With an interface similar to other creative softwares from Adobe, Fireworks allows Web Designers to create interfaces and prototypes for their websites. It's especially helpful to see whether your application works properly before moving onto the development stage. This eBook will show you what can be achieved with Adobe Fireworks; such as creating interactive prototypes, time savers, parent libraries and extracting logos. You might even rethink your workflow after having finished this reading.
The Power of Adobe Fireworks: What Can You Achieve With It?
By Michel Bozgounov
This chapter will not focus so much on the tool itself, but rather on what can be achieved with it, and more specificallywhat can be achieved with its visual/graphic design capabilities. We also hope that the following showcase of inspiring illustrations, created entirely in Fireworks, will not only be interesting to our readers, but will also help put an end to the common misconception that Fireworks is mostly a prototyping tool and that for serious design you must switch to other tools, namely Photoshop or Illustrator.
What Exactly Is Fireworks?
Finding the answer to this question is not so easy. Is it a prototyping or wireframing tool? Or is it a powerful graphics editor? Is it a Photoshop competitor, but for Web design only? Is it none of these, or all of the above?

Perhaps presenting you with a quick overview of some of the key features of Fireworks will help you decide the answer to that question yourself.
What is it?
Fireworks is a bitmap and vector graphics editor formerly developed by Macromedia and since 2006 developed by Adobe. The main purpose of Adobe Fireworks is for creating expressive, highly optimized graphics for Web, screen and various devices (it should be noted that because of its main purpose, Fireworks has certain limitations: it supports only RGB/RGBa colors and the maximum canvas size of its files is approximately 10,00010,000 pixels).
What is it good for?
With Fireworks you can make websites, user interfaces and rich Internet application (RIA) interfaces which are editable in both vector and bitmap modes. Fireworks has Pages/Master Pages, Layers, States and Symbolsall features that considerably speed up development of Web designs. You can also use it to create wireframes and interactive prototypesyou can apply behaviors to objects to simulate interactivity; you can add text, symbols, images and also import Illustrator and Photoshop assets; and once ready with the design you can export the files as clickable PDF mock-ups for approval.
Fireworks can turn a graphic design project instantly into an interactive Web prototypesimply export a Fireworks single-page or multi-page PNG file as and uses an external style sheet) in Dreamweaver, Coda or any other code editor of your choice.
Export features
Fireworks can export to JPG, GIF/GIF-animated, PNG8/24/32, TIFF and a variety of other graphic formats. The Fireworks compression algorithms are on par with, or PNG formats.
You can also export Fireworks PNG files as Adobe AIR application prototypes or FXG 2.0 files for development in Flash Catalyst and Flash Builder (FXG 2.0 also allows a much better integration with Illustrator and Photoshop). You can create skin components such as buttons, menu types and form elements for use in Flash Builder (previously known as Adobe Flex Builder).
Formats support
Because the native file format of Fireworks is editable PNG (it simply stores additional metadata for layers, animation, vector data, text, effects) and Fireworks is primarily a vector application, for Fireworks iPhone development and they can speed up your work measurably.
Fireworks can open/import native Photoshop (.psd) and Illustrator (.ai) files with high fidelity of layers, effects and blend modes; you can also import native Adobe Flash vector objects (you may first need to convert them to .ai, though). And from Fireworks you can readily transfer graphic assets back to Illustrator and Photoshop. You can also take your design into Adobe Flash Professional and preserve layer states and symbols for animation interactivity development.
Highly extensible
Fireworks is also , which lets you instantly tweet the image/design youre currently working on without leaving Fireworks), complex panels, commands and auto shapes.
The Showcase Of Fireworks Illustrations
So now that we know what Fireworks is capable of, lets see what designers across the globe are actually doing with it!
The following selection of vector illustrations, logo and icon designscreated in Fireworksis limited to 19 designers. To make the most of this chapter, we have made available some Fireworks editable PNG files (.fw.png) which you are welcome to download and deconstruct.
1. David Hogue
account.
Golden Compass illustration

Created in Fireworks CS4, all vectors, and inspired by ).
Quartz Watches illustration

Created in Fireworks CS5, all vectors, and inspired by a photo of a ).
2. Matthew Inman
Matthew is a designer and illustrator who runs the highly successful comics, .
Fireworks is intended for Web design, but its also a very capable vector editing tool and it works beautifully if your work is going to end up on a website. I dont use Photoshop and Im actually pretty terrible with it. I also have Illustrator and I was using it for a few months, but I ended up going back to Fireworks simply because Im more comfortable with it and its better for creating Web content.
Following here is a very short selection of only 5 comic stripsall made with Fireworks (but of course youre welcome to explore the full ):
15 Things Worth Knowing About Coffee

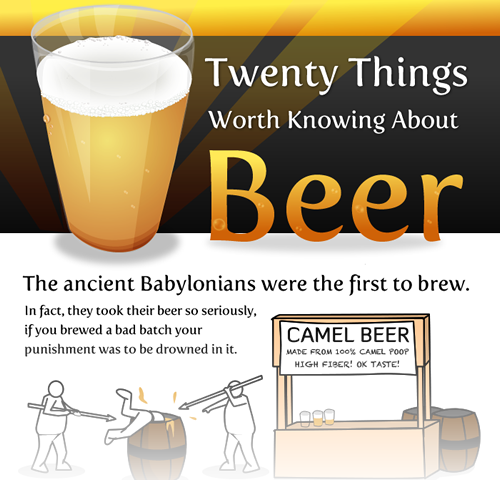
20 Things Worth Knowing About Beer