Simon Ng - Beginning iOS Programming with Swift and UIKit (iOS 15)
Here you can read online Simon Ng - Beginning iOS Programming with Swift and UIKit (iOS 15) full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2021, publisher: AppCoda Limited, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
Beginning iOS Programming with Swift and UIKit (iOS 15): summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Beginning iOS Programming with Swift and UIKit (iOS 15)" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Simon Ng: author's other books
Who wrote Beginning iOS Programming with Swift and UIKit (iOS 15)? Find out the surname, the name of the author of the book and a list of all author's works by series.
Beginning iOS Programming with Swift and UIKit (iOS 15) — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Beginning iOS Programming with Swift and UIKit (iOS 15)" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
Adopting Haptic Touch and Context Menus

As your first app, the FoodPin app is pretty good. That said, if you want to make it even better and adopt some modern technologies provided by the iOS devices, I have two more chapters for you.
Since the release of the iPhone 6s and 6s Plus, Apple introduced us an entirely new way to interact with our phones known as 3D Touch. It literally adds a new dimension to the user interface and offers a new kind of user experience. Not only can it sense your touch, iPhone can now sense how much pressure you apply to the display.
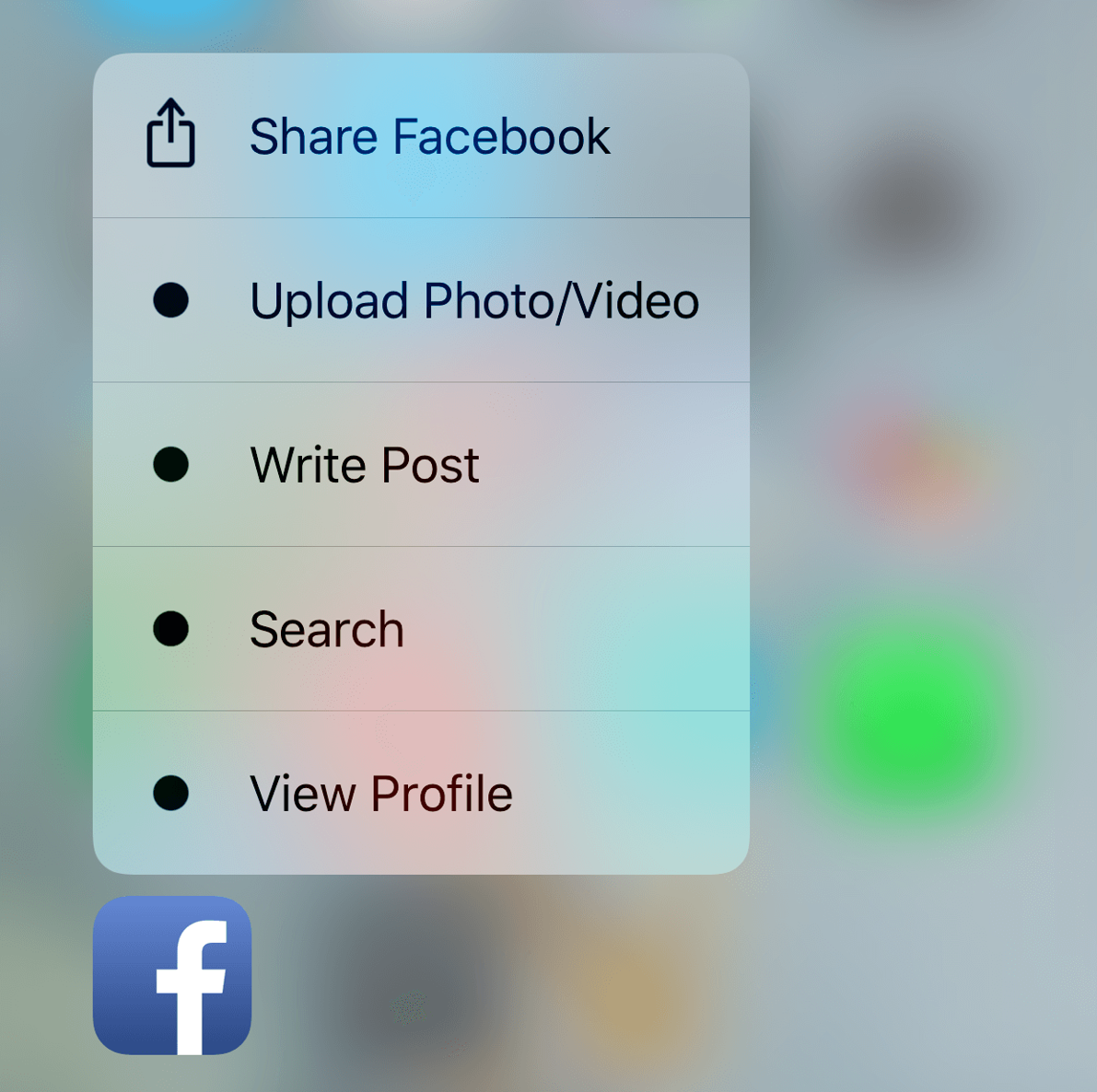
With 3D Touch, you have three new ways to interact with the iPhones: Quick Actions, Peek, and Pop. Quick actions are essentially shortcuts for your applications. When you press an app icon a little harder, it shows a set of quick actions, each of which allows you to jump straight to a particular part of an app. It simply saves you a few "taps".
 Figure 29-1. Sample Quick Actions
Figure 29-1. Sample Quick Actions Since the release of iPhone 11, 11 Pro, and 11 Pro Max, Apple was replacing 3D Touch with Haptic Touch across its entire iPhone lineup. Haptic Touch is pretty similar to 3D Touch. While 3D Touch supports force touch, Haptic Touch is a touch and hold gesture.
If you've used 3D Touch before, Peep and Pop is a very nice feature that gives users a quicker access to the app's contents. In iOS 13, this feature is replaced by Context Menus. It's very similar to Peep and Pop but with an instant access to a list of action items. What's more is that Context Menus work on all devices running on iOS 13 (or later).
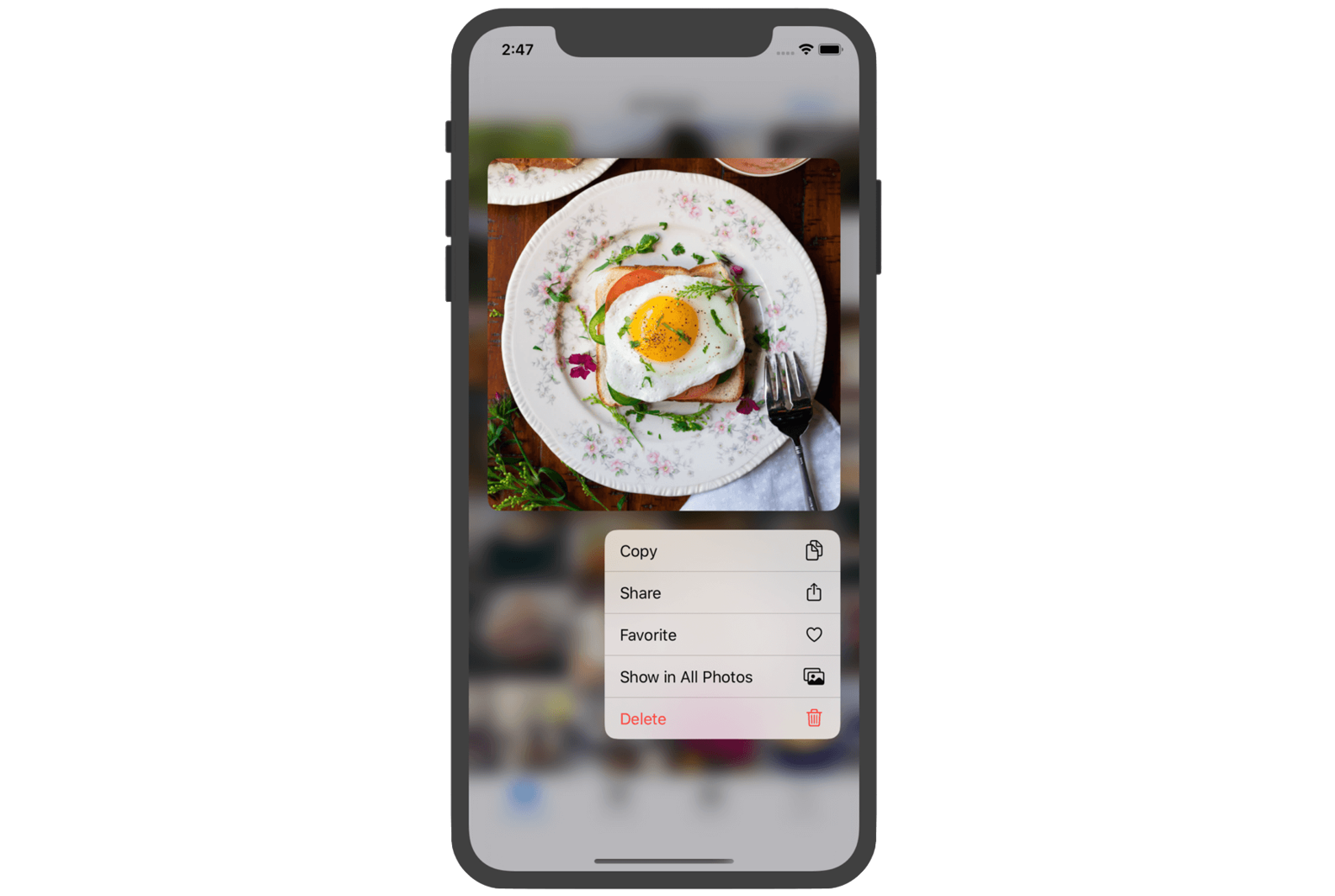
