AngularJS Programming By Ray Yao For Beginners Learn AngularJS Fast! Copyright 2015 by Ray Yao All Rights Reserved Neither part of this book nor whole of this book may be reproduced or transmitted in any form or by any means electronic, photographic or mechanical, including photocopying, recording, or by any information storage or retrieval system, without prior written permission from the author. All rights reserved! Ray Yao About the Author Certified PHP engineer by Zend, USA Certified JAVA programmer by Sun, USA Certified SCWCD developer by Oracle, USA Certified A+ professional by CompTIA, USA Certified ASP. NET expert by Microsoft, USA Certified MCP professional by Microsoft, USA Certified TECHNOLOGY specialist by Microsoft, USA Certified NETWORK+ professional by CompTIA, USA Highly Recommend Computer Books on Amazon: Linux Command Line JAVA Programming PHP Programming JavaScript Programming C++ Programming AngularJS Programming JQuery Programming Python Programming HTML CSS Programming C# Programming Visual Basic Programming JavaScript 50 Useful Programs Preface AngularJS Programming covers all essential AngularJS knowledge. You can learn complete primary skills of AngularJS fast and easily.
This book includes many practical Hands-On Projects. You can study AngularJS coding with Hands-On Projects. Source Code for Download This book provides source code for download; you can download the source code for better study, or copy the source code to your favorite editor to test the programs.
The download link of the source code is at the last page of this book. Start coding today! Table of Contents
Hour 1
Introduction to AngularJS
What is AngularJS? The AngularJS is a framework of JavaScript. It can use HTML as a template language and can extend HTML's sentence structure to state an application's components plainly and briefly. The syntax of AngularJS looks like this:
We know that div is an html tag, but ng-app is directive of Angular JS, which is used in div tag like an attribute. (We will discuss about directive latter) Prerequisite to learn AngularJS Before learning the Angular JS, you should have basic knowledge of HTML and JAVASCRIPT, because AngularJS works with HTML and JavaScript. (Note : The appendix of this book includes HTML, CSS and JavaScript Review) Download Angular JS Downloading the AngularJS is not big deal; you just go to AngularJS site https://AngularJS.org and click on Download button. (Note : The appendix of this book includes HTML, CSS and JavaScript Review) Download Angular JS Downloading the AngularJS is not big deal; you just go to AngularJS site https://AngularJS.org and click on Download button.
After downloading the AngularJS file angular.min.js, you can put it on myFolder\js folder (Namely put html file and JavaScript file to myFolder folder, and put angular.min.js to myFolder\js folder), then write the path of this angular.min.js file in html page`s head section like this: ....... In above example, you can see the path of AngularJS like \ angular.min.js">. Now AngularJS framework has been added in our application. So we can use AngularJS framework from now on. Benefits of AngularJS AngularJS has capability to bind data with HTML. AngularJS provides Single Page Application (SAP).
Angular JSs View is totally written in HTML, Controller is written in JavaScript, and Model is written in AngularJS. It is a MVC framework. You can achieve more functionality with just a few lines of code. AngularJS provides the reusability for codes and components. First AngularJS Script
Example 1.1
Open the Notepad, write codes as following. html at myFolder. html at myFolder.
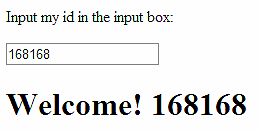
Note : make sure to use .html extension name. Double click FirstAngularJS . html file, FirstAngularJS . html will be run by a browser, and see the output. (Figure 2) (Assume that I entered id 168168.)
Output:
(Figure 2)
Explanation:
src="js\angular.min.js" > adds AngularJS framework into current application. ng-model=id binds the inputted data from HTML controls (input, select, and textarea) to application data id. {{id}} is synchronized with the id in ng-model="id" {{id}}: displays the value of id. {{id}} is synchronized with the id in ng-model="id" {{id}}: displays the value of id.
If you want to edit the codes, right click the file FirstAngularJS . html > open with > Notepad. Hello World! indicates that AngularJS script is used inside the tags. Open the Notepad, write codes as following.
Example 1.2
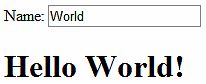
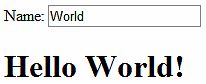
Name:
Hello {{yourName}}!
Please save the file with name Hello . html at myFolder.
Note : make sure to use .html extension name. Double click Hello . html file, Hello . html will be run by a browser, input would into text field, and see the output.
Output:

