5 Practical React Projects
Copyright 2017 SitePoint Pty. Ltd.
- Cover Design: Alex Walker
Notice of Rights
All rights reserved. No part of this book may be reproduced, stored in a retrieval system or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embodied in critical articles or reviews.
Notice of Liability
The author and publisher have made every effort to ensure the accuracy of the information herein. However, the information contained in this book is sold without warranty, either express or implied. Neither the authors and SitePoint Pty. Ltd., nor its dealers or distributors will be held liable for any damages to be caused either directly or indirectly by the instructions contained in this book, or by the software or hardware products described herein.
Trademark Notice
Rather than indicating every occurrence of a trademarked name as such, this book uses the names only in an editorial fashion and to the benefit of the trademark owner with no intention of infringement of the trademark.

Published by SitePoint Pty. Ltd.
48 Cambridge Street Collingwood
VIC Australia 3066
Web: www.sitepoint.com
Email: books@sitepoint.com
About SitePoint
SitePoint specializes in publishing fun, practical, and easy-to-understand content for web professionals. Visit http://www.sitepoint.com/ to access our blogs, books, newsletters, articles, and community forums. Youll find a stack of information on JavaScript, PHP, design, and more.
Preface
This book is a collection of in-depth tutorials, selected from SitePoint's React Hub, that will guide you through some fun and practical projects. Along the way, youll pick up lots of useful development tips.
Who Should Read This Book
This book is for develeopers with some React experience. If youre a novice, please read Your First Week With React before tackling this book.
Conventions Used
Code Samples
Code in this book is displayed using a fixed-width font, like so:
A Perfect Summer's Day
It was a lovely day for a walk in the park.The birds were singing and the kids were all back at school.
Where existing code is required for context, rather than repeat all of it, will be displayed:
function animate() { new_variable = "Hello";}Some lines of code should be entered on one line, but weve had to wrap them because of page constraints. An indicates a line break that exists for formatting purposes only, and should be ignored:
URL.open("http://www.sitepoint.com/responsive-web-design-real-user-testing/?responsive1");Youll notice that weve used certain layout styles throughout this book to signify different types of information. Look out for the following items.
Tips, Notes, and Warnings
Hey, You!
Tips provide helpful little pointers.
Ahem, Excuse Me ...
Notes are useful asides that are relatedbut not criticalto the topic at hand. Think of them as extra tidbits of information.
Make Sure You Always ...
... pay attention to these important points.
Watch Out!
Warnings highlight any gotchas that are likely to trip you up along the way.
Chapter 1: How to Create a Reddit Clone Using React and Firebase
by Nirmalya Ghosh
In this article, we'll be using Firebase along with Create React App to build an app that will function similar to Reddit. It will allow the user to submit a new link that can then be voted on.
Here's a live demo of what we'll be building.
Why Firebase?
Using Firebase will make it very easy for us to show real-time data to the user. Once a user votes on a link, the feedback will be instantaneous. Firebase's Realtime Database will help us in developing this feature. Also, it will help us to understand how to bootstrap a React application with Firebase.
Why React?
React is particularly known for creating user interfaces using a component architecture. Each component can contain internal state or be passed data as props. State and props are the two most important concepts in React. These two things help us determine the state of our application at any point in time. If you're not familiar with these terms, please head over to the React docs first.
Using a State Container
Note: you can also use a state container like Redux or MobX, but for the sake of simplicity, we won't be using one for this tutorial.
The whole project is available on GitHub.
Setting up the Project
Let's walk through the steps to set up our project structure and any necessary dependencies.
Installing create-react-app
If you haven't already, you need to install create-react-app. To do so, you can type the following in your terminal:
npm install -g create-react-appOnce you've installed it globally, you can use it to scaffold a React project inside any folder.
Now, let's create a new app and call it reddit-clone.
create-react-app reddit-cloneThis will scaffold a new create-react-app project inside the reddit-clone folder. Once the bootstrapping is done, we can go inside reddit-clone directory and fire up the development server:
npm startAt this point, you can go to http://localhost:3000/ and see your app skeleton up and running.
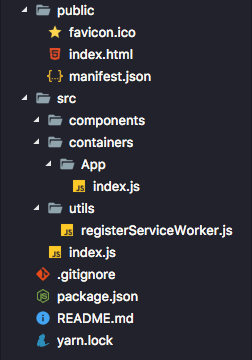
Structuring the app
For maintenance, I always like to separate my containers and components. Containers are the smart components that contain the business logic of our application and manage Ajax requests. Components are simply dumb presentational components. They can have their own internal state, which can be used to control the logic of that component (e.g. showing the current state of a controlled input component).
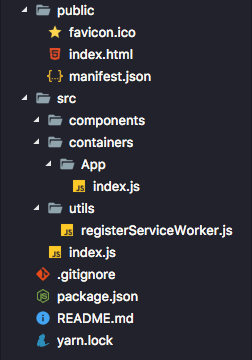
After removing the unnecessary logo and CSS files, this is how your app should look now. We created a components folder and a containers folder. Let's move App.js inside the containers/App folder and create registerServiceWorker.js inside the utils folder.

Your src/containers/App/index.js file should look like this:
// src/containers/App/index.jsimport React, { Component } from 'react';class App extends Component { render() { return (Hello World
); }}export default App;
Your src/index.js file should look like this:
// src/index.jsimport React from 'react';import ReactDOM from 'react-dom';import App from './containers/App';import registerServiceWorker from './utils/registerServiceWorker';ReactDOM.render(, document.getElementById('root'));registerServiceWorker();Go to your browser, and if everything works fine, you'll see Hello World on your screen.
You can check my commit on GitHub.