Beginning
React Native
with Hooks
Greg Lim
Copyright 2020 Greg Lim
All rights reserved.
Copyright 2020 by Greg Lim
All rights reserved.
No part of this book may be reproduced in any form or by any electronic or mechanical means including information storage and retrieval systems, without permission in writing from the author. The only exception is by a reviewer, who may quote short excerpts in a review.
First Edition: June 2020
Table of Contents
Preface
About this book
Developed by Facebook, React Native is one of the leading frameworks to build native mobile apps for Android and iOS. You use small manageable components to build mobile applications that look and feel truly native.
In this book, we take you on a fun, hands-on and pragmatic journey to master React Native. You'll start building React Native apps using functional components within minutes. Every section is written in a bite-sized manner and straight to the point as I dont want to waste your time (and most certainly mine) on the content you don't need. In the end, you will have what it takes to develop a real-life app.
Requirements
Basic familiarity with HTML, Javascript and object-oriented programming. No prior knowledge of React Native is required as we start from React basics. But if you have previous experience with React, you will progress through the material faster.
Contact and Code Examples
The source codes used in this book can be found in my GitHub repository at https://github.com/greglim81 .
If you have any comments or questions concerning this book to .
Chapter 1: Introduction
What is React Native?
React Native is a Javascript framework for building native mobile apps for Android and iOS using React. React in turn is a framework released by Facebook to build rich and interactive user interfaces. But instead of targeting the browser, React Native targets mobile platforms. React native compile React components into native components/widgets to create native iOS and Android applications. It enables web developers to write mobile applications that look and feel truly native as React Native renders your applications using real mobile UI components, not webviews. React Native also exposes Javascript interfaces for platform APIs, so your React Native apps can access platform features like the phone camera or the users location.
Plus, most of the code you write in React Native can be shared between platforms. Usually, an IOS app and Android app are completely separate apps. iOS apps are coded in Swift, and Android apps in Java or Kotlin. With React Native, we can create one single codebase and build for both platforms. This saves lots of time and money in both the development and continual support for the app.
The popularity of React Native is evident given its usage at Facebook, Instagram, Microsoft, Amazon and thousands of other companies.
Requirements
You can use this book whether you are on a Mac, Linux or Windows machine. All can use React Native to develop Android applications. And while it is possible to have workarounds to build for iOS on non-Mac machines, we recommend that you still develop for iOS on a Mac to avoid unexpected issues appearing in development and get the best experience for testing.
Developer Experience
Although this book covers techniques for developing mobile applications with React Native, many principles that you learn in React Native works the same as React for e.g. props, state, hooks. If you know how to write React Native code, you can easily transit to web development using React. And not only can you transition from mobile developer to web developer, but your code can also transit. We hope that this book will provide you with a strong base in which you can build applications in React beyond mobile apps.
Step by Step
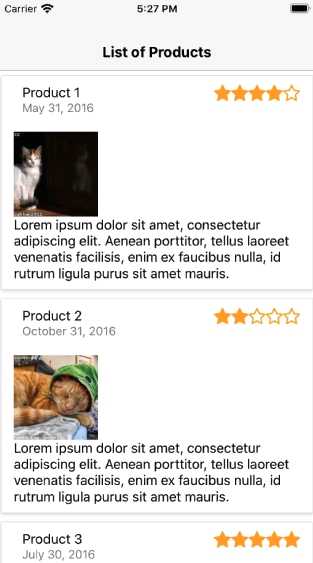
In this book, I will teach you about React Native from scratch in step by step fashion. You will build applications where you can list products (fig. 1.1a),
Figure 1.1a
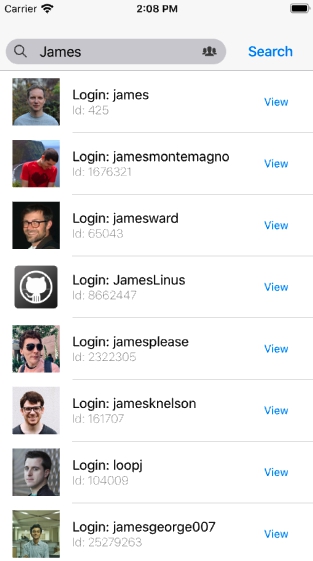
input search terms and receive search results via GitHub RESTful API (fig. 1.1b).
