Butler A. - WebGL Textures: Introduction to Mipmaps, Sub Images & Atlases
Here you can read online Butler A. - WebGL Textures: Introduction to Mipmaps, Sub Images & Atlases full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
WebGL Textures: Introduction to Mipmaps, Sub Images & Atlases: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "WebGL Textures: Introduction to Mipmaps, Sub Images & Atlases" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
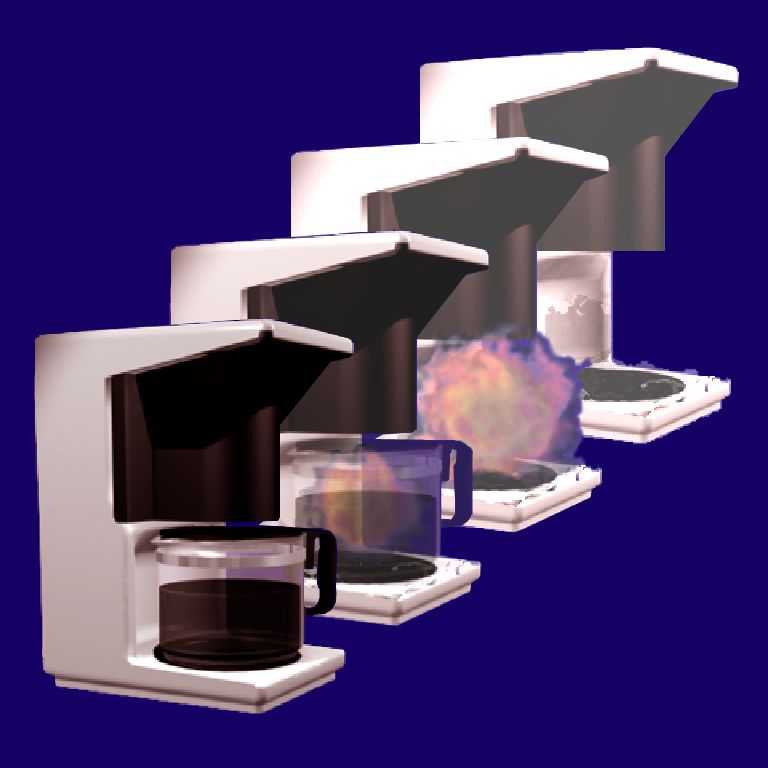
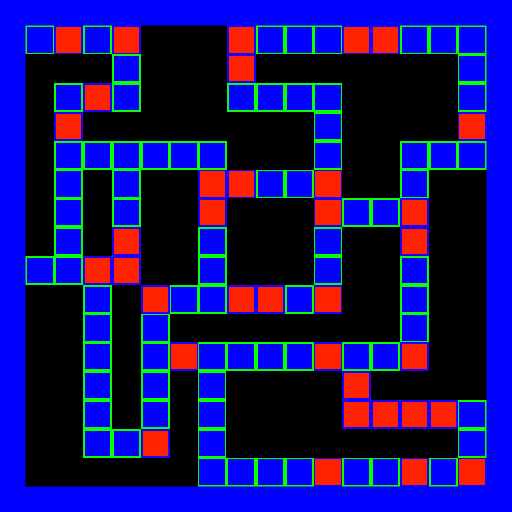
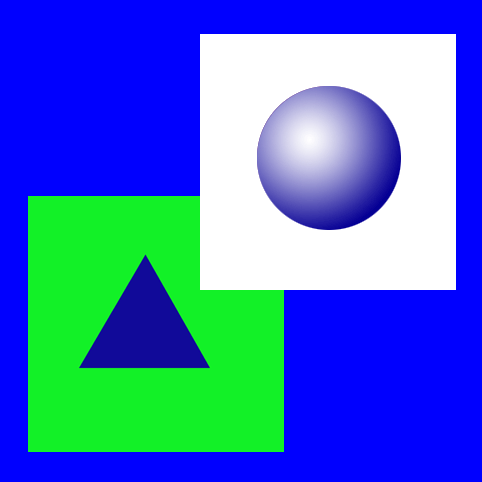
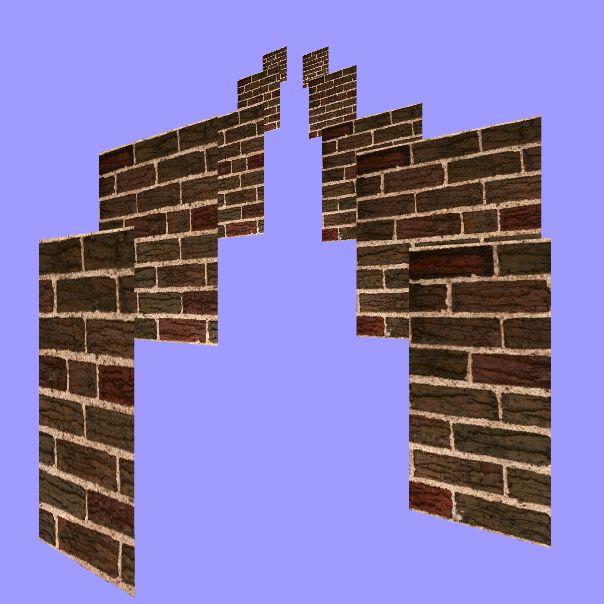
WebGL Textures: Introduction to Mipmaps, Sub Images & Atlases explains the purpose and and use of mipmaps, how to apply sub images, texture atlas basics, and how to display an animated image from a texture atlas. This book includes instruction, diagrams, fully commented source code, and online examples for each project.Mipmaps, sub images, and texture atlases offer unique advantages. The techniques either provide performance improvements or reduce development time.We cover sub images with the WebGL method texSubImage2D() and two overloads. One overload copies procedural image data. The other overload copies Image object data to a WebGLTexture. We demonstrate how to use mipmaps with WebGL methods generateMipmap(), and texParameteri(). We explain how to modify parameters to vertexAttribPointer() for use with texture atlases. We demonstrate how to render two unique meshes which share one vertex buffer object and one texture.We assume readers understand how to order vertices and apply texture maps with WebGL. If not please read the first book in this series, or look online for information regarding WebGL and textures. The first book titled WebGL Vertices & Textures: Beginners Guide, explains texture application and vertex layout for beginners. This second book in the series provides optimization techniques and more details regarding textures with WebGL.WebGL enables rapid display of 2D and 3D animated and interactive graphics on the Web. Games, animation, scientific simulation, interactive presentations, and other graphic intensive Web pages can run faster with WebGL.As of fall 2014 every major operating system supports WebGL including Windows PCs with Internet Explorer 11, Macintosh OS X Yosemite, Android with Chrome and Firefox browsers, iPhone 6, and Windows Phone.We believe WebGL represents the future of online 3D media and games. Were preparing our readers for the next wave of Web media with a series of short focused tutorials. Tutorials include working examples, diagrams, graphics, and instruction.A.Butler. iPAD Amazon Kindle, PC , Cool Reader (EPUB), Calibre (EPUB, MOBI, AZW3), Adobe Digital Editions (EPUB), FBReader (EPUB, MOBI, AZW3).
Butler A.: author's other books
Who wrote WebGL Textures: Introduction to Mipmaps, Sub Images & Atlases? Find out the surname, the name of the author of the book and a list of all author's works by series.