Eric A. Meyer [Eric A. Meyer] - Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details
Here you can read online Eric A. Meyer [Eric A. Meyer] - Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2015, publisher: O’Reilly Media, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details
- Author:
- Publisher:O’Reilly Media
- Genre:
- Year:2015
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
The ability to apply margins, borders, and padding to any web page element is one of the things that sets CSS so far above traditional markup. With this practical guide, you will not only learn how to use these properties to lay out your document, but also how to change and control the appearance of any element on the page.
Short and sweet, this short book is an excerpt from the upcoming fourth edition of CSS: The Definitive Guide. When you purchase either the print or the ebook edition of Padding, Borders, Outlines, and Margins in CSS, youll receive a discount on the entire Definitive Guide once its released. Why wait? Learn how to bring life to your web pages now.
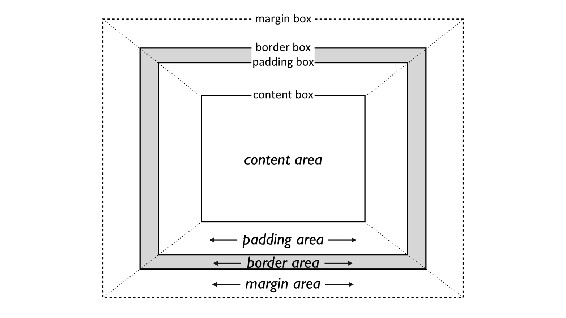
- Understand the CSS box model, including the way different properties relate to one another
- Use tricks for defining padding values, including inline element padding
- Explore border width, style, and color, plus the use of border images
- Learn how to use outlines: presentational elements that wont affect layout
- Dive into the use of margins, including the way top and bottom margins collapse
**
About the AuthorEric A. Meyer is the author of the critically acclaimed online tutorial Introduction to HTML, as well as some other semi-popular Web pages. He is a member of the CSS&FP Working Group and the author of Cascading Style Sheets: The Definitive Guide.
Eric A. Meyer [Eric A. Meyer]: author's other books
Who wrote Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details? Find out the surname, the name of the author of the book and a list of all author's works by series.

![Eric A. Meyer [Eric A. Meyer] Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details](/uploads/posts/book/119142/thumbs/eric-a-meyer-eric-a-meyer-padding-borders.jpg)