Digital Design Essentials
100 Ways to Design Better Desktop, Web, and Mobile Interfaces
Raj Lal


2013 Rockport Publishers
First published in the United States of America in 2013 by
Rockport Publishers, a member of
Quayside Publishing Group
100 Cummings Center
Suite 406-L
Beverly, Massachusetts 01915-6101
Telephone: (978) 282-9590
Fax: (978) 283-2742
www.rockpub.com
Visit RockPaperInk.com to share your opinions, creations, and passion for design.
All rights reserved. No part of this book may be reproduced in any form without written permission of the copyright owners. All images in this book have been reproduced with the knowledge and prior consent of the artists concerned, and no responsibility is accepted by producer, publisher, or printer for any infringement of copyright or otherwise, arising from the contents of this publication. Every effort has been made to ensure that credits accurately comply with information supplied. We apologize for any inaccuracies that may have occurred and will resolve inaccurate or missing information in a subsequent reprinting of the book.
10 9 8 7 6 5 4 3 2 1
Digital edition published in 2013
Digital Edition: 978-1-61058-786-0
Softcover Edition: 978-1-59253-803-4
Library of Congress Cataloging-in-Publication Data available
Design: Kathie Alexander
DEDICATION
Anika
(My eighteen-month-old daughter, who taught me that simple things in life are the most beautiful.)
Lakshmi
(My wife, the most amazing person I have met in my life, for being with me along this journey.)
CONTENTS

INTRODUCTION
Adventures in Digital Design
The story of digital design begins at the user interface (UI); the point of contact between the user and a digital product. This book will take you on a journey, designing UIs for 100 digital products on a range of platforms, including the desktop, televisions, web, mobile devices, and tablets.
It will be a progressive journey where you will see how digital design has evolved from command-line interfaces, to graphical-user interfaces (GUIs), to natural interfaces, to multitouch and organic user interfaces. Along the way, you will learn how technological advances, such as capacitive touchscreens, Bluetooth, artificial intelligence, and text to speech, has molded the UI in innovative ways and taken digital design to a completely new level. Its a level where a designer must understand that the users and the context of the product dictate the design, and the success of a product is ultimately decided by user adoption.
Steve Jobs used to say, Design is not what it looks like, design is how it works. This book will rip open the look of digital applications and take you behind the scenes. Youll discover how design works for 100 different digital applications, ranging from desktop software and widgets, to adaptive web interfaces, innovative mobiles apps, and games on tablets and televisions.
Using a practical approach to design principles, this book shows you how these principles can be applied to the latest digital products. Youll be guided through critical considerations for designing interfaces by showing you the big-picture: outlining the design guidelines and best practices while showing real examples of how these design principles can be successfully applied. Designers will get practical advice on developing a rich UI for everyday ad-hoc applications and the help they need in their daily job, thanks to these practical and invaluable examples, illustrations, and case studies.
DESKTOP

