it-ebooks - Graduate Computer Graphics (NYU CSCI-GA.2270-001)
Here you can read online it-ebooks - Graduate Computer Graphics (NYU CSCI-GA.2270-001) full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2017, publisher: iBooker it-ebooks, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.

- Book:Graduate Computer Graphics (NYU CSCI-GA.2270-001)
- Author:
- Publisher:iBooker it-ebooks
- Genre:
- Year:2017
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
Graduate Computer Graphics (NYU CSCI-GA.2270-001): summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Graduate Computer Graphics (NYU CSCI-GA.2270-001)" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Graduate Computer Graphics (NYU CSCI-GA.2270-001) — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Graduate Computer Graphics (NYU CSCI-GA.2270-001)" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
From: Graduate Computer Graphics
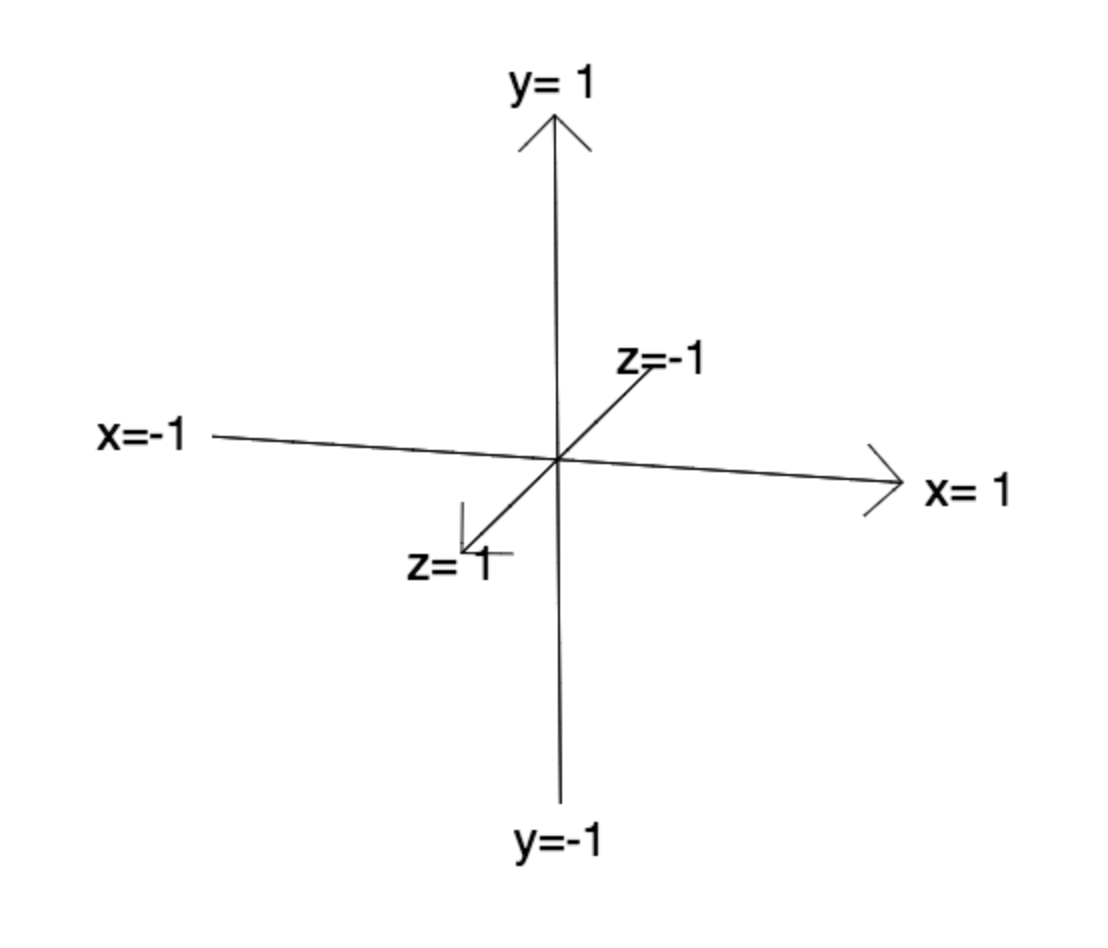
3D Coordinate system
WebGL exists in a 3D world:
- x goes to the right
- y goes up
- z goes forward (out of the screen)
For now we are going to be doing allof our work starting with the x,y plane.Specifically we will be working with a squarethat extends from -1 +1 in both x and y.

