Locating Value with Alignment Diagrams
In This Chapter:
Introduction to alignment diagrams
Value-centered design
Distinguishing diagram types
Principles and benefits of alignment diagraming
There is only one valid definition of business purpose: to create a customer. Peter Drucker, in The Practice of Management (1954)
People expect some benefit when they use the products and services an organization provides. They want to get some job done, solve a problem, or experience a particular emotion. If they then perceive this benefit valuable, theyll give something in return money, time, or attention.
To survive, organizations need to capture some worth from their offerings. They need to earn profit, maximize reach, or improve their image. Value creations is bi-directional.
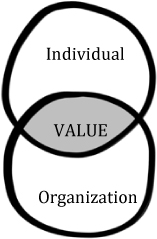
But how do we locate the source of value in such a relationship? Simply put, value creation lies at the intersection of human interaction with the provider of a service. Its where the experiences of individuals overlap with the offerings of an organization.
A number of years ago, I was struggling to determine which type of diagram to use on a project: a customer journey map, mental model diagram, service blueprint, or something else. After some comparison of several examples, a similar set of principles became apparent: these diagrams all represent the value creation equation in some way.
Viewing the commonalities of various diagrams opened up possibilities. I wasnt locked into one prescribed method over another. I realized the focus should not be on a specific technique, rather on the broader concept of value alignment.
More importantly, I was better able to connect the dots between human-centered design and business objectives. Focusing on alignment allowed me to talk with business leaders and stakeholders about the importance of Design in reaching their goals. Within a short time, I was running workshops with senior leaders and showing my diagrams to CEOs.
In this chapter, I introduce the concept of alignment diagrams to describe a class of diagrams that visualize the circumstances of value exchange. By the end you should have a firm grasp of value alignment, the commonalities and key differences between diagram types, and the benefits of value alignment.
Alignment Diagrams
The term alignment diagram refers to any map, diagram, or visualization that reveals both sides of value creation in a single overview. They are a category of diagram that illustrates the interaction between people and organizations.
Such diagrams are already used in practice. They are not new. Thus my definition of alignment diagram is less of a proposition for a specific technique than a recognition of how existing approaches can be seen in a new, constructive way.
Logically, alignment diagrams have two parts. On the one side, they illustrate aspects of the individuals experience. This is a depiction of aggregate behavior across archetypal users. On the other, alignment diagrams reflect an organizations offerings and processes. The points of interaction between the two are the means of value exchange.
You may have already used them: service blueprints, customer journey maps, experience maps, and mental model diagrams are widespread examples. The following sections compare common types of alignment diagrams to reveal their similarities.
1. Customer Journey Map
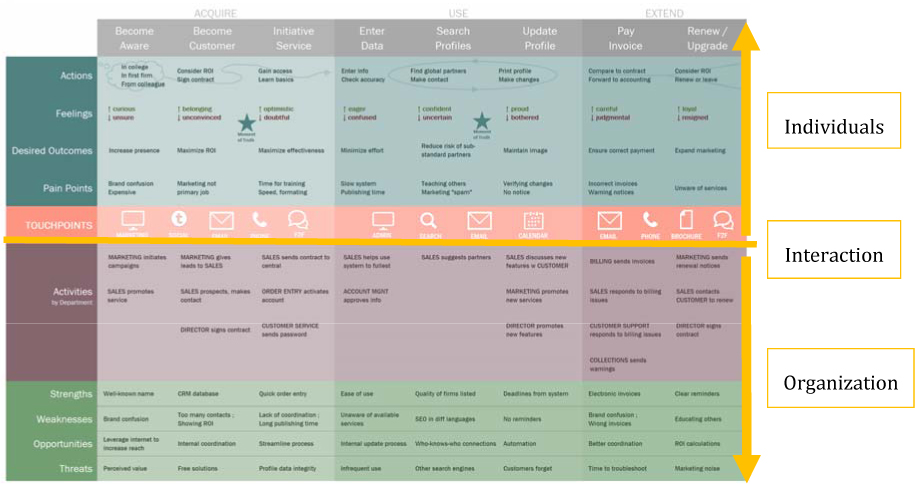
shows a simple customer journey map of a search service for finding architects internationally. This is a modified version of a diagram I created on a project a number of years ago, concealing the name of the product and company. It describes how a customer interacts with the provider of the search service from beginning to end.
