When you type http://www.xyz.com in your browser, you probably dont even notice the HTTP (or HTTPS) that almost every URL is prefixed with. Browsing the Internet is fun, but what lurks underneath is nothing short of magical. It starts with a request; leaves your home WiFi router or network; hops through multiple network locations across the globe; and eventually reaches its destination, which is just another server whose job is to deliver what you are looking for. This final server is what you typically refer to as a web server .
That is, of course, an oversimplification of what a web server and HTTP is. But as we go along, you will learn the nitty-gritty around how this communication takes place, and where Nginx fits.
Nginx (pronounced engine-x) is the brainchild of Igor Sysoev . Its development started around 2002, and it was publicly released in 2004. It is available at www.nginx.org and is described by the Nginx team as a free, open-source, high-performance HTTP server and reverse proxy, as well as an IMAP/POP3 proxy server . Nginx is known for its high performance, stability, rich feature set, simple configuration, and low resource consumption.
HTTP Basics
HTTP stands for HyperText Transfer Protocol . Since the dawn of the Internet, HTTP has been playing a key role in delivering the content worldwide. In simple terms, you can consider HTTP as a set of rules for transferring files. If you notice carefully while browsing a website, you will find that there are files (like images, text, video, etc.) that display in your browser directly, while others (like zip, rar, etc.) get downloaded.
Think about it for a second: why does one file get downloaded, while others get rendered or played in the browser directly? The answer is simply because of how the web server and web client (typically your web browser) are interacting behind the scenes. You can think of HTTP as a language in which the web server and a web client communicates. As a website user, you are simply consuming the visual elements that the website creators planned for you. Hence, unless you are curious, you will hardly notice the underlying communication.
It is almost like using a refrigerator. You just need to know that it is used to preserve your food by keeping it cold and what goes in normal comes out chilled. You would hardly ever bother about how it actually works.
As an IT pro or a web developer, it is imperative that you understand how communication is taking place behind the scenes. Your knowledge of HTTP is extremely important in the context of this book. This knowledge will help you configure your web server in such a way that you get the best performance out of your web servers and ensure happy visitors on your website.
Can you see what HTTP looks like? Of course you can! There are multiple tools at your disposal , but for now let us seek help from your favorite browsers built-in developer tools. For brevity, we have chosen to use Google Chrome for the examples in this book. The steps will be quite similar if you use Mozilla Firefox or Internet Explorer .
Start Chrome.
Open Developer Tools using the menu. (Command + Alt + I or CTRL + Shift + I)
Switch to Network tab.
Browse to www.amazon.com and wait until the page loads.
Sort it by the Name column (click on the tab header) and examine a few packets.
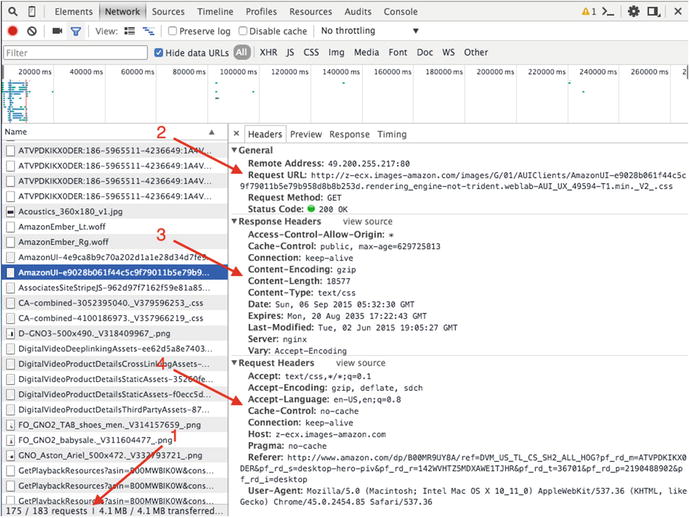
In Figure , a specific CSS that starts with AmazonUI-xxxxxxxxx has been selected.
Figure 1-1.
View the inner details of an HTTP request
We wont be sharing details of all the headers at this point because the idea is to give you a little overview about how HTTP communication happens between your browser and the web server.
There are many things that should be noted in Figure . It has been annotated so that you can easily check the details:
The browser made 183 requests to render just 1 page!
In the Headers section, you can see the HTTP communication in action .
- a.
Request URL : The request made by the browser for a specific asset.
- b.
Remote Address : The IP address of the resource along with port information. The port defaults to 80 for an HTTP request.
- c.
Request Method : The method tells the server and you can consider it as a verb. In this example, it is telling the server that it is only interested in receiving data and not POSTing it. Status Code = 200 means that the server said All okay!
Response Headers : Similar to the request headers, there are response headers. It is telling a lot of things that is in plain English, but the key is to understand that it is not talking to you. In fact, it is talking to the browser. For example, when it says Content-Encoding is gzip, it simply means that all the data is compressed at the server side using the gzip algorithm and the browser is supposed to decompress that data. You can clearly see how important this discussion between the server and the browser is. All of these put together make your browsing experience a joy.
The question now is this: how and why did it send the data in a compressed format? What if the browser had no clue about compression? Well, that part is taken care of by the request headers . The browser sent a header called Accept-Encoding with a value of gzip, deflate, sdch. It was an HTTP way of telling the server, You know what, lets save on bandwidth! I can decompress the data using gzip, deflate & sdch. I would prefer if you send it using gzip though (since gzip is the first option)! Essentially, what happened was that the request header went all the way to the server, and the server obliged, as you saw in the previous point, by sending the data that was compressed using gzip.
Interesting, right? All this and more for just one request! Thanks to HTTP, as an end user, you will never have to bother about such gory details.
By the way, did you notice the server header in Figure (labeled no. 3)? It says the web server is Nginx ! It is not a coincidence. You will find that the adoption of Nginx has increased rapidly in recent times. It has, in fact, become the number one web server for the top 10,000 busiest sites in the world. Among the top 1,000 websites of the world today, almost 40 percent use Nginx!
Extremely busy websites including Netflix, Dropbox, Pinterest, Airbnb, WordPress, Box, Instagram, GitHub, SoundCloud, Zappos, and Yandex use Nginx as part of their infrastructure, and for good reasons.
What Is a Web Server ?
In simple words, a web server is a server that hosts an application that listens to the HTTP requests. It is the web servers responsibility to hear (i.e., to understand HTTP) what the browser is saying, and respond appropriately. Sometimes, it could be as simple as fetching a file from the file system and delivering it to the web browser. At other times, it delegates the request to a handler that performs complicated logic and returns the processed response to the web server, which in turn transfers it back to the client! Typically, the server that hosts web server software is termed a web server or a web front-end server .
If you are new to the web servers world, dont worry. By the time you are done reading this book, you will have a good grasp on the subject.