So, you still have no ideas about Context Menus? Open the Photos app to try it out. When you touch and hold a thumbnail, you can bring the photo preview and a contextual menu that lets you have a quick access to some common functions. If you want more than a preview, just tap the photo preview to bring up a full view.
 Figure 29-2. A sample context menu in Photos
Figure 29-2. A sample context menu in Photos In this chapter, we will see how to work with context menus in iOS 13 (or later). More specifically, we will add Quick Actions and Context Menus to the FoodPin app.
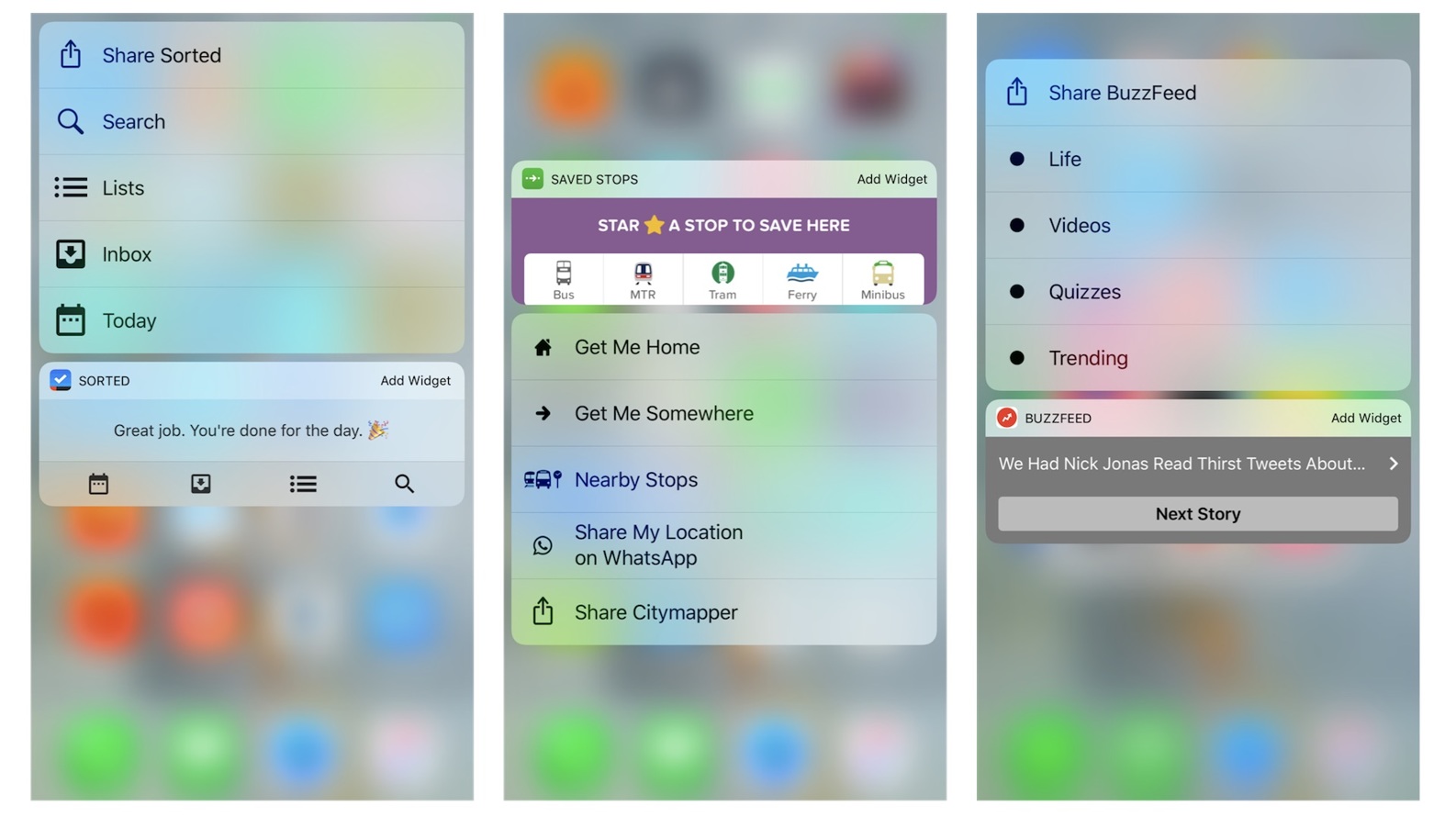
First, let's talk about Quick Actions. Apple offers two types of quick actions: static and dynamic. Static quick actions are hardcoded in the Info.plist file. Once the user installs the app, the quick actions will be accessible, even before the first launch of the app. As the name suggests, dynamic quick actions are dynamic in nature. The app creates and updates the quick actions at runtime. Take the News app as an example. Its quick actions show some of the most frequently accessed channels. They must be dynamic because these channels will change over time. For some quick actions, it even bundles a widget that shows users some useful information without opening the app.
 Figure 29-3. Quick actions Widgets
Figure 29-3. Quick actions Widgets But one thing they have in common is that you can create at most 4 quick actions, no matter you're using static or dynamic quick actions.
It's pretty simple to create static quick actions. All you need to do is edit the Info.plist file and add a UIApplicationShortcutItems array. Each element of the array is a dictionary containing the following properties:
UIApplicationShortcutItemType(required) - a unique identifier used to identify the quick action. It should be unique across all apps. So a good practice is to prefix the identifier with the app bundle ID (e.g. com.appcoda.).UIApplicationShortcutItemTitle(required) - the name of the quick action visible to the user.UIApplicationShortcutItemSubtitle(optional) - the subtitle of the quick action. It is an optional string displayed right below the title of the quick action.UIApplicationShortcutItemIconType(optional) - an optional string to specify the type of an icon from the system library. Refer to this document for the available icon type.UIApplicationShortcutItemIconFile(optional) - if you want to use your own icon, specify the icon image to use from the app's bundle. Alternatively, specify the name of the image in an asset catalog. These icons should be square, single colour with sizes 35x35 (1x), 70x70 (2x) and 105x105 (3x).UIApplicationShortcutItemUserInfo(optional) - an optional dictionary containing some extra information you want to pass. For example, one use for this dictionary is to pass the app version.