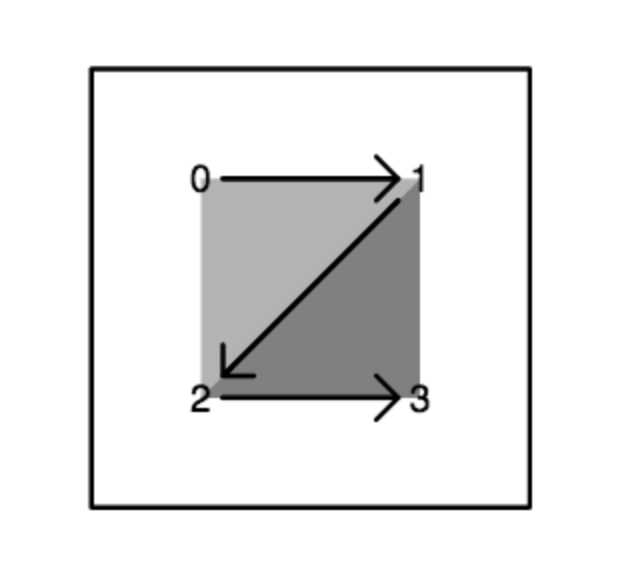
Square as a triangle strip
Our geometry will be a square.
In WebGL everything is made of triangles, so we will need two triangles.
We define these as a triangle strip.
In a triangle strip,every three successive vertices makes a new triangle,so we will need to specify a total of four vertices,as in the figure to the right.
Z-buffer algorithm
The GPU (Graphics Processing Unit) renders using a "Z-buffer algorithm"
For each animation frame,this algorithm consists of two successive steps:
- For each vertex:The GPU runs a vertex shader to:
- Find which pixel of the image contains this vertex;
- Set up "varying" values to be interpolated.
- For each triangle:The GPU interpolates from vertices to pixels.
For each pixel:The GPU runs a fragment shader to:- Compute color;
- If this is the nearest fragment at the pixel, replace color and depth at this pixel in the image.

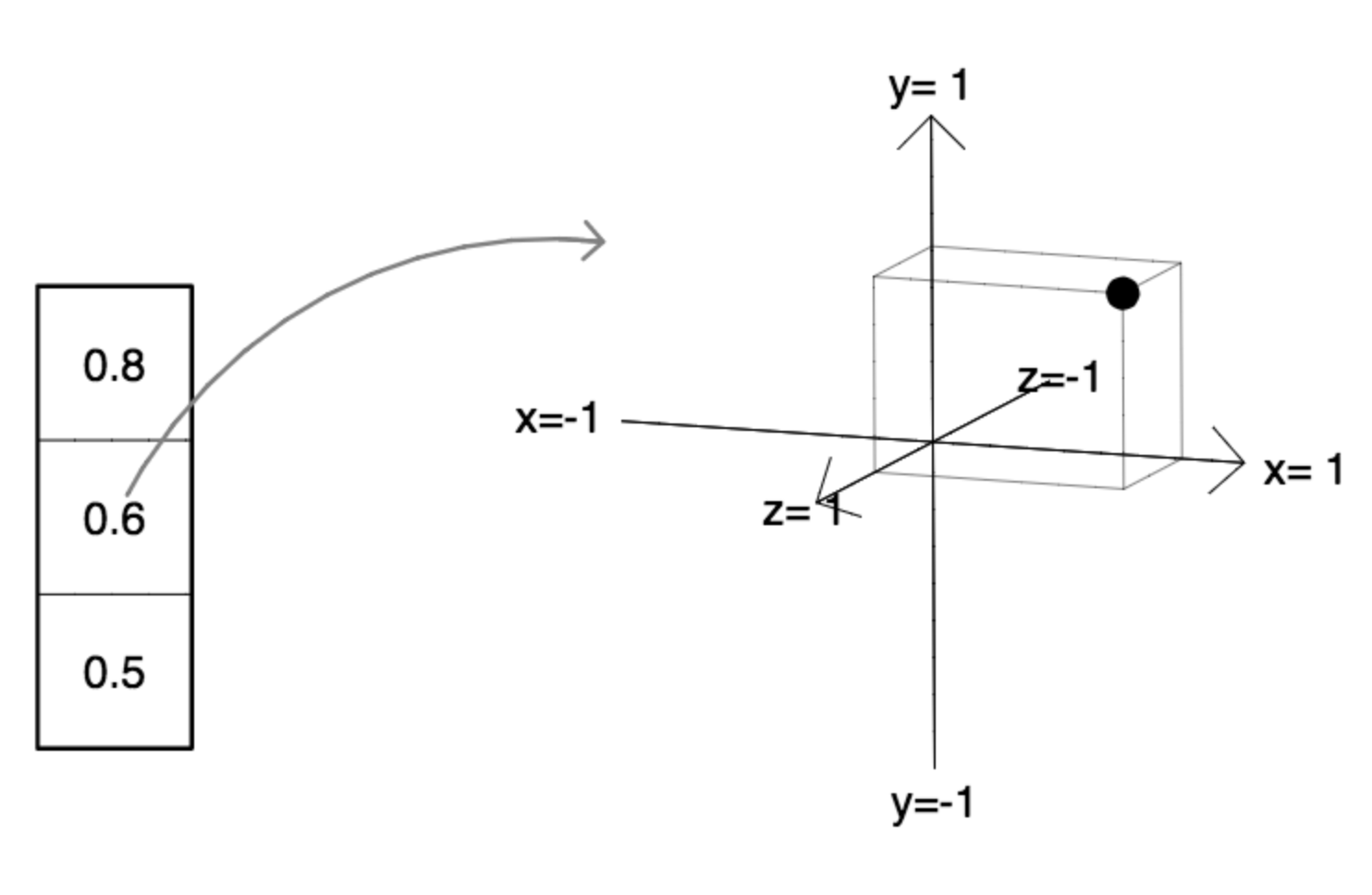
Vector3 object
One data structure that will be very useful is a vector of length 3,which we can use to represent x,y,z coordinates, as seen in thefigure to the right.
