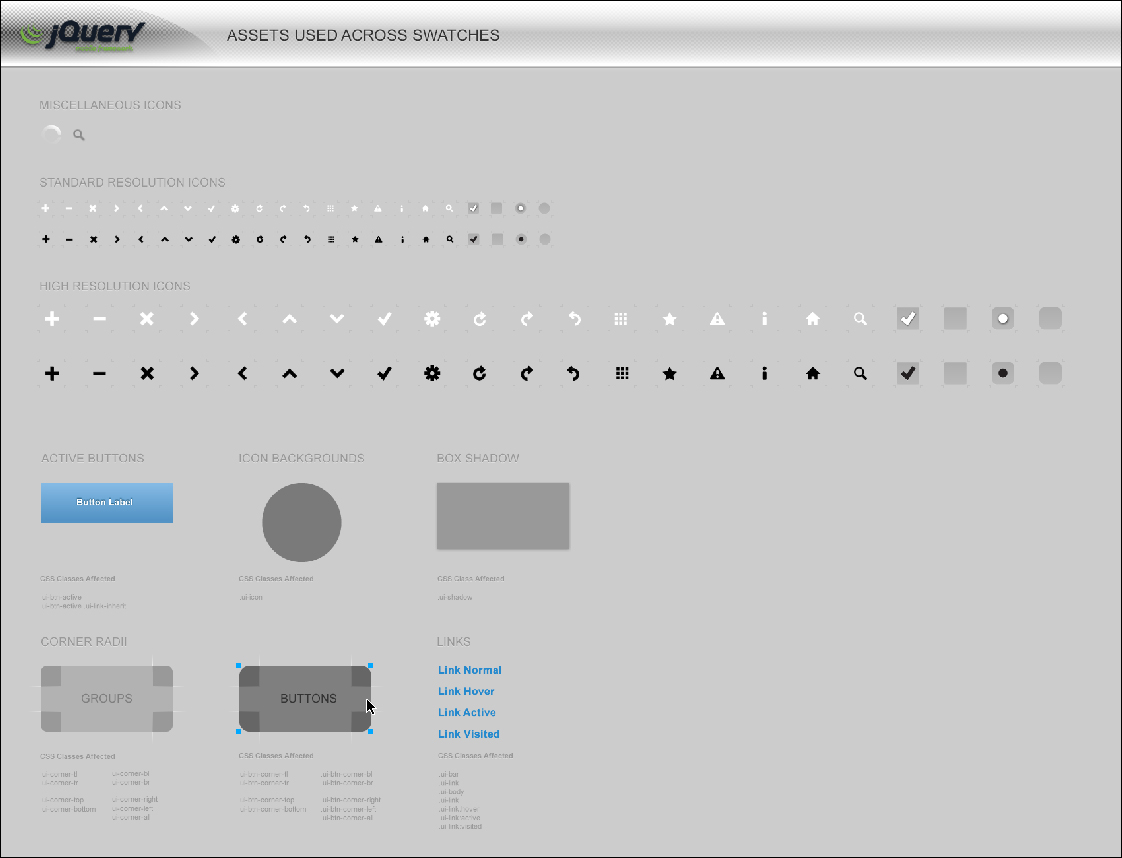
Using the JQM graphic template, edit existing default JQM swatches and sprites, or create your own custom swatch and sprite theme graphically, right within Fireworks. All the elements are mapped to specific jQuery Mobile CSS classes, and the Fireworks Page feature is used as the swatch theme. Each properly identified page can be exported as a jQuery Mobile swatch theme.

You can preview your theme right inside Fireworks, and then export the swatches, sprites, or both as CSS and sprite images.

Font size:
Interval:
Bookmark:
Similar books «Using the CSS3 Mobile Pack for Adobe Fireworks CS5»
Look at similar books to Using the CSS3 Mobile Pack for Adobe Fireworks CS5. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Using the CSS3 Mobile Pack for Adobe Fireworks CS5 and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.