Note
Safari Books Online is an on-demand digital library that delivers expert content in both book and video form from the worlds leading authors in technology and business.
Technology professionals, software developers, web designers, and business and creative professionals use Safari Books Online as their primary resource for research, problem solving, learning, and certification training.
Safari Books Online offers a range of plans and pricing for enterprise, government, education, and individuals.
Members have access to thousands of books, training videos, and prepublication manuscripts in one fully searchable database from publishers like OReilly Media, Prentice Hall Professional, Addison-Wesley Professional, Microsoft Press, Sams, Que, Peachpit Press, Focal Press, Cisco Press, John Wiley & Sons, Syngress, Morgan Kaufmann, IBM Redbooks, Packt, Adobe Press, FT Press, Apress, Manning, New Riders, McGraw-Hill, Jones & Bartlett, Course Technology, and hundreds more. For more information about Safari Books Online, please visit us online.
How to Contact Us
Please address comments and questions concerning this book to the publisher:
- OReilly Media, Inc.
- 1005 Gravenstein Highway North
- Sebastopol, CA 95472
- 800-998-9938 (in the United States or Canada)
- 707-829-0515 (international or local)
- 707-829-0104 (fax)
We have a web page for this book, where we list errata, examples, and any additional information. You can access this page at http://bit.ly/padding-borders-outlines-margins.
To comment or ask technical questions about this book, send email to .
For more information about our books, courses, conferences, and news, see our website at http://www.oreilly.com.
Find us on Facebook: http://facebook.com/oreilly
Follow us on Twitter: http://twitter.com/oreillymedia
Watch us on YouTube: http://www.youtube.com/oreillymedia
Chapter 1. Padding, Borders, Outlines, and Margins
Way back in the 1990s, pretty much all web pages were designed using tables for layout. There were a lot of reasons for this, but one of the most common was the desire to put a box around a bit of text, like a callout. Of course, this was a ridiculously complicated way to put a border around a paragraph or sidebar. Shouldnt it be easier than that?
The authors of CSS felt it should, indeed, be easier, so they devoted agreat deal of attention to allowing you to define borders forparagraphs, headings, divs, anchors, imagesdarned near everything a webpage can contain. These borders can set an element apart from others,accentuate its appearance, mark certain kinds of data as having beenchanged, or any number of other things.
CSS also lets you define regions around an element that control how theborder is placed in relation to the content and how close other elementscan get to that border. Between the content of an element and itsborder, we find the padding of an element, and beyond the border,there are outlines and then the margins. These properties affect howthe entire document is laid out, of course, but more importantly, theyvery deeply affect the appearance of a given element.
Basic Element Boxes
As youre likely aware, all document elements generate a rectangular boxcalled the element box, which describes the amount of space that anelement occupies in the layout of the document. Therefore, each boxinfluences the position and size of other element boxes. For example, ifthe first element box in the document is an inch tall, then the next boxwill begin at least an inch below the top of the document. If the firstelement box is changed and made to be two inches tall, every followingelement box will shift downward an inch, and the second element box willbegin at least two inches below the top of the document.
By default, a visually rendered document is composed of a number ofrectangular boxes that are distributed so that they dont overlap. Also, within certain constraints, these boxes take up as littlespace as possible while still maintaining a sufficient separation tomake clear which content belongs to which element.
Boxes can overlap if they have been manually positioned, and visualoverlap can occur if negative margins are used on normal-flow elements.
