Converting HTML to a WordPress Theme
Building Our HTML Theme
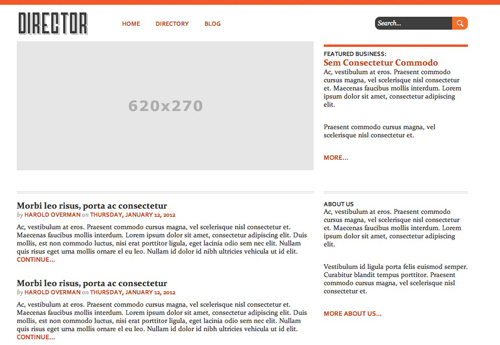
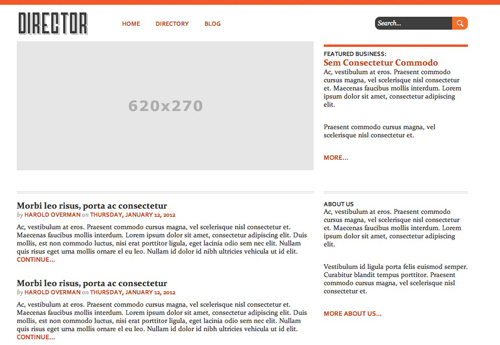
Included with this book are a few things: the Photoshop files (PSDs) from which the design came, the HTML templates I created from the PSDs, and the fully functional WordPress theme. While we won't be going over slicing and dicing the PSDs, I will take this opportunity to explain the HTML template to an extent, because I want you to be somewhat familiar with the basis for our WordPress theme. Going forward, keep in mind that we're building a business directory website. Here is a screenshot of what the design will look like:

Files & Structure
You will find four HTML files we're going to convert (one for each PSD):
index.html The homepage designblog.html A blog post listing pagedirectory.html A business listing pagebusiness.html A single business page
All of our themes pages will be derived from the markup on these pages.
You will also find two folders: an /images/ folder, where all theme images will go (there are not many), and a /css/ folder, where all of the CSS will go. Within the /css/ folder, there are four CSS files that make up a simple framework I use for styling my websites (thank you, Dan Cederholm). They are:
reset.css Your standard CSS reset for maximum browser compatibility.master.css The crux of the matter. All of the main CSS lives here.ie.css Any IE fixes go here. Luckily there arent too many.style.css This will simply import the other three stylesheets (in the order Ive listed them here. That is very important).
You will also find a /img/ folder within the /css/ folder. Any images that are called within the CSS go in this folder.
Markup & CSS
If you take a look at one of the HTML files, I think you will see some pretty standard markup. I am using HTML5, which requires a few lines of code to make it work.
The first line is the doctype declaration, which is simply:
which will add HTML5 elements to the Document Object Model (DOM), so that we can add style definitions for them in our CSS, and if we so desire, we can manipulate them using JavaScript. The line is simply:
In plain English, this is saying, "If the browser is IE8 or lower, call this JavaScript." That's all we need; we can now use HTML5 as we please!
While that is outside the scope of this book (not that I'm an expert), flexible grids help us considerably with designing flexible, responsive websites.
In order to achieve this flexibility, I created a class called #container with the following definition:
#container { margin: 0 auto; text-align: left; width: 70%; /* Target: 940px; */ padding: 10px 0;}
I also have a few general CSS classes I use throughout the template. Since this is a 2-column layout, I created classes for both the left and right columns:
.left-col { width: 66%; float: left;}.right-col { float: right; width: 32%; margin-left: 2%;}
room, which I used for a margin to separate the two columns. I also have two separate but similar CSS classes to easily float individual elements left or right:
.left { float: left;}.right { float: right;}
These classes are also aptly named. To ensure none of these four classes extend past where they should and end up eating the rest of the page, I employ a nice little hack that Dan Cederholm came up with for self-clearing floats:
.group:after { content: "."; display: block; height: 0; clear: both; visibility: hidden;}
Now, for any containing div that has floating elements, we can also apply the class name group and everything will stay within the container:
There is a fix we need to apply to make it work in IE 6 and 7, which you can find in the ie.css file:
* html .group { /* IE6 */ height: 1%;}*:first-child+html .group { /* IE7 */ min-height: 1px;}
I'll explain any other markup or CSS along the way. Right now, let's get in to actually building the theme! We'll start by creating our theme folder let's call it /director/ and copying the /css/ folder into it.
style.css/CSS
Whenever I convert an HTML template to a WordPress theme, I start first with style.css, since it's the easiest file to convert (plus, it defines the theme in WordPress). What I do is remove style.css from the /css/ directory and move it into the root theme directory (in this case /director/). At this point, our file structure looks like this:

Now, we're going to modify style.css a bit. Open it up in your favorite text editor, and start by adding the theme definition at the very top, starting at line 1:
/*Theme Name: DirectorTheme URI: http://www.envato.comDescription: A business directory theme.Version: 1.0Author: Joe CasabonaAuthor URI: http://www.casabona.org*/
This gives WordPress everything it needs to know to list our theme in the Themes > Appearance section of our WordPress installation. There is one more thing we need to do to this file, and that's adjust the references to the other stylesheets. Since we moved style.css up one directory, we'll need to change each import to include "css/" like so:
@import url("css/reset.css");@import url("css/master.css");@import url("css/ie.css");
Much better! Our CSS is now all set up and ready to use. Before we move on though, I want to add some CSS to css/master.css to account for WordPress's default classes to position images through the editor. So let's open up master.css and add this code:
img.centered, .aligncenter, div.aligncenter { display: block; margin-left: auto; margin-right: auto;}.alignright { float: right;}.alignleft { float: left;}
Next, let's add some default styles to be used when the user adds a caption:
.wp-caption { border: 1px solid #ddd; text-align: center; background-color: #d4d4d4; padding-top: 4px; margin: 10px;}.wp-caption img { margin: 0; padding: 0; border: 0 none;}.wp-caption p.wp-caption-text { font-size: 0.85em; line-height: 1.214em; padding: 0 4px 5px; margin: 0;}
Perfect! With that taken care of, let's move on to the second half of our theme prep-work, which is creating the functions.php file.
Functions.php
The functions.php file is where you make your theme magic happen. It's worth noting that you do not need this particular file, but according to the WordPress codex:
You can add features like sidebars, navigation menus, thumbnail support, and more. We'll also employ the help of our functions.php file later on to declare our custom post type, but for now, we're just going to:
- Define two constants that well use in our theme.
- Add menu support.
- Add support for a sidebar.
So in the /director/ folder, create a




![Coleman Jason - Building Web Apps with WordPress [WordPress as an application framework]](/uploads/posts/book/171277/thumbs/coleman-jason-building-web-apps-with-wordpress.jpg)