Phases of interaction are listed across the top, starting with Become Aware and going to Renew/Upgrade. The rows show various facets of the customer experience: actions, state of mind and feelings, desired outcomes, and pain points.
The bottom half shows key departmental activities to support or respond to the customer. An analysis of strengths, weakness, opportunities, and threats appears below that.
The primary means of interaction are listed in the row in the middle.
Figure 1.1: A customer journey map for a service for finding architects internationally
2. Service Blueprint
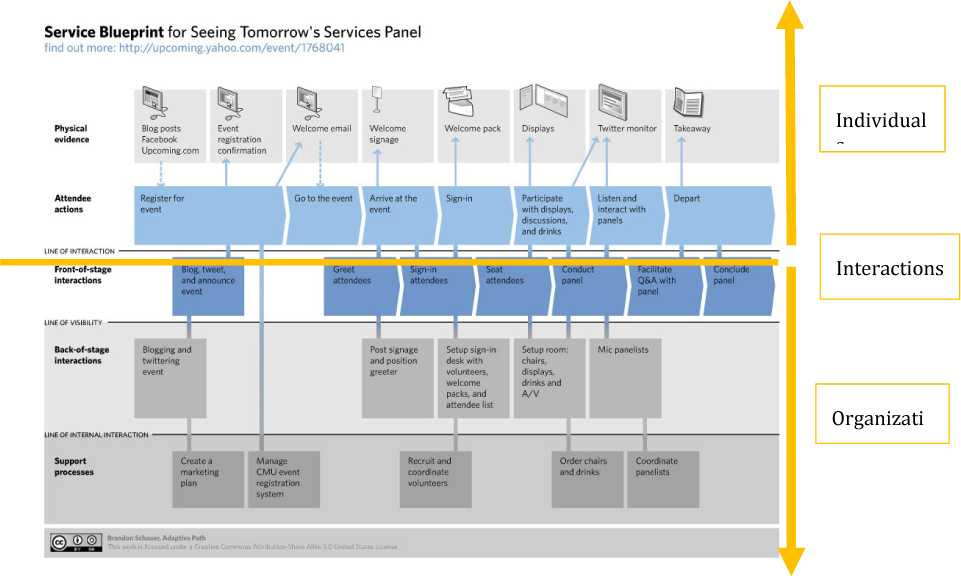
shows a service blueprint created by Brandon Schauer, a strategist and business analyst with Adaptive Path, a leading user experience design group. It depicts the experience of a conference attendee.
The customer actions are indicated at the top and business processes at the bottom. In the middle Schauer indicated the line of interaction" the touchpoints where there is an exchange of value.
Figure 1.2: An example of a service blueprint for conference going.
