A design system unites product teams around a common visual language. It reduces design debt, accelerates the design process, and builds bridges between teams working in concert to bring products to life. Learn how you can create your design system and help your team improve product quality while reducing design debt.
Contents
Chapter01
Introducing design systems
The power of scale
By Marco Suarez
In the 1960s, computer technology began outpacing the speed of software programming. Computers became faster and cheaper, but software development remained slow, difficult to maintain, and prone to errors. This gap, and the dilemma of what to do about it, became known as the software crisis ."
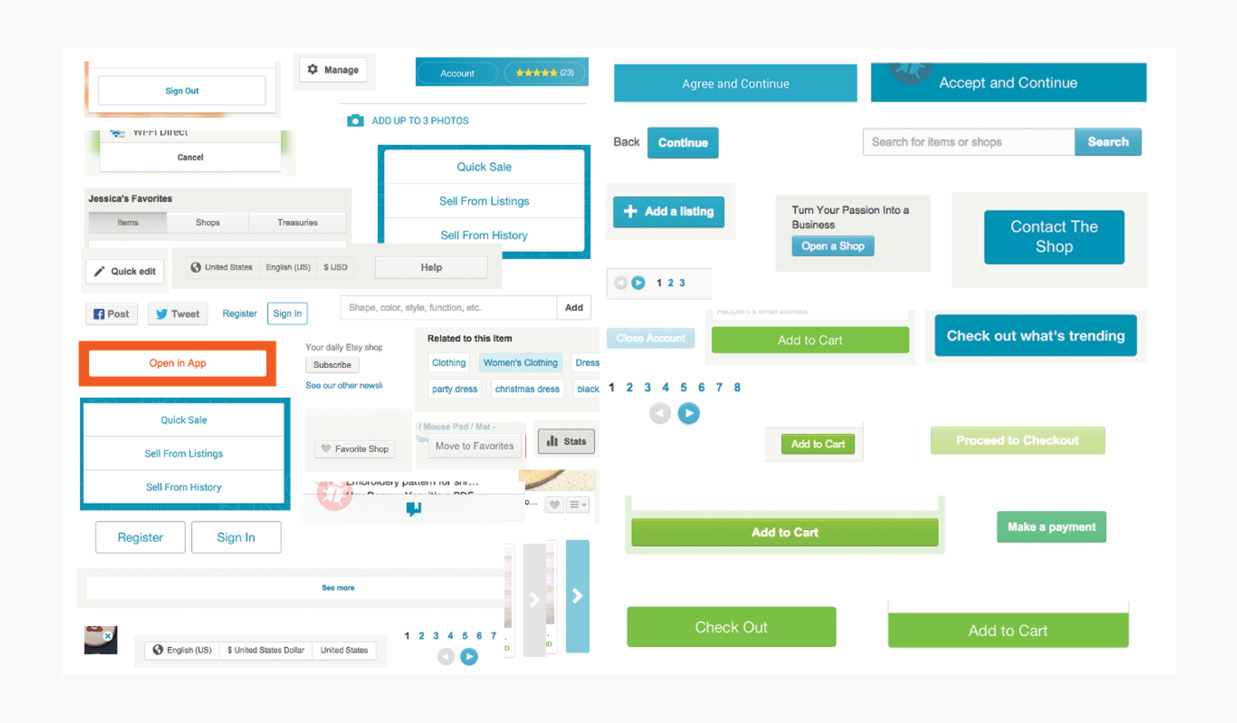
Figure 1: A UI audit collects the many permutations of simple UI elements to illustrate how deep in design debt your team is.
In 1968, at the NATO conference on software engineering, Douglas McIlroy presented component-based development as a possible solution to the dilemma. Component-based development provided a way to speed up programmings potential by making code reusable, thus making it more efficient and easier to scale. This lowered the effort and increased the speed of software development, allowing software to better utilize the power of modern computers.
Now, 50 years later, were experiencing a similar challenge, but this time in design. Design is struggling to scale with the applications it supports because design is still bespoketailor-made solutions for individual problems.
