Chapter 1. Colors and Backgrounds
Remember the first time you changed the colors of a web page? Instead ofthe default black text on a white background with blue links, all of asudden you could use any combination of colors you desiredperhaps lightblue text on a black background with lime green hyperlinks. From there,it was just a short hop to colored text and, eventually, even tomultiple colors for the text in a page. Once you could add backgroundimages, too, just about anything became possible, or so it seemed. Cascading Style Sheets (CSS) takes color and backgrounds even further, letting you apply many different colors and backgrounds to a single page or element, and even apply multiple backgrounds to the same element.
Colors
When youre designing a page, you need to plan it out before you start.Thats generally true in any case, but with colors, its even more so.If youre going to make all hyperlinks yellow, will that clash with thebackground color in any part of your document? If you use too manycolors, will the user be too overwhelmed? (Hint: yes.) If you change thedefault hyperlink colors, will users still be able to figure out whereyour links are? (For example, if you make both regular text andhyperlink text the same color, it will be much harder to spot linksinfact, almost impossible if the links arent underlined.)
There is really only one type of color in CSS, and thats a plain, solidcolor. If you set the color of a document to be red, then the textwill be the same shade of red. If you use CSS to set the color of allhyperlinks (both visited and unvisited) to be blue, then thats mostlikely what theyll be. In the same way, if you use styles to set thebackground of the body to be green, then the entire body backgroundwill be the same shade of green.
In CSS, you can set both the foreground and background colors of anyelement. In order to understand how this works, its important tounderstand whats in the foreground of an element and what isnt.Generally speaking, its the text of an element, although the foregroundalso includes the borders around the element. Thus, there are two waysto directly affect the foreground color of an element: by using thecolor property, and by setting the border colors using one of a numberof border properties.
Foreground Colors
The easiest way to set the foreground color of an element is with theproperty color.
color
Values: | | inherit |
Initial value: | User agent-specific |
Applies to: | All elements |
Inherited: | Yes |
Computed value: | As specified |
This property accepts as a value any valid color type, such as #FFCC00or rgba(100%,80%,0%,0.5).
For nonreplaced elements, color sets the color of the text in theelement, as illustrated in , which is the result of the following code:
<pstyle="color: gray;">Thisparagraphhasagrayforeground.</</code>p
><p>Thisparagraphhasthedefaultforeground.</</code>p
>
Figure 1-1. Declared color versus default color
In , the default foreground color is black. That doesnt have tobe the case, since the user might have set her browser (or other useragent) to use a different foreground (text) color. If the browsersdefault text color was set to green, the second paragraph in thepreceding example would be green, not blackbut the first paragraphwould still be gray.
You need not restrict yourself to such simple operations, of course.There are plenty of ways to use color. You might have some paragraphsthat contain text warning the user of a potential problem. In order tomake this text stand out more than usual, you might decide to color itred. Simply apply a class of warn to each paragraph that containswarning text (
) and the following rule:
p.warn{color:red;}In the same document, you might decide that any unvisited hyperlinkswithin a warning paragraph should be green:
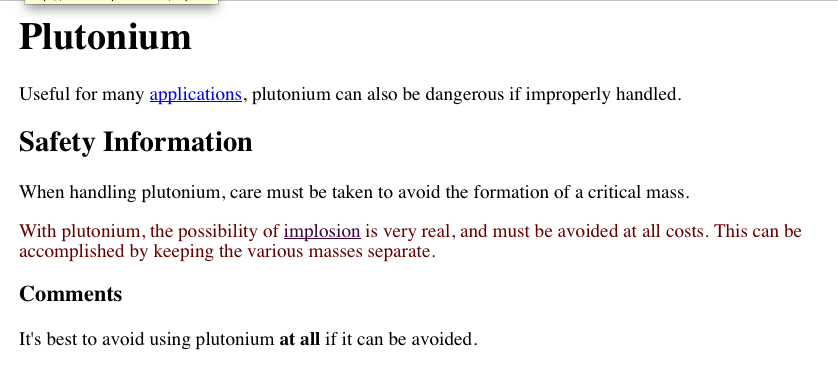
p.warn{color:red;}p.warna:link{color:green;}Then you change your mind, deciding that warning text should be darkred, and that unvisited links in such text should be medium purple. Thepreceding rules need only be changed to reflect the new values, asillustrated in , which is the result of the following code:
p.warn{color:#600;}p.warna:link{color:#400040;}