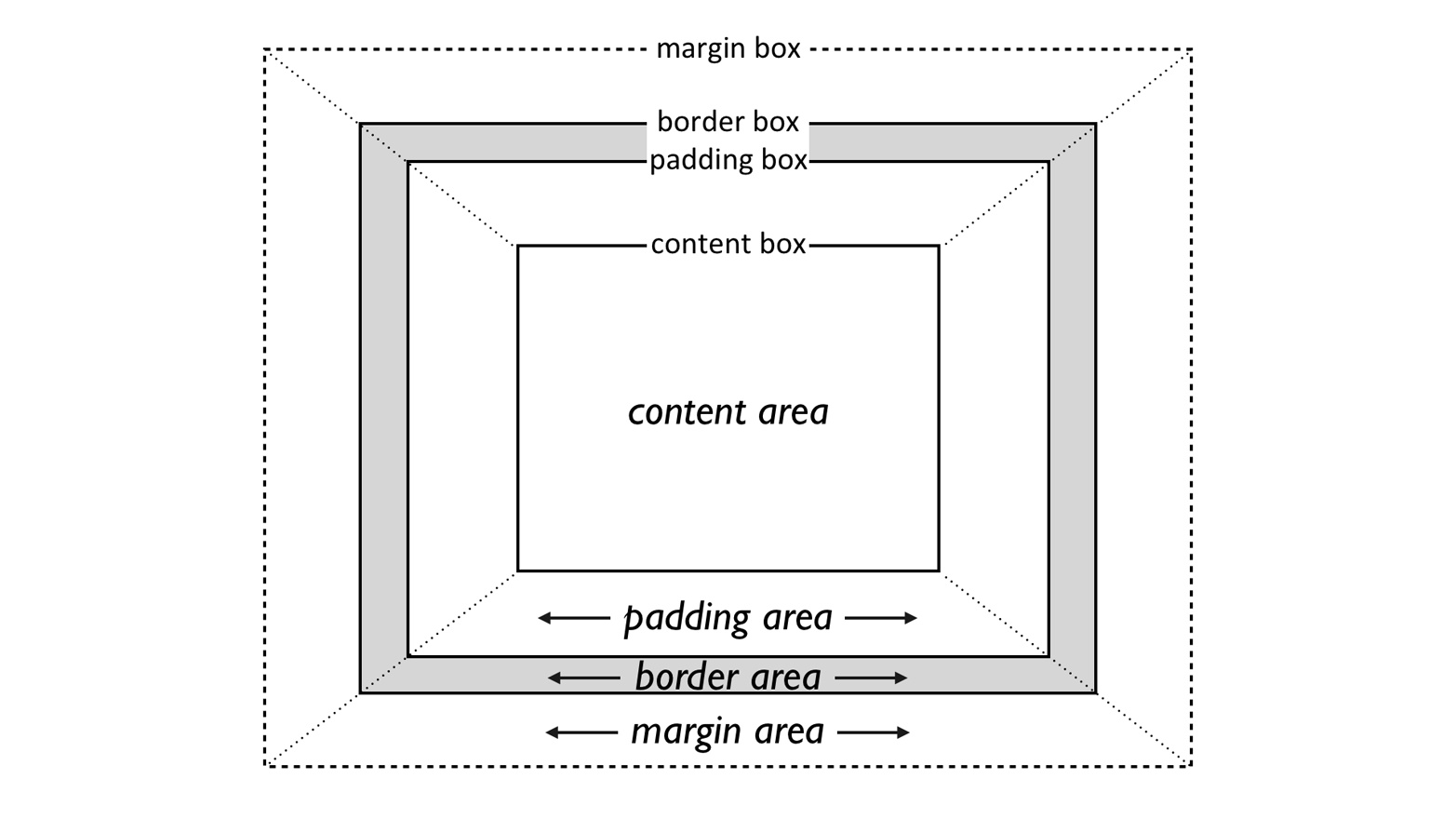
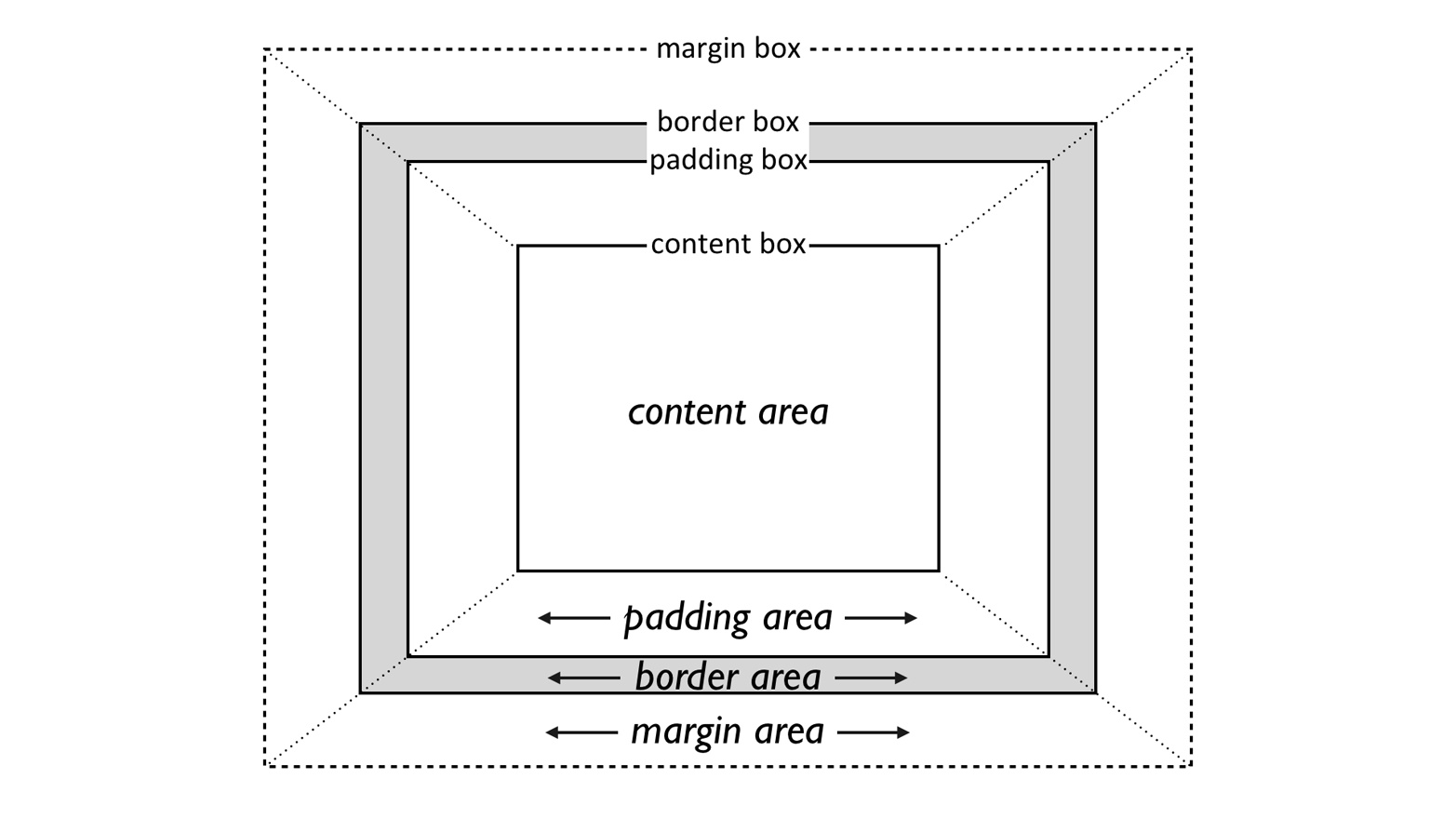
In order to fully understand how margins, padding, and borders arehandled, you must clearly understand the box model, illustrated in.

Figure 1. The CSS box model
Width and Height
Its fairly common to explicitly define the width of an element, andmuch less common to explicity define the height. By default, the widthof an element is defined to be the distance from the left inner edge tothe right inner edge, and the height is the distance from the inner topto the inner bottom. The properties that affect these distances are, unsurprisingly, called










![Eric A. Meyer [Eric A. Meyer] - Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details](/uploads/posts/book/119142/thumbs/eric-a-meyer-eric-a-meyer-padding-borders.jpg)