Chris Coyier - Practical SVG
Here you can read online Chris Coyier - Practical SVG full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2016, publisher: A Book Apart, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Practical SVG
- Author:
- Publisher:A Book Apart
- Genre:
- Year:2016
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
- 60
- 1
- 2
- 3
- 4
- 5
Practical SVG: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Practical SVG" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Practical SVG — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Practical SVG" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:

Design for RealLife
Eric Meyer & Sara Wachter-Boettcher
Git forHumans
DavidDemaree
GoingResponsive
KarenMcGrane
Responsive Design: Patterns &Principles
EthanMarcotte
Designing forTouch
JoshClark
Responsible ResponsiveDesign
ScottJehl
Youre My FavoriteClient
MikeMonteiro
On WebTypography
Jason SantaMaria
Sass for WebDesigners
DanCederholm
Just EnoughResearch
ErikaHall
Content Strategy forMobile
KarenMcGrane
Visit abookapart.com for our full list of titles.
Copyright 2016 Chris Coyier
All rights reserved
Publisher: Jeffrey Zeldman
Designer: Jason Santa Maria
Executive Director: Katel LeD
Editor: Caren Litherland
Technical Editor: Chris Lilley
Copyeditor: Lisa Maria Martin
Proofreader: Katel LeD
Compositor: Rob Weychert
Ebook Producer: Ron Bilodeau
ISBN: 978-1-937557-43-0
A Book Apart
New York, New York
http://abookapart.com
RARELY, IF EVER, has a web project of mine been completed without Chris Coyiers help. Not in person of course, but through the expansive resource that is CSS-tricks.com . Whether I was scouring Google in a panic mere hours before a deadline, or casually trying to remember how exactly those @#$%&! CSS columns work, Chris and CSS Tricks were always there for me.
Think back to the last time you hunted for any CSS-related answers. I bet CSS Tricks appeared at the top of your search results. For years, Chris has been our super-smart web-design friend who always has our backs. Who better, then, to guide us through the wide-ranging world that is SVG?
SVG is changing the way we build the web. Its an amazing, powerful tool that is so simple, and yet so complex at the same time. As I like to say, The more you use SVG, the more you realize you dont know SVG! Good thing Chris has written this book to help! (With much better jokes, too.)
Chris includes everything you need to confidently make decisions about using SVG in your work. He doesnt purport to tell you everything about SVG; that would be unwieldy. But he does cover the most important aspects of using SVG like a proall the things you need to know for a strong start to your SVG adventures. Even if its not your first time using SVG, youre still guaranteed to find some helpful tips. Yes, Chris is that good.
Learning SVG can seem like a daunting task, but its a breeze when Chris guides you through it. Explore the full range of SVG capabilities, from the foundations of embedding options to the really fun stuff like animation (my favorite) and filters. Get ready to jump into the wonderful world of SVG with the most affable guide I know!
ValHead
HEY, EVERYBODY! Lets be honest. Look how short this book is. We dont have much time together. I think its best if we get started on our little adventure with SVG right away.
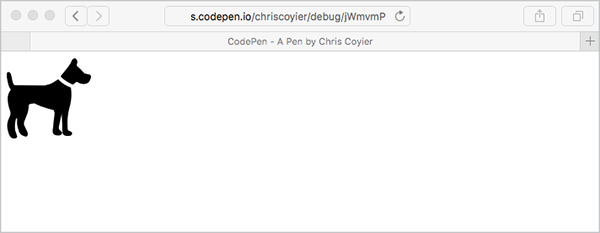
Heres how easy it can be to use SVG ( FIG 0.1 ):
No joke!
Confession: I was aware of SVGs existence for years before I realized that was possible, in part because early implementations of SVG required the object or iframe element. SVG support on the HTML img element came much later (and with caveats).
Where did this dog.svg file come from, though? Well, the Noun Project is a particularly great source of such images ( http://bkaprt.com/psvg/00-01/ ). There are lots of other places online to get your hands on vector graphics, too. Pretty much all stock photography sites let you filter search results by vector, which is exactly what you need for SVG.
When downloading from the Noun Project, you have the option of downloading the PNG or SVG version. If you download both, youll wind up with two files:
icon_364.pngicon_364.svgTheyre both the same image of a dog. If you link to either of them from an img tag, youll get the same image of the same dog. So whats the difference?
One important difference is file size. The PNG version is 40 KB and the SVG version is 2 KBliterally twenty times smaller! Well come back to this later.
But the main difference is the file format itself. PNG (like its GIF and JPG cousins) is a raster image format. (Raster images are also sometimes called bitmap images; although the terms are largely interchangeable, well use raster for the purposes of this book.) Think of a raster as a grid of pixels. The difference between raster formats is largely about how that grid of pixel information is compressed. This is all tremendously nerdy, but the common denominator is: pixels.

FIG 0.1: SVG being used in an img tag in HTML.
SVG is different. Think of SVG as a set of instructions for drawing shapes. In fact, this is not a metaphor or abstraction: SVG is literally a set of instructions for drawing shapes. I dont think you can write a book about SVG without saying this, so lets get it out of the way: SVG stands for Scalable Vector Graphics. Vector is the key word here. Think geometry: points, lines, curves, polygons. The instructions in SVG read something like this: Go to such-and-such coordinate; draw a rectangle that is so tall and so wide. Or draw a line, or an ellipse, or follow some more complex instructions and draw the Coca-Cola logo.
Because SVG images are just sets of drawing instructions, they arent tied to any particular pixel dimensions. Our dog.svg is happy to be displayed at 100 pixels wide or 2000 pixels wide. The exact same file will be equally visually crisp at any size. How excellent is that? Ill answer for you since this is a book and not a chat room, sheesh. Its veryexcellent.
This is in stark contrast to raster images, whose file size goes up dramatically the larger the dimensions get. Imagine doubling the size of an image from 100 by 100 pixels to 200 by 200 pixels, as is recommended to ensure that a raster graphic remains visually crisp on a display with twice the pixel density (or what Apple calls a Retina display). Remember: thats not twice as much pixel data; its four times as much. Four times as much data being sent across the network. Four times as much memory used to display it. Four times the bandwidth.
Font size:
Interval:
Bookmark:
Similar books «Practical SVG»
Look at similar books to Practical SVG. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Practical SVG and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.






![Chris Monahan [Chris Monahan] - Calculus II](/uploads/posts/book/119088/thumbs/chris-monahan-chris-monahan-calculus-ii.jpg)