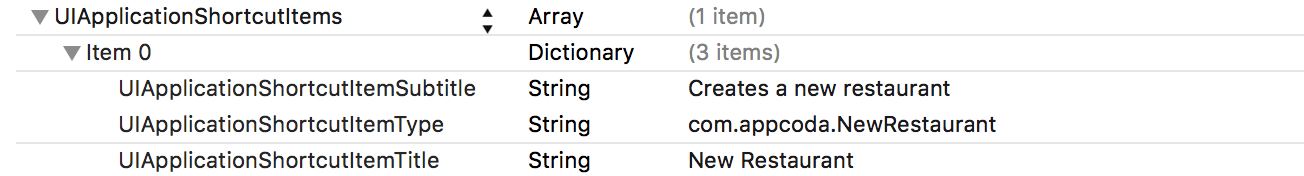
If you want to add some static quick actions, here is an example of the UIApplicationShortcutItems array, which creates a "New Restaurant" shortcut:
 Figure 29-4. Sample Info.plist for static quick actions
Figure 29-4. Sample Info.plist for static quick actions Now that you should have some ideas about static quick actions, let's talk about the dynamic ones. As a demo, we will modify the FoodPin project, and add three quick actions to the app:
- New Restaurant - go to the New Restaurant screen directly
- Discover restaurants - jump right into the Discover tab
- Show Favorites - jump right into the Favorites tab
First things first, why do we use dynamic quick actions? A simple answer is that I want to show you how to work with dynamic quick actions. But the actual reason is that I want to enable these quick actions only after the user goes through the walkthrough screens.
To create a quick action programmatically, you just need to instantiate a UIApplicationShortcutItem object with the required properties and then assign it to the shortcutItems property of UIApplication. Here is an example:
let shortcutItem = UIApplicationShortcutItem (type: "com.appcoda.NewRestaurant" , localizedTitle: "New Restaurant" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (type: .add), userInfo: nil ) UIApplication .shared.shortcutItems = [shortcutItem]The first line of code defines a shortcut item with the quick action type com.appcoda.NewRestaurant and system icon .add. The title of the quick action is set to New Restaurant. The second line of code initializes an array with the shortcut item and set it to the shortcutItems property.
To create the quick actions, let's create a helper method in the WalkthroughViewController class:
func createQuickActions () { // Add Quick Actions if let bundleIdentifier = Bundle .main.bundleIdentifier { let shortcutItem1 = UIApplicationShortcutItem (type: " \(bundleIdentifier) .OpenFavorites" , localizedTitle: "Show Favorites" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (systemImageName: "tag" ), userInfo: nil ) let shortcutItem2 = UIApplicationShortcutItem (type: " \(bundleIdentifier) .OpenDiscover" , localizedTitle: "Discover Restaurants" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (systemImageName: "eyes" ), userInfo: nil ) let shortcutItem3 = UIApplicationShortcutItem (type: " \(bundleIdentifier) .NewRestaurant" , localizedTitle: "New Restaurant" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (type: .add), userInfo: nil ) UIApplication .shared.shortcutItems = [shortcutItem1, shortcutItem2, shortcutItem3] }}Font size:
Interval:
Bookmark:
Similar books «Beginning iOS Programming with Swift and UIKit (iOS 15)»
Look at similar books to Beginning iOS Programming with Swift and UIKit (iOS 15). We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Beginning iOS Programming with Swift and UIKit (iOS 15) and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.