In Javascript we can define this object via a constructor,which contains all of its properties that can change per instance,as well as a prototype, which contains properties that do notchange from one instance to another (such as functions todo such operations as setting values).
 The Vector3 objectwill grow in capability as the semester progresses, butto the right is a starter version.
The Vector3 objectwill grow in capability as the semester progresses, butto the right is a starter version. Note that the x,y and z properties, which changefrom instance to intance, are defined in theconstructor itself.
The set property, which will be the same functionfor all instances, is defined in the prototype.
function Vector3() { this.x = 0; this.y = 0; this.z = 0;}Vector3.prototype = { set : function(x,y,z) { this.x = x; this.y = y; this.z = z; },}Uniform variables
GLSL (for "GL Shading Language") is the C-like language that is used forshaders on the GPU.One of its key constructsis a uniform variable.
Uniform variables on the GPU have the same value at every pixel.They can (and often do) change over time.
By convention, a uniform variable name starts with the letter 'u'.
For your assignment, I have create some useful uniform variables:
float uTime; // time elapsed, in seconds vec3 uCursor; // mouse position and state // uCursor.x goes from -1 to +1 // uCursor.y goes from -1 to +1 // uCursor.z is 1 when mouse down, 0 when mouse up.Vertex shaders
A vertex shader is a program that you (the application programmer/artist)writes which gets run on the GPU at every vertex.It is written in the special purpose language GLSL.
To the right is a very simple vertex shader program.An "attribute" is a constant value that is passed in fromthe CPU. In this case, it is aPosition, the x,y,z position ofeach vertex in the scene.wIt is of type vec3,which means that it consists of three GLSL floating point numbers.
For example, "varying" variable vPositionis set by this vertex shader.By convention, the names of varying variables start with the letter 'v'.
This vertex shader does two things:
- By setting
gl_Position,it determines at which pixel of the image this vertex will appear. - It sets varying variable
vPositionto equal the attribute positionaPositionfor this vertex.
Fragment shaders
A fragment shader is a program that you(the application programmer) writes which isrun at every pixel.
Because pieces of different triangles can bevisible at each pixel (eg: when triangles are very small,or pixels where an edge of onetriangle partly obscures another triangle),in general we are really defining the colors offragments of pixels, which is why these are calledfragment shaders.
Since our vertex shader has set a value for vPosition,any fragment shader we write will be able to make use of thisvariable, whose values will now have beeninterpolated down to the pixel level.
Guides to WebGL
There are many guides on-line to WebGL.I find this Tutorial on WebGL Fundamentals to be particularly clear and easy to followfor people who are new to WebGL.
I also find this Quick Reference Cardto be very useful when writing WebGL shaders.I think you will find the list of built-in functions on the last page to be particularly useful.
Assignment 1
Your assignment for this week is to start with,which we went over in class, and replace the fragment shaderin index.html with your own fascinating and wonderfuland original fragment shader.
Important: Create something of your own.Don't just make a minor variation of what I did in class.Have fun with it.
Your homework is due before the start of next week's class.
WebGL Cheat Sheet
As I mentioned last week, there is a convenientcompact guide to WebGL.The last page in particular is useful for writing shaders in OpenGL ES.
Note that OpenGL ES fragment shaders do not allow recursion.
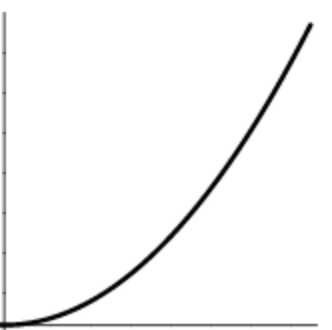
Gamma correction
Displays are adjusted for human perception using a "gamma curve",since people can perceive a vary large range of brightness.For example, the image to the right shows the values 0...255 on the horizontalaxis, the resulting actual displayed brightness on the virtual axis.
Various displays differ, but this adjustment is generally approximately x2
Since all of our calculations are really summing actual photons of light,we need to do all our math in linear brightness, and then do a gamma correctionwhen we are all finished:
Roughly: c sqrt(c)Output brightness
Input values 0 ... 255
Ray tracing: Forming a ray
At each pixel, a ray from the origin V = (0,0,0) shoots into the scene, hitting a virtual screen which is on the z = -f plane.Font size:
Interval:
Bookmark:
Similar books «Graduate Computer Graphics (NYU CSCI-GA.2270-001)»
Look at similar books to Graduate Computer Graphics (NYU CSCI-GA.2270-001). We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Graduate Computer Graphics (NYU CSCI-GA.2270-001) and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.