Table Layout in CSS
by Eric A. Meyer
Copyright 2016 Eric A. Meyer. All rights reserved.
Printed in the United States of America.
Published by OReilly Media, Inc. , 1005 Gravenstein Highway North, Sebastopol, CA 95472.
OReilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (http://safaribooksonline.com). For more information, contact our corporate/institutional sales department: 800-998-9938 or corporate@oreilly.com .
- Editor: Meg Foley
- Production Editor: Colleen Lobner
- Copyeditor: Molly Ives Brower
- Proofreader: Amanda Kersey
- Interior Designer: David Futato
- Cover Designer: Randy Comer
- Illustrator: Rebecca Demarest
Revision History for the First Edition
- 2016-06-08: First Release
See http://oreilly.com/catalog/errata.csp?isbn=9781491930533 for release details.
The OReilly logo is a registered trademark of OReilly Media, Inc. Table Layout in CSS, the cover image of salmon, and related trade dress are trademarks of OReilly Media, Inc.
While the publisher and the author have used good faith efforts to ensure that the information and instructions contained in this work are accurate, the publisher and the author disclaim all responsibility for errors or omissions, including without limitation responsibility for damages resulting from the use of or reliance on this work. Use of the information and instructions contained in this work is at your own risk. If any code samples or other technology this work contains or describes is subject to open source licenses or the intellectual property rights of others, it is your responsibility to ensure that your use thereof complies with such licenses and/or rights.
978-1-491-93053-3
[LSI]
Chapter 1. Table Layout in CSS
You may have glanced at that title and wondered, Table layout? Isntthat exactly what were trying to avoid doing? Indeed so, but thischapter is not about using tables for layout. Instead, its about theways that tables themselves are laid out by CSS, which is a far morecomplicated affair than it might first appear.
Tables are unusual, compared to the rest of document layout. Untilflexbox and grid came along, tables alone possessed the unique abilityto associate element sizes with other elementsfor example, all thecells in a row have the same height, no matter how much orhow little content each individual cell might contain. The same is truefor the widths of cells that share a column. Cells that adjoin can sharea border, even if the two cells have very different border styles. Aswell see, these abilities are purchased at the expense of a great manybehaviors and rulesmany of them rooted deep in the pastthat apply to tables, and only tables.
Table Formatting
Before we can start to worry about how cell borders are drawn and tablessized, we need to delve into the fundamental ways in which tables areassembled, and the ways that elements within a table are related. This is referred to as table formatting, and it isquite distinct from table layout: the layout is possible only after theformatting has been completed.
Visually Arranging a Table
The first thing to understand is how CSS defines the arrangement oftables. While this knowledge may seem a bit basic, its key tounderstanding how best to style tables.
CSS draws a distinction between table elements and internal tableelements. In CSS, internal table elements generate rectangular boxesthat have content, padding, and borders, but not margins.Therefore, it is not possible to define the separation between tablecells by giving them margins. A CSS-conformant browser will ignore anyattempts to apply margins to cells, rows, or any other internal tableelement (with the exception of captions, which are discussed in thesection ).
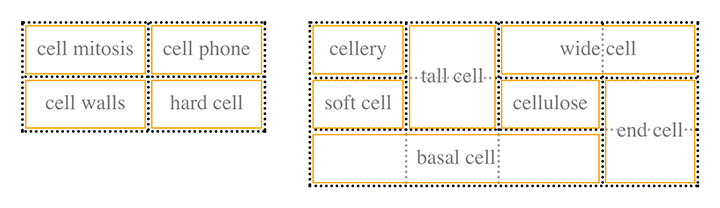
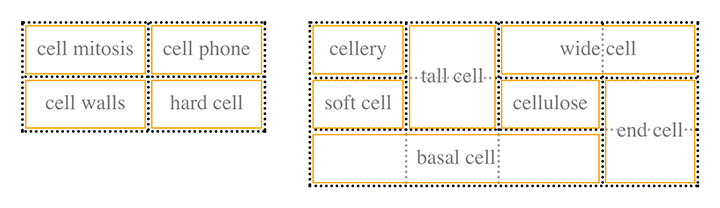
There are six basic rules for arranging tables. The basis of these rulesis a grid cell, which is one area between the grid lines on which atable is drawn. Consider , in which two tables are shown: their grid cells are indicated by the dashed lines drawnover the tables.

Figure 1-1. Grid cells form the basis of table layout
In a simple two-by-two table, such as the lefthand table shown in, some table cells will spanmultiple grid cellsbut note that every table cells edges are placed along a grid-cell edge.
These grid cells are largely theoretical constructs, and they cannot bestyled or even accessed through the Document Object Model (DOM). They simplyserve as a way to describe how tables are assembled for styling.
Table arrangement rules
Each row box encompasses a single row of grid cells. All therow boxes in a table fill the table from top to bottom in the order theyoccur in the source document (with the exception of any table-header ortable-footer row boxes, which come at the beginning and end of thetable, respectively). Thus, a table contains as many grid rows asthere are row elements (e.g., tr elements).
A row groups box encompasses the same grid cells as the row boxesit contains.
A column box encompasses one or more columns of grid cells. All thecolumn boxes are placed next to one another in the order they occur. Thefirst column box is on the left for left-to-right languages, and on theright for right-to-left languages.
A column groups box encompasses the same grid cells as the columnboxes it contains.
Although cells may span several rows or columns, CSS does not definehow this happens. It is instead left to the document language to definespanning. Each spanned cell is a rectangular box one or more grid cellswide and high. The top row of this spanning rectangle is in the row thatis parent to the spanned grid cell. The cells rectangle must be as farto the left as possible in left-to-right languages, but it may notoverlap any other cell box. It must also be to the right of all cells inthe same row that are earlier in the source document (in a left-to-rightlanguage). In right-to-left languages, a spanned cell must be as far tothe right as possible without overlapping other cells, and must be tothe left of all cells in the same row that follow it in the documentsource.
A cells box cannot extend beyond the last row box of a table or rowgroup. If the table structure would cause this condition, the cell mustbe shortened until it fits within the table or row group that enclosesit.
Note
The CSS specification discourages, but does not prohibit, thepositioning of table cells and other internal table elements.Positioning a row that contains row-spanning cells, for example, coulddramatically alter the layout of the table by removing the row from thetable entirely, thus removing the spanned cells from considerationin the layout of other rows. Nevertheless, it is quite possible to applypositioning to table elements in current browsers.
By definition, grid cells are rectangular, but they do not all have tobe the same size. All the grid cells in a given grid column will be thesame width, and all the grid cells in a grid row will be the sameheight, but the height of one grid row may be different than that ofanother grid row. Similarly, grid columns may be of different widths.
With those basic rules in mind, a question may arise: how, exactly, doyou know which elements are cells and which are not?











![Eric A. Meyer [Eric A. Meyer] - Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details](/uploads/posts/book/119142/thumbs/eric-a-meyer-eric-a-meyer-padding-borders.jpg)