Have you ever performed a UI audit and found youre using a few dozen similar hues of blue, or permutations of the same button? Multiply this by every piece of UI in your app, and you begin to realize how inconsistent, incomplete, and difficult to maintain your design has become.
For design in this state to keep up with the speed of development, companies could do 1 of 3 things:
- Hire more people
- Design faster
- Create solutions that work for multiple problems
Even with more hands working faster, the reality is bespoke design simply doesnt scale. Bespoke design is slow, inconsistent, and increasingly difficult to maintain over time.
Design systems enable teams to build better products faster by making design reusablereusability makes scale possible. This is the heart and primary value of design systems. A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
For more than 50 years, engineers have operationalized their work. Now its time for design to realize its full potential and join them.
Scaling design with systems thinking
Youre probably well aware that design systems have become a bit of a hot topic in the software industry these daysand for good reason. Design is scaling . Many businesses are investing in design as they recognize that the customer experience of their products offers a competitive advantage, attracts and retains customers, and reduces support costs.
Here are what things usually look like inside a company thats investing in design:
- The design team is growing
- Design is embedded in teams throughout the company, maybe in multiple locations
- Design is playing a key role in all products on all platforms
If youre a designer, this sort of investment in design may sound exciting, but with it comes many challenges. How will you design consistent UIs across platforms when many teams own various parts of your products? How will you empower all of these teams to iterate quickly? How will you maintain the inevitable design debt that will build up as many designers create new and tailor-made designs?
To understand how creating a design system can address these challenges, we must understand what design systems are. Design systems marry two concepts with individual merit, making something more powerful than its separate parts.
It wasnt hard to get them to follow the guidelines, it was hard to get them to agree on the guidelines .
Lori Kaplan ATLASSIAN
Standards
Understanding not only the what , but the why , behind the design of a system is critical to creating an exceptional user experience. Defining and adhering to standards is how we create that understanding. Doing so removes the subjectivity and ambiguity that often creates friction and confusion within product teams.
Standards encompass both design and development. Standardizing things like naming conventions, accessibility requirements, and file structure will help teams work consistently and prevent errors.
Visual language is a core part of your design standards. Defining the purpose and style of color, shape, type, icons, space, and motion is essential to creating a brand aligned and consistent user experience. Every component in your system incorporates these elements, and they play an integral role in expressing the personality of your brand.
Without standards, decisions become arbitrary and difficult to critique. Not only does this not scale, it creates an inconsistent and frustrating user experience.
Components
Components are portions of reusable code within your system and they serve as the building blocks of your applications interface. Components range in complexity. Reducing components to a single function, like a button or a drop down increases flexibility, making them more reusable. More complex components, like tables for specific types of data, can serve their use cases well, but this complexity limits the number of applicable scenarios. The more reusable your components are, the less you need to maintain, and the easier scale becomes.
Learn more about building components in "Chapter 3: Building your design system."
Having technical knowledge of the Macintosh user interface is a key factor in product design, but understanding the theories behind the user interface can help you create an excellent product.
Macintosh HIG APPLE
Component-based development reduces technical overhead by making code reusable. Standards govern the purpose, style, and usage of these components. Together, you equip your product team with a system that is easy to use, and you give them an understanding that clearly links the what with the why.
PRO TIP Transcend platforms
Your visual language can transcend platforms to create continuity across web, iOS, Android, and email. Document and display your visual language in a prominent place within your design systems site. This will help inform system contributors about how components should look and behave.
For instance, Googles Material Design dives deep into every aspect of their visual language: Check out their page on color .
The value of design systems
Lets take a detailed look at the many ways a design system can be a much-needed painkiller for your growing pains.
Scale design
As teams grow, its common for designers to concentrate on discrete areas of an app like search and discovery, account management, and more. This can lead to a fragmented visual languagelike a Tower of Babel of designwith each designer speaking her own language. This happens when designers solve problems individually and not systematically.