Simon Ng - Beginning iOS 10 Programming with Swift
Here you can read online Simon Ng - Beginning iOS 10 Programming with Swift full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2016, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
Beginning iOS 10 Programming with Swift: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Beginning iOS 10 Programming with Swift" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Simon Ng: author's other books
Who wrote Beginning iOS 10 Programming with Swift? Find out the surname, the name of the author of the book and a list of all author's works by series.
Beginning iOS 10 Programming with Swift — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Beginning iOS 10 Programming with Swift" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
Adopting 3D Touch

With the iPhone 6s and 6s Plus, Apple introduced us an entirely new way to interact with our phones known as 3D Touch. It literally adds a new dimension to the user interface and offers a new kind of user experience. Not only can it sense your touch, the new iPhone can now sense how much pressure you apply to the display.
With 3D Touch, you now have three new ways to interact with the iPhones: Quick Actions, Peek, and Pop. Quick actions are essentially shortcuts for your applications. When you press an app icon a little harder, it shows a set of quick actions, each of which allows you to jump straight to a particular part of an app. It simply saves you a few "taps".
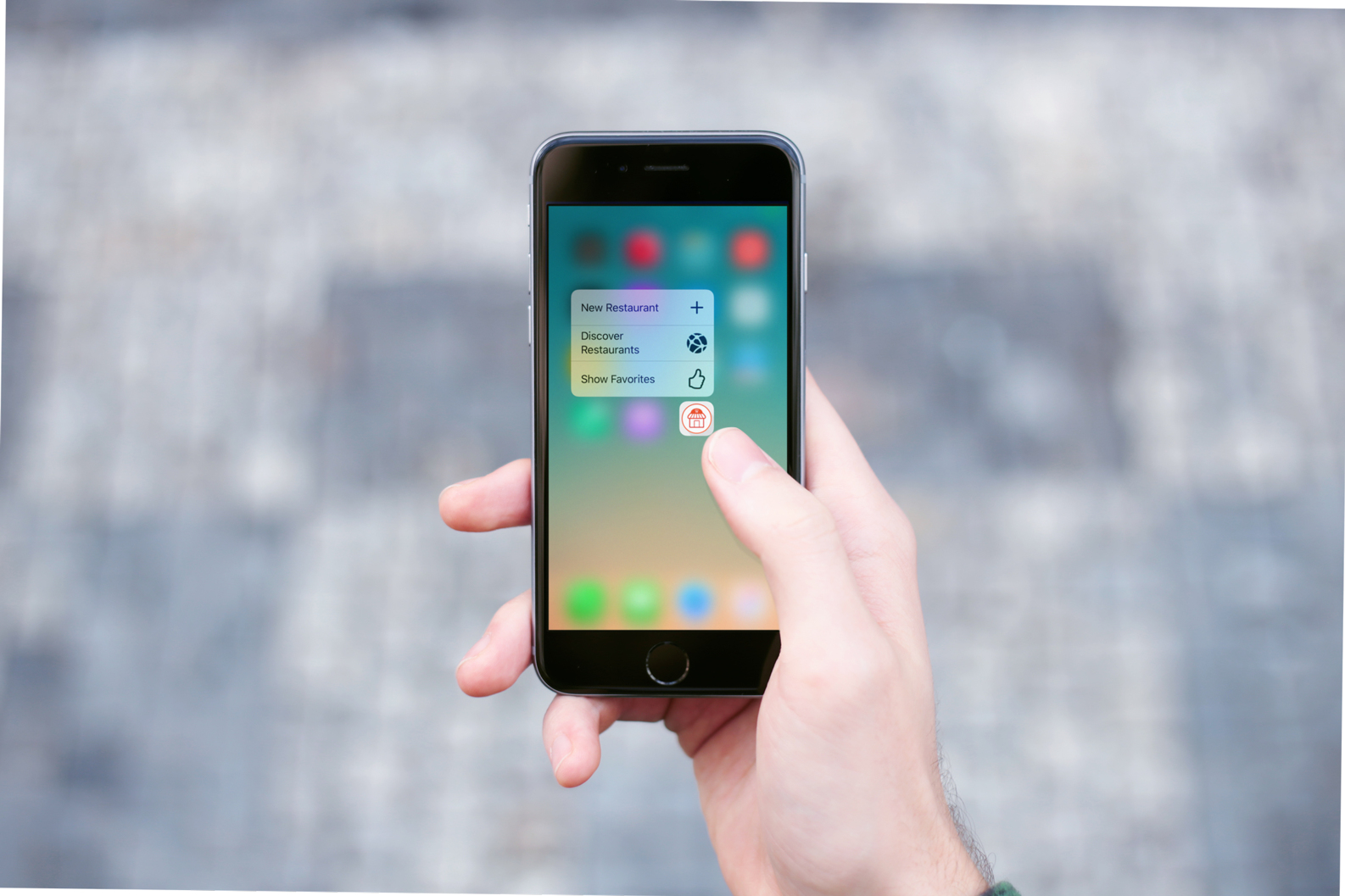
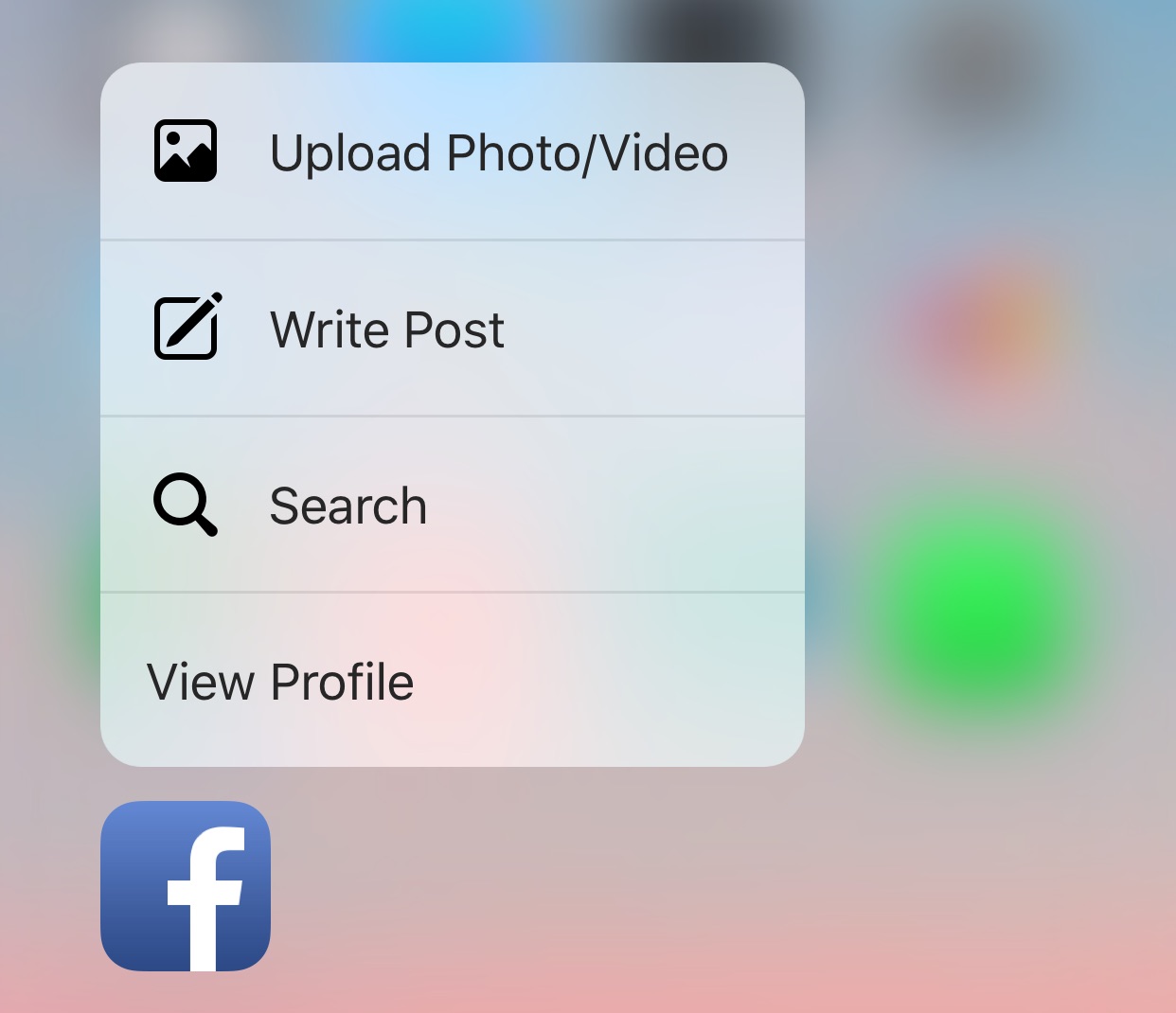
 Figure 29-1. Sample Quick Actions
Figure 29-1. Sample Quick Actions Peep and Pop purposely want to give users a quicker access of the app's contents. Take the built-in Photos app as an example. When you press a little harder on a photo, the app "Peeks" the photo in a pop-up. If the preview is good enough for you, simply release your finger and you're back to the photo album. But if you want more than a preview, just press a bit harder to "Pop" into a full view.
