Eric A. Meyer - CSS Text
Here you can read online Eric A. Meyer - CSS Text full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2013, publisher: OReilly Media, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:CSS Text
- Author:
- Publisher:OReilly Media
- Genre:
- Year:2013
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
CSS Text: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "CSS Text" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
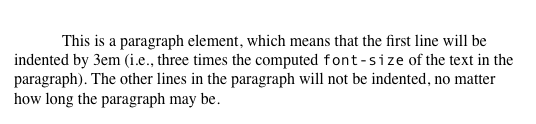
As a web designer, you probably spend more time working with text than any other element. With this concise guide, youll learn CSS3 properties for changing the appearance of text without altering the font faceincluding horizontal and vertical alignment, text transformation, word and letter spacing, text wrapping, and the direction of text flow.
This book is an excerpt from the upcoming fourth edition of CSS: The Definitive Guide. When you purchase either the print or the ebook edition of CSS Text, youll receive a discount on the entire Definitive Guide once its released. Why wait, when you can start manipulating text on your pages right away?
- Use properties for indenting and aligning lines of text
- Control the leading between lines of text beyond the fonts size
- Change the amount of space between words and individual characters
- Add underlines, overlines, strike-throughs, shadows, and other effects
- Instruct browsers to prioritize speed, legibility, or geometric precision when rendering text
- Learn how and when to suppress automatic hyphenation
- Determine the direction that text flows, including left-to-right and top-to-bottom
Eric A. Meyer: author's other books
Who wrote CSS Text? Find out the surname, the name of the author of the book and a list of all author's works by series.











![Eric A. Meyer [Eric A. Meyer] - Padding, Borders, Outlines, and Margins in CSS: CSS Box Model Details](/uploads/posts/book/119142/thumbs/eric-a-meyer-eric-a-meyer-padding-borders.jpg)