Explanation:
indicates that AngularJS script is used inside the tags. ng-model = yourname binds the inputted value from HTML control to Username. placeholder = specifies a short hint that describes the expected value of an input text. {{yourname}} is synchronized with the yourname in ng-model="yourname" {{yourname}}: displays the value of yourname. data-ng-app indicates that AngularJS script is used inside the html5 tags.
Example 1.3
// compatible in html5
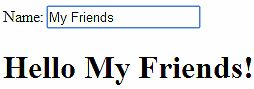
Name:
Hello {{yourName}}!
Please input My Friends into text field. data-ng-app indicates that AngularJS script is used inside the html5 tags.
Example 1.3
// compatible in html5
Name:
Hello {{yourName}}!
Please input My Friends into text field.
Output:  Explanation: indicates that AngularJS script is used inside the html5 tags. adds AngularJS framework into current application. ng-model = yourname binds the inputted value from HTML control to Username. placeholder = specifies a short hint that describes the expected value of an input text. {{yourname}} is synchronized with the yourname in ng-model="yourname" {{yourname}}: displays the value of yourname. adds AngularJS framework into current ap plica tion so that we can use AngularJS framework now. indicates that AngularJS script is used inside the tags. indicates that AngularJS script are used inside the html5 tags. indicates that AngularJS script are used inside the html5 tags.
Explanation: indicates that AngularJS script is used inside the html5 tags. adds AngularJS framework into current application. ng-model = yourname binds the inputted value from HTML control to Username. placeholder = specifies a short hint that describes the expected value of an input text. {{yourname}} is synchronized with the yourname in ng-model="yourname" {{yourname}}: displays the value of yourname. adds AngularJS framework into current ap plica tion so that we can use AngularJS framework now. indicates that AngularJS script is used inside the tags. indicates that AngularJS script are used inside the html5 tags. indicates that AngularJS script are used inside the html5 tags.
If you want to edit the codes, please right click the file FirstAngularJS . html > open with > Notepad. Hands-On Project
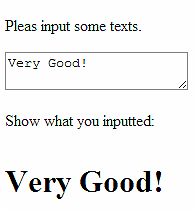
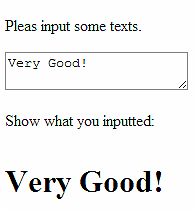
Show what you inputted
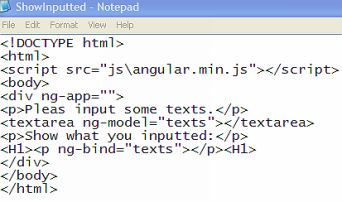
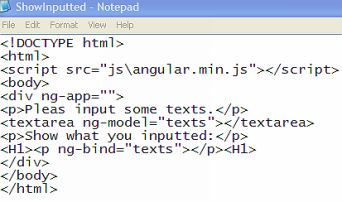
Open Notepad, write AngularJS codes (Figure 1): Pleas input some texts. Show what you inputted :< /p>

(Figure1) Please save the file with name ShowInputted . html at myFolder. Note : make sure to use .html extension name.
Double click ShowInputted . html file, ShowInputted . html will be run by a browser, please input some texts in textarea, and see the output. (Figure 2) Output: (Figure 2) 

















 Explanation: indicates that AngularJS script is used inside the html5 tags. adds AngularJS framework into current application. ng-model = yourname binds the inputted value from HTML control to Username. placeholder = specifies a short hint that describes the expected value of an input text. {{yourname}} is synchronized with the yourname in ng-model="yourname" {{yourname}}: displays the value of yourname. adds AngularJS framework into current ap plica tion so that we can use AngularJS framework now. indicates that AngularJS script is used inside the tags. indicates that AngularJS script are used inside the html5 tags. indicates that AngularJS script are used inside the html5 tags.
Explanation: indicates that AngularJS script is used inside the html5 tags. adds AngularJS framework into current application. ng-model = yourname binds the inputted value from HTML control to Username. placeholder = specifies a short hint that describes the expected value of an input text. {{yourname}} is synchronized with the yourname in ng-model="yourname" {{yourname}}: displays the value of yourname. adds AngularJS framework into current ap plica tion so that we can use AngularJS framework now. indicates that AngularJS script is used inside the tags. indicates that AngularJS script are used inside the html5 tags. indicates that AngularJS script are used inside the html5 tags. (Figure1) Please save the file with name ShowInputted . html at myFolder. Note : make sure to use .html extension name.
(Figure1) Please save the file with name ShowInputted . html at myFolder. Note : make sure to use .html extension name.