Eric A. Meyer - Colors, Backgrounds, and Gradients: Adding Individuality with CSS
Here you can read online Eric A. Meyer - Colors, Backgrounds, and Gradients: Adding Individuality with CSS full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2015, publisher: OReilly Media, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Colors, Backgrounds, and Gradients: Adding Individuality with CSS
- Author:
- Publisher:OReilly Media
- Genre:
- Year:2015
- Rating:5 / 5
- Favourites:Add to favourites
- Your mark:
Colors, Backgrounds, and Gradients: Adding Individuality with CSS: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Colors, Backgrounds, and Gradients: Adding Individuality with CSS" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
One advantage of using CSS3 is that you can apply colors and backgrounds to any element in a web document, create your own gradients, and even apply multiple backgrounds to the same element. This practical guide shows you many ways to use colors, backgrounds, and gradients to achieve some pretty awesome effects.
Short and sweet, this book is an excerpt from the upcoming fourth edition of CSS: The Definitive Guide. When you purchase either the print or the ebook edition of Colors, Backgrounds, and Gradients, youll receive a discount on the entire Definitive Guide once its released. Why wait? Learn how to bring life to your web pages now.
- Define foreground colors for a border or element with the color property
- Combine foreground and background colors to create interesting effects
- Position and repeat one or more images in an elements background
- Fix an image to a screens viewing area, rather than to the element that contains it
- Use color stops to define vertical, horizontal, and diagonal linear gradients
- Create spotlight effects, circular shadows, and other effects with radial gradients
Eric A. Meyer: author's other books
Who wrote Colors, Backgrounds, and Gradients: Adding Individuality with CSS? Find out the surname, the name of the author of the book and a list of all author's works by series.











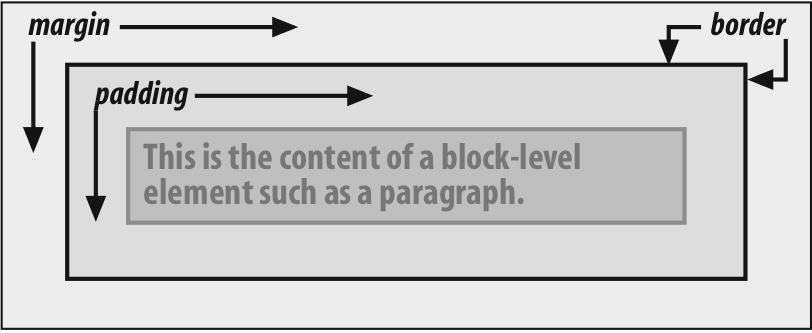
![Eric A. Meyer [Eric A. Meyer] - Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details](/uploads/posts/book/119142/thumbs/eric-a-meyer-eric-a-meyer-padding-borders.jpg)