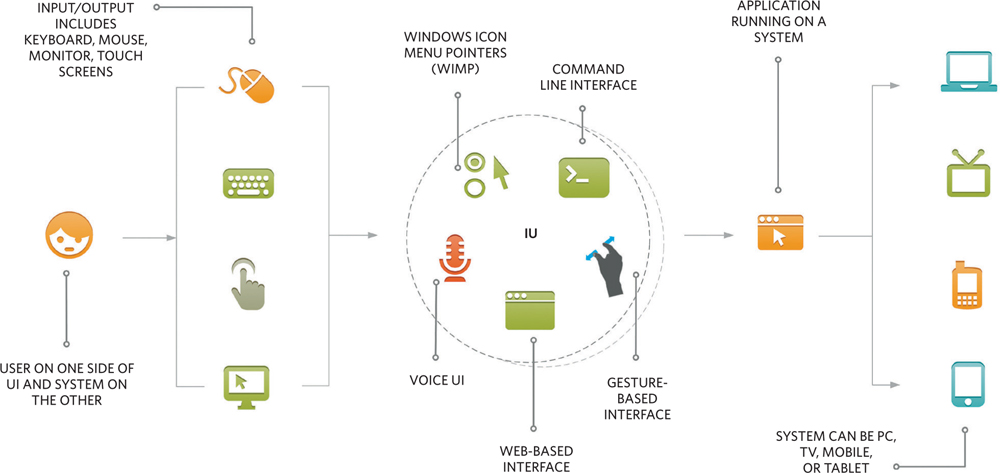
User Interface (Human-Computer Interface)
THE MEANS BY WHICH A USER COMMUNICATES AND INTERACTS WITH A COMPUTER
The user interface provides both the input mechanism, where the user tells the computer what the user needs, and an output mechanism, how the computer responds back to the user. People interact with a computer through a user interface using keyboard, mouse, touch screens, and microphone.
Best Practices and Design Guidelines
Minimum Design
- Use 80/20 rule, design for the top 20 percent features
- Choose aesthetic colors and layout
- Provide high noise-to-signal ratio between the chrome of the UI and data
Simplicity
- Keep design simple and clear
- Focus on the main task and avoid user distraction
- Keep functionality and simplicity
Accessibility
- Make easier to use and access by multiple devices, like old computers and assistive devices
- Make usable by everyone: disabled, senior citizens, and people with low literacy level
Consistency
- Use similar layouts and terminology within the application
- Employ familiar interaction and navigation
- Keep the UI consistent within the context
Feedback
- Provide immediate feedback
- Update user with current status for background actions
Forgiveness
- Allow for error prevention and allow undo
- Limit user error by enabling on required commands
User Driven
- Give user complete control
- Allow for customizability and personalization
 See also Graphical User Interface (GUI) on .
See also Graphical User Interface (GUI) on .
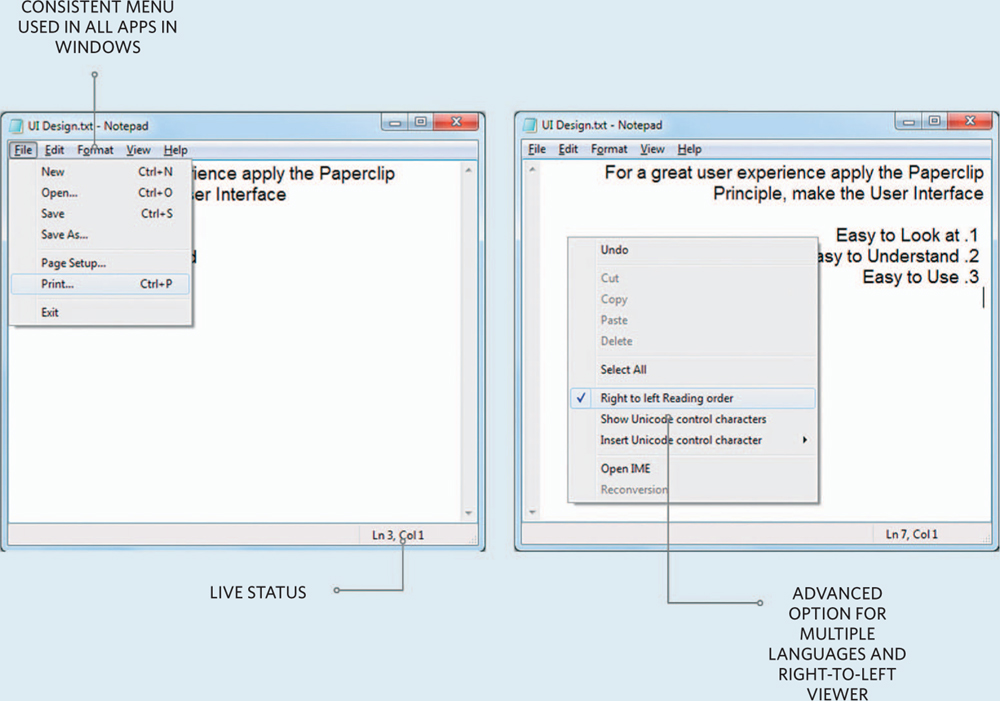
CASE STUDY
Microsoft Notepad
Notepad is one of the most used applications in Windows OS, whose UI has not changed in the past decade. The success of the application can be attributed to the simple and minimalistic UI design.

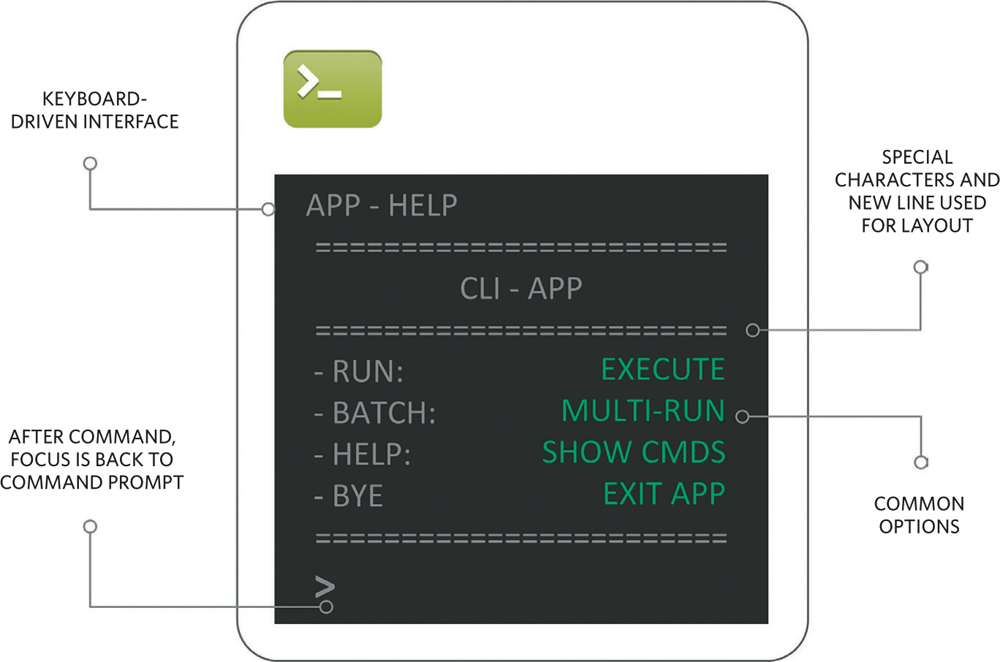
Command Line Interface (CLI)
A NONGRAPHICAL USER INTERFACE WHERE THE USER ENTERS COMMANDS TO INTERACT WITH APPLICATION
The CLI is a keyboard-driven text-based interface where the user types a line of commands with parameters, then presses enter to execute. The interface can be either interactive, where the user is prompted for more commands in a sequence, or noninteractive, where the program executes without further user intervention. The command line interface is popular for batch processes, when a single operation has to be applied multiple times.