3. Experience Map
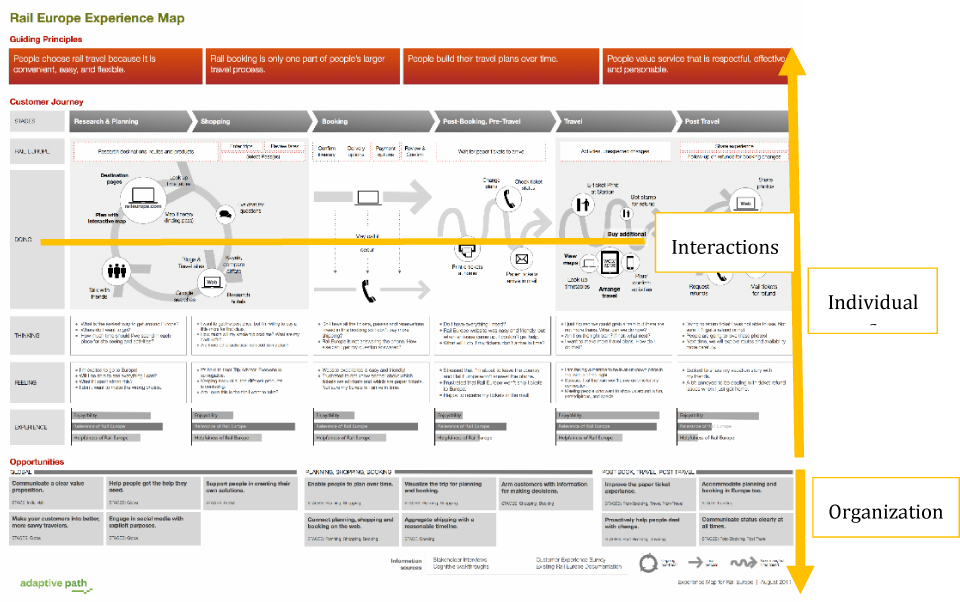
shows an example of an experience map created by Chris Risdon, also of Adaptive Path. This particular map is for a service called Rail Europe, and it shows the phases in a trip through Europe by train.
It describes the experience people have when using the service in the top portion. At the bottom are opportunities for the business. The interactions between the two are embedded in the middle of the diagram.
Figure 1.3: Experience map of Rail Europe created by Chris Risdon.
4. Mental Model Diagram
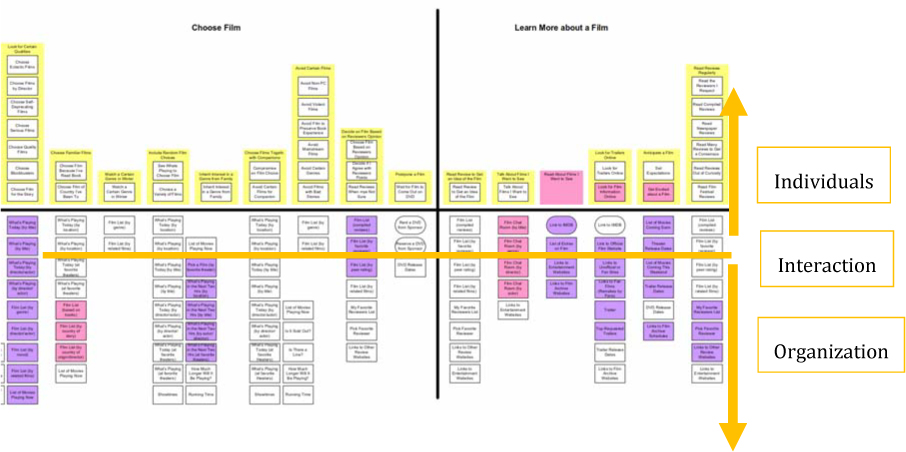
Another type of alignment diagram is Indi Youngs mental model" approach, detailed in her book of the same title. These are typically very large diagrams that when printed can cover an entire wall. The example in shows a close-up of mental model diagram for going to the movies.
A horizontal line in the middle divides the diagram into two parts. The top shows individual customer tasks, feelings, and philosophies. These are grouped by topic into what are called towers, which are then sectioned off into goal spaces (e.g., Choose Film and Learn More about a Film). The boxes below the center line show support for achieving those goals from various products or services.
Figure 1.4: Mental model diagrams seek to hierarchically align customer behavior with business support in two halves
Unlike customer journey maps, service blueprints, or experience maps, the structure of mental model diagrams is hierarchical rather than chronological. The two-part arrangement qualifies it as an alignment diagram nonetheless.
5. Spatial Map
shows an example of a spatial map. More specifically, this is a so-called isometric map created by Julia Moisand, a leading user experience designer. The three dimensional aspect of this example makes it unique from the previous examples.
On the left are rectangles, called carpets. These reflect departments and divisions in a company. Individual cards shown in the middle represent different content types and artifacts used within the system described. And on the right are users of this content, with touchpoints between the two parts.