As a follower of OReilly books and news for years, this is a great opportunity for me to have a book published by OReilly, thanks to the great efforts of a team who takes care of the book from draft idea to final product.
First of all, I would like to give special thanks to Rich Tretola, who introduced me to this great project and helped me through the book developing process. Also, I would like to thank Mary Treseler for her help during the project and for taking care of it until it reached the final production.
And I would like to thank Karen Shaner, Holly Bauer, and Sarah Schneider for their great support and help with the documentation and SVN server issues. Also, I really appreciate the amazing work of the great team at OReilly for their great efforts in the book template design, styling, and other production stages.
Chapter 1. Introduction to Flash Catalyst 5.5
Adobe Flash is one of the most powerful products in the Adobe Creative Suite family. With their frequent enhancements and developments, Adobe Flash has become a versatile multitasking application that allows you to create websites, desktop applications, mobile applications, cartoon animations, and more.
The secret behind Flash is that it has been developed side by side with the newest trends in web technology, such as the Rich Internet Applications. Another secret is the diverse capabilities within ActionScript, which have helped Flash extend its implementations into various projects, especially ActionScript 3 and other Object-Oriented Programming concepts.
Flash presents an innovative tool for both designers and developers in creating websites and developing interactive designs. Along with the expansion of Flash, Adobe also released a developer version called Flex , and later renamed it Flash Builder . This tool is directed toward code lovers who would like to build intensive code applications in both Flash and Flash Builder. At the same time, Adobe also released Flash Catalyst for designers like me, who do not like to write a single line of code.
Flash Catalyst is a platform for designers for creating interactive wireframes, websites, and user interfaces based on previous designs that they can import from other Adobe design tools like Photoshop and Illustrator.
In Flash Catalyst, the design elements can also be converted into interactive components, which will be explored in this book. However, Flash Catalyst is not a substitute for Flash Builder, as it does not take care of the whole coding process, but only creates the basic interactions that can be used in creating wireframes for projects and basic application interactions.
In this book we are going to discuss the different components of this software, and then briefly look at how Flash Catalyst can help us add interactivity to static designs.
After going through the workflow, we will learn how to export projects to either SWF for web use, or AIR-installable applications for desktops.
Lets start with a quick overview of the Flash Catalyst interface and the structure of its panels.
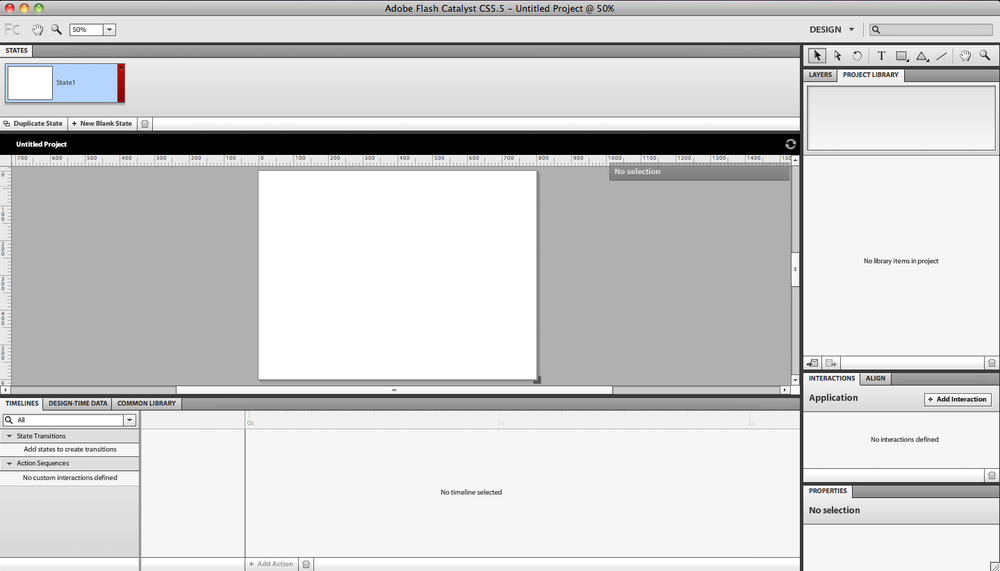
Figure 1-1. Flash Catalyst CS 5.5
Flash Catalyst is very simple in its design and looks similar to other Adobe tools. Its workspace includes the following panels and features:
The Pages/States panel lets you add pages to your projects, components to pages, and states to the buttons.
The Breadcrumbs bar shows where you are in the artwork. For example, when you enter a component you want to edit, it will appear as a path at the top right of the workspace. The Breadcrumbs bar enables you to easily move around the project or the stage area by simply clicking on the path.