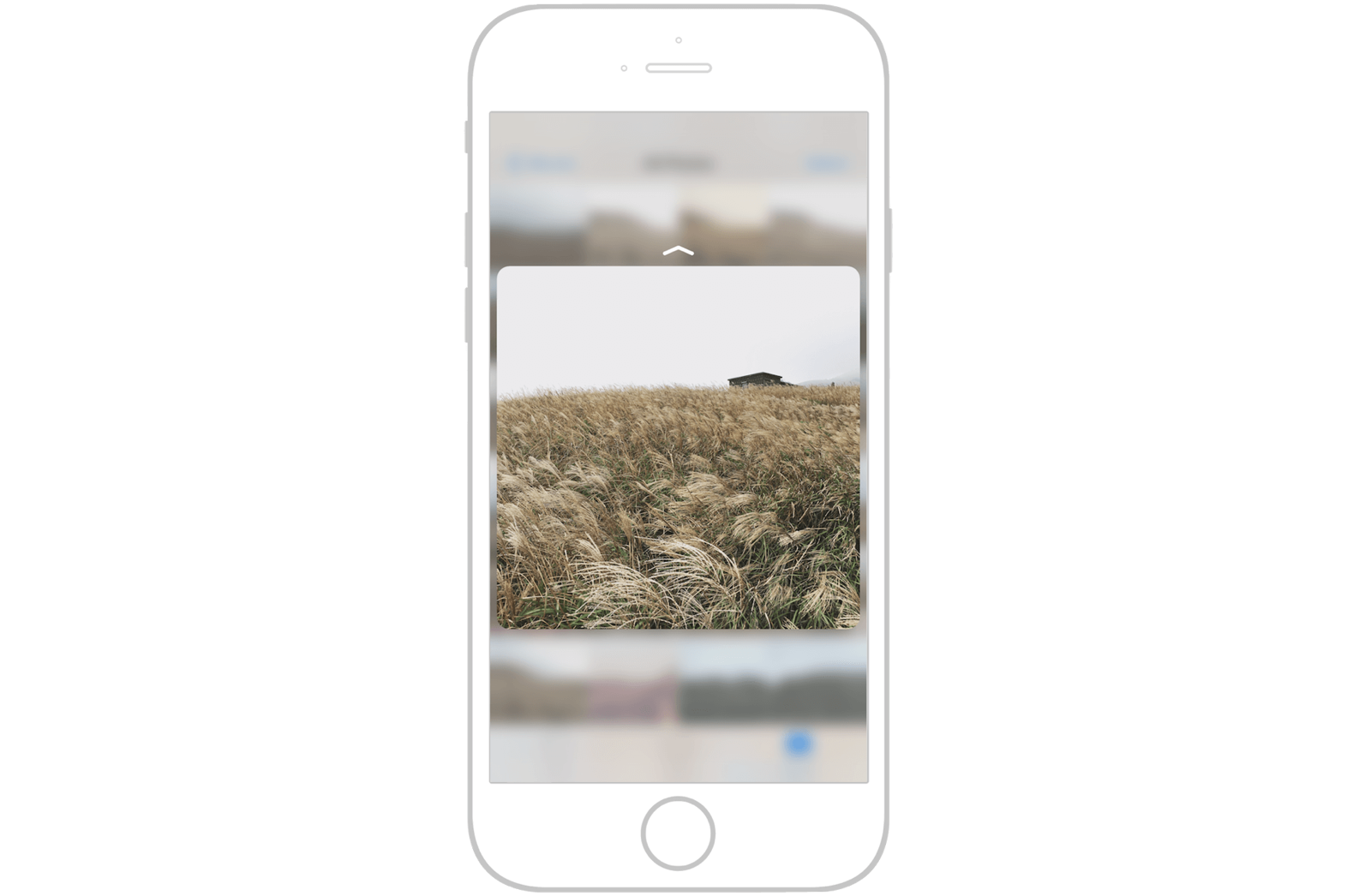
 Figure 29-2. Peek and Pop in Photos app
Figure 29-2. Peek and Pop in Photos app Starting from iOS 9, Apple provides a new set of APIs for developers to work with 3D Touch. In this chapter, I will go through some of the new APIs with you. More specifically, we will add Quick Actions, Peek, and Pop features to the FoodPin app.
First, let's talk about Quick Actions. Apple offers two types of quick actions: static and dynamic. Static quick actions are hardcoded in the Info.plist file. Once the user installs the app, the quick actions will be accessible, even before the first launch of the app. As the name suggests, dynamic quick actions are dynamic in nature. The app creates and updates the quick actions at runtime. Take the News app as an example. Its quick actions show some of the most frequently accessed channels. They must be dynamic because these channels will change over time.