figure 1.1b
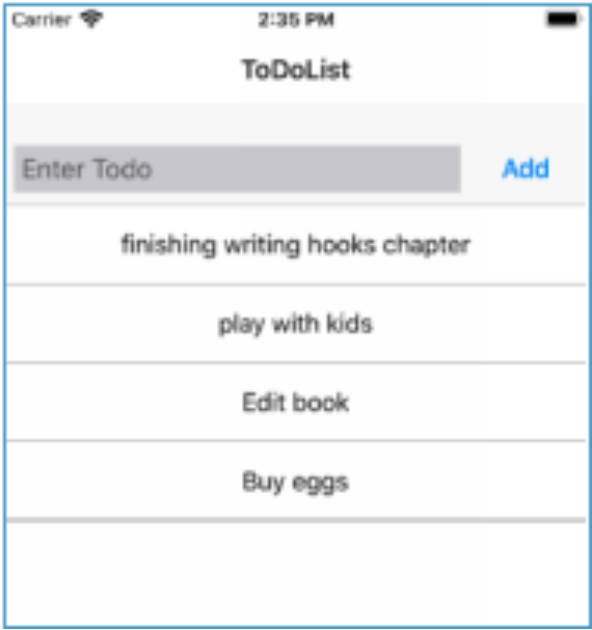
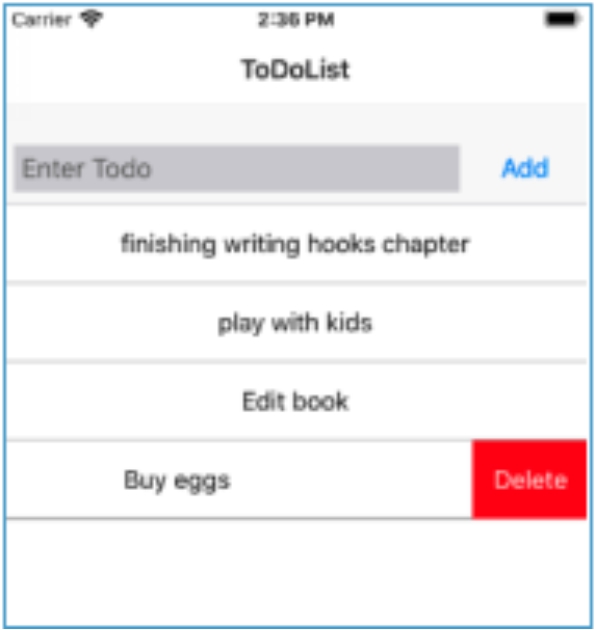
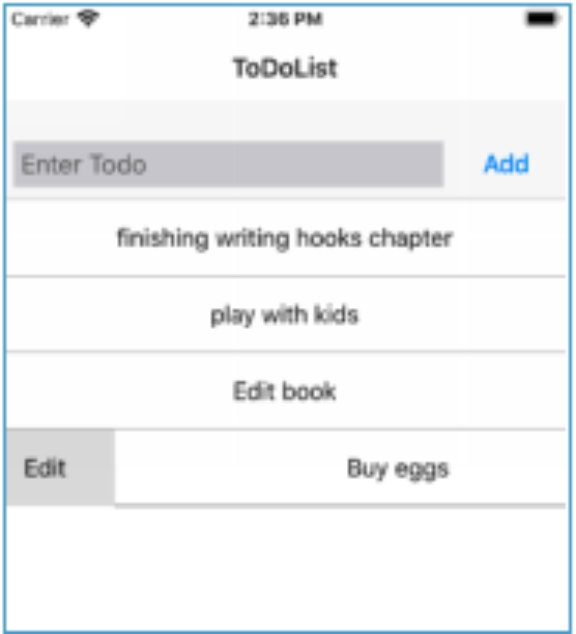
You will also build a todos application with full C.R.U.D. operations via a REST API (fig. 1.1c).
Figure 1.1c
These are the patterns you see on a lot of real-world applications. In this book, you will learn how to implement these patterns with React Native.
Thinking in Components
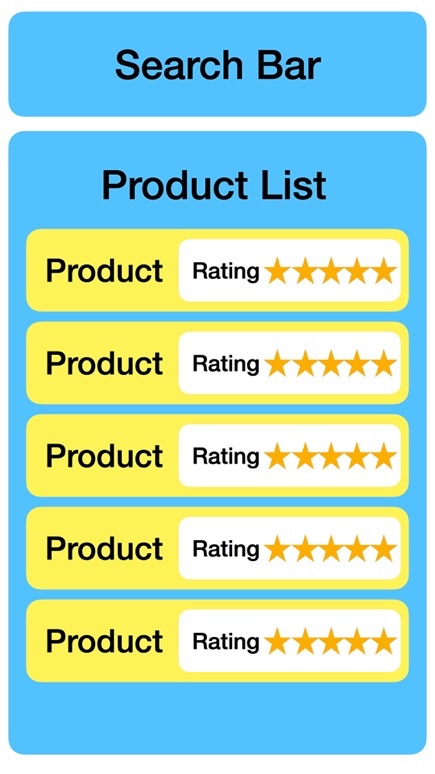
A React Native is made up of components. For example, if we want to build a storefront module like what we see on Amazon, we can divide it into components. The search bar component, ProductList component, Product component and Rating component (fig. 1.2).
Figure 1.2
A React Native component has its own data and logic to control and output a portion of the screen via a JSX template.
Components can also contain other components. For example, in ProductList component where we display a list of products, we do so using multiple Product components. Also, in each Product component, we can have a Rating component.
The benefit of such an architecture helps us to break up a large application into smaller manageable components. Plus, we can reuse components within the application or even in a different application. For example, we can re-use the rating component in a different application.
Below is an example of a ProductList component that displays a simple string Product s .
import React from 'react';
import { View, Text } from 'react-native';
export default function ProductList() {
return (
Products
);
}
As mentioned earlier, we define our React Native components using a HTML like syntax known as JSX. JSX is a syntax extension to Javascript. Facebook released JSX to provide a concise syntax for rendering views. They hoped to make React more readable like HTML and XML.
This is the big picture of thinking in terms of components. As you progress through this book, you will see more of this in action.
For those who have experience with React components, they are largely the same with some differences around rendering and styling. We will talk more about this later.
1.3 Setting Up and Creating a New Project with Expo
Installing Node
First, we need to install NodeJS. NodeJS is a server-side language and we dont need it because we are not writing any server-side code. We mostly need it because of its npm or Node Package Manager. npm is very popular for managing dependencies of your applications. We will use npm to install other later tools that we need.
Get the latest version of NodeJS from nodejs.org and install it on your machine. Installing NodeJS should be pretty easy and straightforward.