In this chapter, we will introduce the Processing software and Android mode, the community project behind them, and how we can begin using the mode to create apps for Android devices.
What Is the Processing Project?
The Processing project is a community initiative focused on sharing knowledge, fostering education, and promoting diversity in code-based art and design. The Processing software is a central part of this initiative, now guided by the Processing Foundation ( https://processingfoundation.org/ ). The Processing software was created in 2001 by Casey Reas and Ben Fry at the MIT Media Lab as a teaching and production tool in computational arts and design, and has been evolving continuously since then. It is available for download at https://processing.org/ , and its source code is released under free software licenses (GPL and LGPL). From now on, I will simply refer to Processing when talking about the Processing software.
Processing consists of two complementary pieces: the language and the development environment. Together, they form a software sketchbook designed to allow the expression of visual ideas quickly with code, while also providing enough room to let those ideas develop into full-blown projects. Processing has been used to create many beautiful and inspiring works in generative art, data visualization, and interactive installations, some of which are included in a curated list on the Processing site ( https://processing.org/exhibition/ ).
The Processing Language
The Processing language comprises a set of functions for handling screen drawing, data input/output, and user interaction. A small team of volunteers behind the Processing project ( https://processing.org/people/ ) has carefully constructed this set of functions, technically called an Application Program Interface or API, to simplify the development of graphical and interactive applications by means of a simple and consistent naming convention, unambiguous behavior, and a well-defined scope. While originally implemented in Java, the Processing API is currently available in many programming languages, including Python, JavaScript, and R. However, it is the Java implementation of this API, together with some simplifications to the Java language, what defines the Processing language. Despite this distinction, throughout the book I will use the terms Processing language and API interchangeably, since in the context of Android, we will essentially be using the Java implementation of the Processing API.
In active development since 2001, the Processing language now encompasses around 300 items between not only functions, but also classes and constants ( https://processing.org/reference/ ). One defining feature of this language is that it offers the possibility to create a program capable of displaying interactive graphics using very little code. As I mentioned, it also includes a number of simplifications with respect to the Java language, with the purpose of making it easier to teach to people who are not familiar with computer code. The following program exemplifies these features of the Processing language:
color bg = 150;
void setup() {
size(200, 200);
}
void draw() {
background(bg);
ellipse(mouseX, mouseY, 100, 100);
}
The output of this program is a window of 200 by 200 pixels that contains a white circle that follows the movement of the mouse; the window has a gray background. The functions setup() and draw() are present in almost any Processing program and drive its drawing loop. All the initialization of the program should take place in setup() , which is executed just once when the program starts up. The draw() function, which contains all the drawing instructions, is then called continuously several times per second (by default, 60 times) so that the graphical output of the program can be animated through time.
However, if you are familiar with Java, you have probably noticed that this code is not a valid Java program. For example, there is no explicit definition of a main class encapsulating all the code, nor additional instructions required in Java to initialize the windowing toolkit that handles the display and the user input. This program, as it is, needs to be run inside the Processing development environment, which applies a preprocessing step to the Processing code in order to convert it into a valid Java program. However, this transformation occurs behind the scenes, and the Processing user does not need to worry about it at all.
The Processing Development Environment
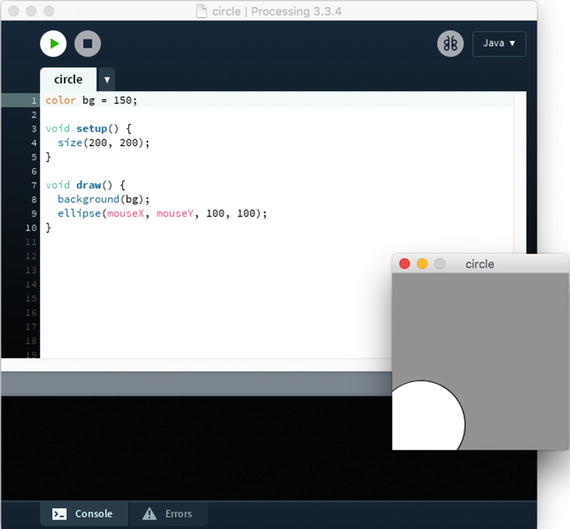
The Processing development environment ( PDE ) is the application that provides us with a simplified code editor to write, debug, and run Processing programs, called sketches (Figure ). The PDE also incorporates an uncluttered user interface to handle all the sketches created with it and to add libraries and other external components that extend the core functionality of the PDE, such as p5.js, Python, or Android modes.
Figure 1-1.
The Processing development environment showing a running sketch in Java mode
The simplicity and ease of use of the PDE and the Processing language are the key elements of this code sketchbook . A stumbling block for many people wanting to start working with code is the complexity of a modern development environment, like Eclipse or IntelliJ, in terms of a lengthy installation and an overwhelming user interface. In contrast, the PDE addresses these issues by providing an easy install process and a minimal interface, while the simple structure of a Processing sketch enables users to obtain visual feedback rapidly. Processings aim is to support an iterative development process analogous to sketching with pen and paper, where one can start with a simple idea and refine it through successive sketches.
Note
The Processing API can be used outside of the PDE; for example, in a more advanced integrated development environment, or IDE, such as Eclipse, NetBeans, or IntelliJ. All of Processings drawing, data, and interaction APIs are available when writing a program with any of these IDEs; however, the simplifications that the Processing language has with respect to Java will be lost.
We can download the latest version of Processing from the main website ( https://processing.org/download ). As pointed out in the previous paragraph, installation is fairly straightforward, only requiring the unpacking of the .zip (on Windows and Mac) or .tgz (on Linux) package that contains the PDE and all other core files. We should be able to then run the PDE without any additional steps from any location inside the Home or Applications folders.
The PDE organizes user sketches in a sketchbook folder. Each sketch is stored in a subfolder inside the sketchbook, which in turn contains one or more source-code files with the .pde extension. By default, Processing creates the sketchbook folder inside the Documents folder located in the users account (for instance, /Users/andres/Documents/Processing on Mac), but this location can be changed by selecting the desired sketchbook folder in the Preferences window, available under the Processing menu on Mac and File menu on Windows and Linux (Figure ). Notice the sketchbook location at the top.