Angular JS Bootcamp
Learn the Basics of Angular Programming in 2 Weeks!
Contents
Introduction
I want to thank you and congratulate you for downloading the book, Angular JS: Learn the Basics of Angular Programming in 2 Weeks!
Known as an open source web framework, Angular JS is currently maintained by Googlewhich makes it one of the most important and prolific programming languages around, especially because its used for single-page applications. This is exactly the reason why you have to learn how to code in the said language.
With the help of this book, youll learn about the basics of Angular JS Programming in just a matter of 2 weeksand understand how to code so you could spruce up those HTML pages even more.
Read this book now to find out how!
Thanks again for downloading this book, I hope you enjoy it!
Bonus: Claim Your Free Bonus Books Now!
Id like to thank you for taking time to read my book. As a token of my gratitude Id like to offer you some of my #1 Best Seller Books for FREE!
You will also receive lots of great & free content in the future as well!! Simply click the link below and enter your name and email address to get your FREE content today!

Copyright 2014 All rights reserved.
This document is geared towards providing exact and reliable information in regards to the topic and issue covered. The publication is sold with the idea that the publisher is not required to render accounting, officially permitted, or otherwise, qualified services. If advice is necessary, legal or professional, a practiced individual in the profession should be ordered.
- From a Declaration of Principles which was accepted and approved equally by a Committee of the American Bar Association and a Committee of Publishers and Associations.
In no way is it legal to reproduce, duplicate, or transmit any part of this document in either electronic means or in printed format. Recording of this publication is strictly prohibited and any storage of this document is not allowed unless with written permission from the publisher. All rights reserved.
The information provided herein is stated to be truthful and consistent, in that any liability, in terms of inattention or otherwise, by any usage or abuse of any policies, processes, or directions contained within is the solitary and utter responsibility of the recipient reader. Under no circumstances will any legal responsibility or blame be held against the publisher for any reparation, damages, or monetary loss due to the information herein, either directly or indirectly.
Respective authors own all copyrights not held by the publisher.
The information herein is offered for informational purposes solely, and is universal as so. The presentation of the information is without contract or any type of guarantee assurance.
The trademarks that are used are without any consent, and the publication of the trademark is without permission or backing by the trademark owner. All trademarks and brands within this book are for clarifying purposes only and are the owned by the owners themselves, not affiliated with this document.
Week 1
Chapter 1: What Is Angular JS?
On the first week of the Angular JS Tutorial, its just imperative that you really learn about what its about first.
For starters, Angular JS, also known as Angular, is used by Google as an open source web application framework for the development of single-page applications. Angular makes it easy for both corporations and individuals to understand whats going on in various applications.
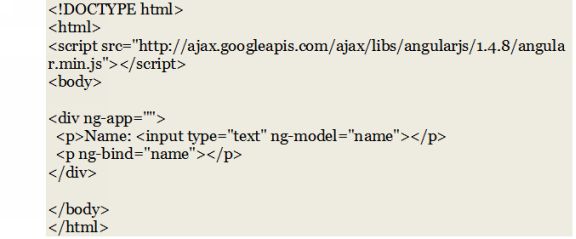
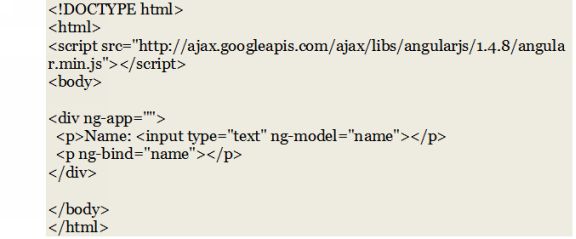
Angular is also a JavaScript framework, which means that tags used to code it also run on the JavaScript language. Therefore, a simple example of Angular would look like whats written below:
 What happens is that Angular reads the HTML codes first before working by itself. It makes use of embedded tag attributes, and lets those attributes bind variables that are represented by JavaScript, and could then be used for JSON Resources.
What happens is that Angular reads the HTML codes first before working by itself. It makes use of embedded tag attributes, and lets those attributes bind variables that are represented by JavaScript, and could then be used for JSON Resources.
Scope
The term scope is used to build Computer Science fundamentals when certain kinds of binding are deemed to be valid. This means theres a lexical environment going on.
It could also deem the literal scope of the programwhich means it should follow variable scope rules, as well as the scope of the name binding, too.
Goals
The creators of Angular JS had certain goals in mind, and these are:
1. To make sure that the applications client side works well with the server side. This makes it easy for parallel programming developments to be doneso both sides could be used in the application;
2. To manipulate DOM from the application logic in a dual manner so that structured codes could be provided for the program, and;
3. To give the application building journey a structurefrom the design, all the way to testing and execution.
This way, the language could be used for declarative programming, which means it could collect and connect the components of software, and could be able to create user interfaces, as well.
When this happens, the framework that you have created will be able to adapt HTML codes, and have them extended, too. This creates two-way data, and synchronizes both views and models, and also allows MVC Patterns to separate logic, data, and presentation components. With these, server-side presentations are brought out again, and client-side web applications are used, too.
Performance and Bootstrapping
When it comes to performance, bootstrapping is the number 1 thing that Angular does. This basically happens in a matter of three phases, which are as follows:
1. Directives get to be linked to the scope;
2. Directives are compiled so that DOM would be decorated, and;
3. New Injectors will be created.
This makes Angular the frontend of the NodeJS Runtime, together with MEAN Stack , and Express.Js .
These days, Angular JS is used on the websites of ABC News, Sprint, Intel, Walgreens, NBC , and Wolphram Alpha , amongst others, and also uses the Libscore Analysis for further developments.
An Angular plug-in was also created for Google Chrome back in 2012, which happens by means of the changing of scopes. This also makes the controller easy for watching, and so that loop iteration would be monitored.
Chapter 2: Important Angular Terminologies
Of course, there are also certain terms used in Angular JS. By knowing these terms, it would be easy for you to know what youre dealing withand coding wouldnt ever be a problem.
For this, you could take note of the following terms:
Ng-bind. This means that DOM element texts are being set. This means that the value of the name would be seen inside the span element. Any changes made to the name would directly reflect on other elements of the DOM. For example:
Ng-app. This derives the Angulars root element so that behavior and directives would be defined, as well.
Ng-model-options. This allows updates for the model to be done by means of fine tuning.
Ng-model. This is almost the same as Ng-bind so that thered be a bond between the scope and the view.
Ng-controller . This means that HTML expressions are evaluated with the help of the JavaScript controller class.
Ng-class. These are dynamically-loaded class attributes.
Ng-show and Ng-hide . This shows or hides the elements conditionally, which always depends on the Boolean expression formula. This could be achieved by using CSS styles.













 What happens is that Angular reads the HTML codes first before working by itself. It makes use of embedded tag attributes, and lets those attributes bind variables that are represented by JavaScript, and could then be used for JSON Resources.
What happens is that Angular reads the HTML codes first before working by itself. It makes use of embedded tag attributes, and lets those attributes bind variables that are represented by JavaScript, and could then be used for JSON Resources.