it-ebooks - F# for Fun and Profit eBook
Here you can read online it-ebooks - F# for Fun and Profit eBook full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2018, publisher: iBooker it-ebooks, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:F# for Fun and Profit eBook
- Author:
- Publisher:iBooker it-ebooks
- Genre:
- Year:2018
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
- 60
- 1
- 2
- 3
- 4
- 5
F# for Fun and Profit eBook: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "F# for Fun and Profit eBook" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
F# for Fun and Profit eBook — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "F# for Fun and Profit eBook" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
This post is part of the F# Advent Calendar in English 2015 project.Check out all the other great posts there! And special thanks to Sergey Tihon for organizing this.
In this two-part mega-post, I'm stretching the simple turtle graphics model to the limit while demonstrating partial application, validation, the concept of "lifting",agents with message queues, dependency injection, the State monad, event sourcing, stream processing, and an interpreter!
In the , we covered the first nine ways of looking at a turtle. In this post, we'll look at the remaining four.
As a reminder, here are the thirteen ways:
- , in which we create a class with mutable state.
- , in which we create a module of functions with immutable state.
- , in which we create an object-oriented API that calls a stateful core class.
- , in which we create an stateful API that uses stateless core functions.
- , in which we create an API that uses a message queue to communicate with an agent.
- , in which we decouple the implementation from the API using an interface or record of functions.
- , in which we decouple the implementation from the API by passing a function parameter.
- , in which we create a special "turtle workflow" computation expression to track state for us.
- , in which we create a type to represent a turtle command, and then process a list of commands all at once.
- . A few notes on using data vs. interfaces for decoupling.
- , in which state is built from a list of past events.
- , in which business logic is based on reacting to earlier events.
- , in which the turtle API changes so that some commands may fail.
- , in which we make decisions in the turtle workflow based on results from earlier commands.
- , in which we completely decouple turtle programming from turtle implementation, and nearly encounter the free monad.
- .
and 2 bonus ways for the extended edition:
- , in which we encapsulate the details of a turtle implementation by using an Abstract Data Type.
- , in which we control what turtle functions are available to a client, based on the currentstate of the turtle.
It's turtles all the way down!
All source code for this post is available on github.
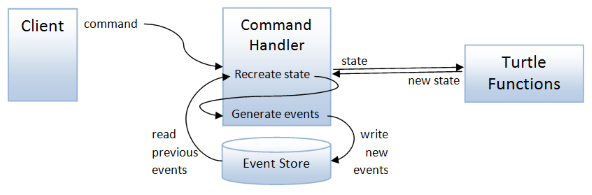
In this design, we build on the "command" concept used in the approaches, but replacing "commands" with "events" as the method of updating state.
The way that it works is:
- The client sends a
Commandto aCommandHandler. - Before processing a
Command, theCommandHandlerfirst rebuilds the current statefrom scratch using the past events associated with that particular turtle. - The
CommandHandlerthen validates the command and decides what to do based on the current (rebuilt) state.It generates a (possibly empty) list of events. - The generated events are stored in an
EventStorefor the next command to use.

In this way, neither the client nor the command handler needs to track state. Only the EventStore is mutable.
We will start by defining the types relating to our event sourcing system. First, the types related to commands:
type TurtleId = System.Guid /// A desired action on a turtle type TurtleCommandAction = | Move of Distance | Turn of Angle | PenUp | PenDown | SetColor of PenColor /// A command representing a desired action addressed to a specific turtle type TurtleCommand = { turtleId : TurtleId action : TurtleCommandAction }Note that the command is addressed to a particular turtle using a TurtleId.
Next, we will define two kinds of events that can be generated from a command:
- A
StateChangedEventwhich represents what changed in the state - A
MovedEventwhich represents the start and end positions of a turtle movement.
/// An event representing a state change that happened type StateChangedEvent = | Moved of Distance | Turned of Angle | PenWentUp | PenWentDown | ColorChanged of PenColor /// An event representing a move that happened /// This can be easily translated into a line-drawing activity on a canvas type MovedEvent = { startPos : Position endPos : Position penColor : PenColor option } /// A union of all possible events type TurtleEvent = | StateChangedEvent of StateChangedEvent | MovedEvent of MovedEventIt is an important part of event sourcing that all events are labeled in the past tense: Moved and Turned rather than Move and Turn. The event are facts -- they have happened in the past.
The next step is to define the functions that convert a command into events.
We will need:
- A (private)
applyEventfunction that updates the state from a previous event. - A (private)
eventsFromCommandfunction that determines what events to generate, based on the command and the state. - A public
commandHandlerfunction that handles the command, reads the events from the event store and calls the other two functions.
Here's applyEvent. You can see that it is very similar to the applyCommand function that we saw in the .
/// Apply an event to the current state and return the new state of the turtle let applyEvent log oldState event = match event with | Moved distance -> Turtle.move log distance oldState | Turned angle -> Turtle.turn log angle oldState | PenWentUp -> Turtle.penUp log oldState | PenWentDown -> Turtle.penDown log oldState | ColorChanged color -> Turtle.setColor log color oldStateThe eventsFromCommand function contains the key logic for validating the command and creating events.
- In this particular design, the command is always valid, so at least one event is returned.
- The
StateChangedEventis created from theTurtleCommandin a direct one-to-one map of the cases. - The
MovedEventis only created from theTurtleCommandif the turtle has changed position.
// Determine what events to generate, based on the command and the state. let eventsFromCommand log command stateBeforeCommand = // -------------------------- // create the StateChangedEvent from the TurtleCommand let stateChangedEvent = match command.action with | Move dist -> Moved dist | Turn angle -> Turned angle | PenUp -> PenWentUp | PenDown -> PenWentDown | SetColor color -> ColorChanged color // -------------------------- // calculate the current state from the new event let stateAfterCommand = applyEvent log stateBeforeCommand stateChangedEvent // -------------------------- // create the MovedEvent let startPos = stateBeforeCommand.position let endPos = stateAfterCommand.position let penColor = if stateBeforeCommand.penState=Down then Some stateBeforeCommand.color else None let movedEvent = { startPos = startPos endPos = endPos penColor = penColor } // -------------------------- // return the list of events if startPos <> endPos then // if the turtle has moved, return both the stateChangedEvent and the movedEvent // lifted into the common TurtleEvent type [ StateChangedEvent stateChangedEvent; MovedEvent movedEvent] else // if the turtle has not moved, return just the stateChangedEvent [ StateChangedEvent stateChangedEvent]Font size:
Interval:
Bookmark:
Similar books «F# for Fun and Profit eBook»
Look at similar books to F# for Fun and Profit eBook. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book F# for Fun and Profit eBook and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.