Gary Riches, Ruben Martinez Jr., Jamie Maison, Matt Klosterman, Mark Griffin 2015
Gary Riches , Ruben Martinez Jr. , Jamie Maison , Matt Klosterman and Mark Griffin Apple Watch for Developers 10.1007/978-1-4842-1338-4_1
1. An Apple Watch Introduction
Back in September of 2014, Apple announced their first new product line since the iPad in 2010. In an unusual move for Apple, they gave developers access to the Apple Watch SDK, and the public information on a device that wasnt to ship for another seven months. The delay between announcement and release was important because although it was most likely production issues that caused the delay, the Apple Watch presents a new paradigm with different user interaction methods, and usage levels measured in seconds rather than minutes. Developers were able to start building apps for the Apple Watch with the SDK that Apple provided and quickly realized that the traditional ways of planning and building iOS apps wouldnt directly translate to the Apple Watch, so the time would be required to get a feel for what works and what doesnt.
The Apple Watch still has touch input, but also a mechanical way of scrolling with the Digital Crown and a new technology called Force Touch, which is able to detect varying levels of pressure on the Watchs screen. Some of the new technologies present are not accessible via Apples APIs yet, and in general WatchKit, Apples name for the Apple Watch-specific code, is a very cut down version of what it will eventually be. This is most likely to preserve battery on the Apple Watch, but the limitations should be embraced. The skills you will learn with WatchKit in terms of app optimization can be moved back up into your iOS app development process.
By now you should hopefully have your Apple Watch devices because the opportunity to test on real hardware is invaluable. If, however, you dont, then do what you can to simulate the Watch. There are some great paper templates available that you can print out and use, or apps such as WatchSim by Danny Keogan, which allow you to see a 1:1 image of the Watch on your iPhone that mirrors the Apple Watch simulator. Indeed, sometimes its faster to do it this way rather than deploying to real hardware each time.
Along with every major new Apple iOS or hardware release is the opportunity to be first to market, to capture the eyes of users eager to test the features of the new iOS, or to download apps that exploit the new devices features. The Apple Watch is going to be new for a good while yet, and the amount of apps currently in the App Store with Apple Watch support is a fraction of that in the main iOS App Store. All of these factors together mean that youll hopefully find more success, since there is a smaller pool of apps to choose from. It will be easier to be the best.
Lets look at the structure of an Xcode project to see what Xcode creates, where it gets created, and why.
Note
For Apple watchOS 2 the extension runs on the Apple Watch instead of the iOS device, and App Groups no longer work. Home Remote was written with Watch OS 1, and given that the feature list of watchOS 2 is not yet fully defined, well be using Watch OS 1 for the example here.
Anatomy of a WatchKit App
A WatchKit app is always bolted on to an existing iOS project, its just a different target. It has two distinct parts: the WatchKit extension and the WatchKit app, and they are both bundled within the iOS app. The WatchKit extension remains on your iOS device and does the work while the WatchKit app is copied to the Watchs internal storage along with the storyboard and any images or assets you included in the WatchKit app extension.
Your WatchKit app storyboard can contain any of three different types of controllers, and they are: Interface Controllers, Glance Interface Controllers, and Notification Interface Controllers. Lets look at these controllers one by one.
The Interface Controller
A single interface controller object manages each scene, which is an instance of the WKInterfaceController class. A WatchKit interface controller performs the same tasks as a view controller in iOS, it will present and manage content that is displayed on the screen, and it handles user interactions with the on-screen content. However, unlike a view controller, an interface controller doesnt manage the actual views of your interface-- all of that is handled for you behind the scenes by WatchKit. This is nice in the respect that its very simple to put a scene together quickly, but can make creating scenes more difficult if the layout you want doesnt fit in to the restrictions placed upon WatchKit apps.
WatchKit apps typically contain multiple interface controllers, with each one displaying some different information. The interface is primarily user input driven, in so much that a new interface controller is typically presented after the user has interacted with the screen or a button.
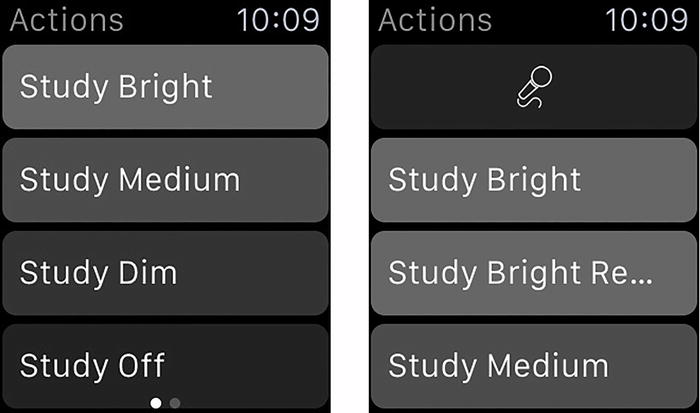
Figure 1-1
The interface of a WatchKit app
Glance Interfaces
A glance is a window into your app and should display an apps most pertinent information. Glances are named as such because theyre intended to be looked at quickly by the user. Theyre not made to scroll; the entire glance interface must fit on a single screen and they cannot contain buttons, switches, or other interactive controls. Xcode will throw an error if you do anything illegal with a glance. Glances appear when you swipe up from your Watch face, which means they are a quick and easy way to see part or all of your app. Tapping a glance launches your WatchKit app.
Even with all of the restrictions Apple places on glances, they are incredibly useful as a shortcut in to the app, even though Apple says you shouldnt create one solely for this purpose. You can only have one glance in your storyboard, but you can configure the information it displays based on context such as location, time of day, or user settings.
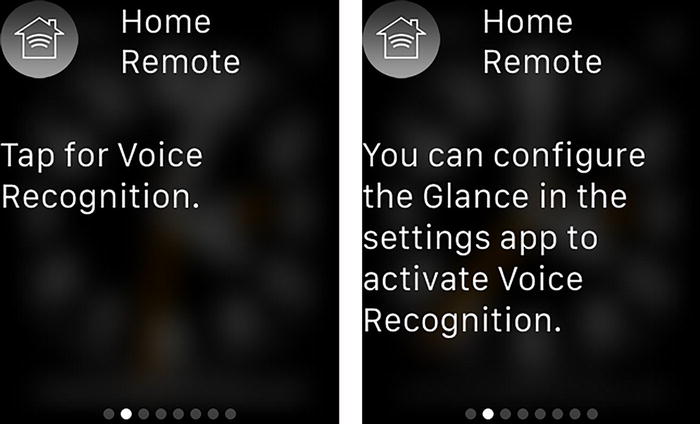
Figure 1-2
The Home Remote configurable Glance interface
Notification Interfaces
The Apple Watch works with its paired iOS device to display local and remote notifications. By default, the Apple Watch uses a minimal interface to display incoming notifications. The user will receive Taptic feedback and upon raising their wrist they will see a very brief snippet of information. If the user holds their arm in place so that the display stays on, the minimal interface changes to a more detailed interface displaying the contents of the notification. This detailed interface is customizable and you can add your own graphics or arrange the notification data differently from the default interface provided by the system.
The Apple Watch notification system has support for the actionable notifications introduced in iOS 8 with no need for any extra work to implement. Actionable notifications are a way to add buttons to your notification interface that reflect the actions the user could take. For example, a notification for a Tweet directed at you might include buttons to reply, retweet, or favorite a tweet. When your iOS app registers support for actionable notifications, the Apple Watch automatically adds appropriate buttons to the notification interfaces on the Apple Watch. All you need to do is handle the actions that the user selects. You do this in your WatchKit extension.