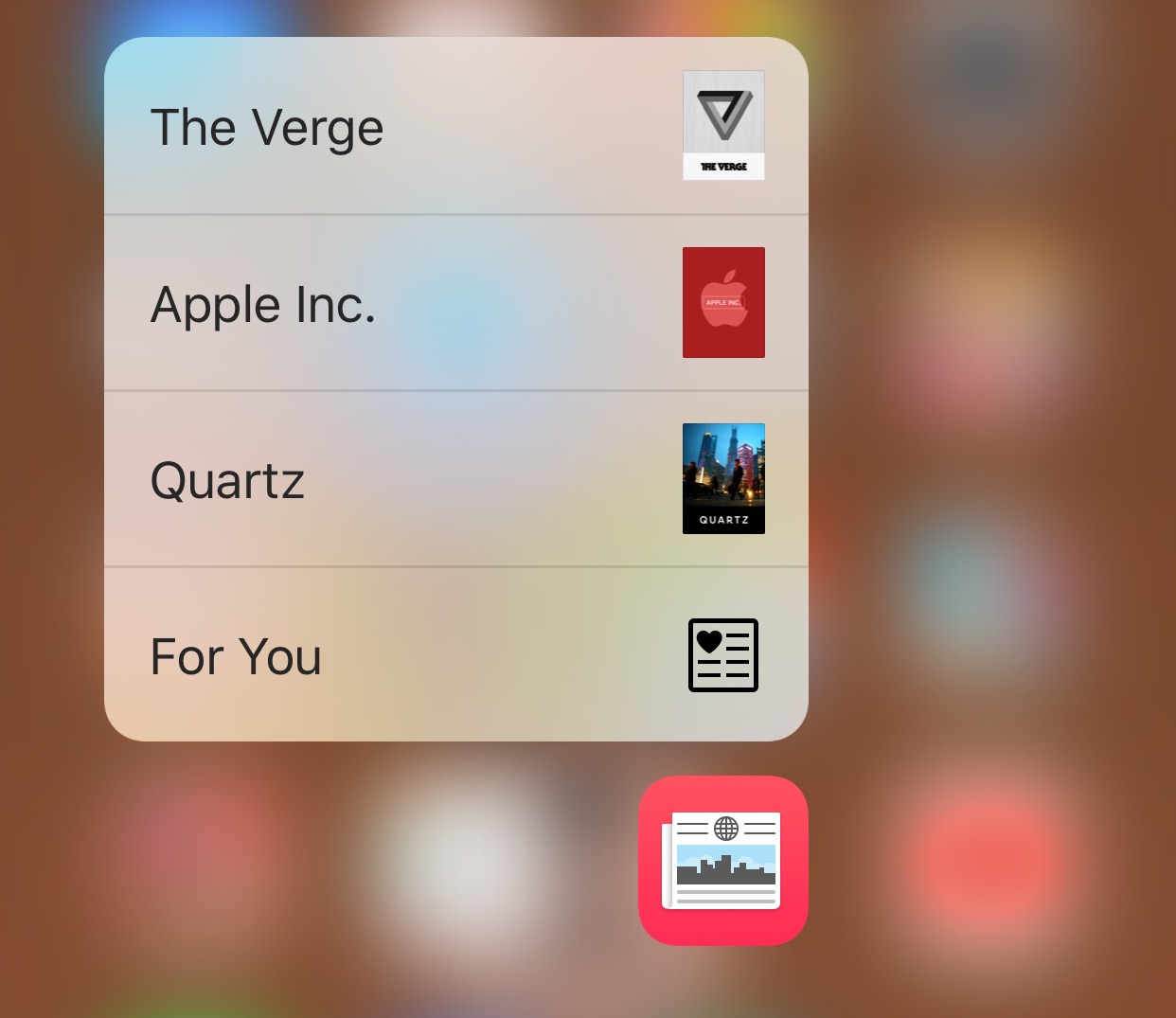
 Figure 29-3. Quick actions are changeable in News app
Figure 29-3. Quick actions are changeable in News app But one thing they have in common is that you can create at most 4 quick actions, no matter you're using static or dynamic quick actions.
It's pretty simple to create static quick actions. All you need to do is edit the Info.plist file and add a UIApplicationShortcutItems array. Each element of the array is a dictionary containing the following properties:
UIApplicationShortcutItemType(required) - a unique identifier used to identity the quick action. It should be unique across all apps. So a good practice is to prefix the identifier with the app bundle ID (e.g. com.appcoda.).UIApplicationShortcutItemTitle(required) - the name of the quick action visible to the user.UIApplicationShortcutItemSubtitle(optional) - the subtitle of the quick action. It is an optional string displayed right below the title of the quick action.UIApplicationShortcutItemIconType(optional) - an optional string to specify the type of an icon from the system library. Refer to this document for the available icon type.UIApplicationShortcutItemIconFile(optional) - if you want to use your own icon, specify the icon image to use from the app's bundle. Alternatively, specify the name of the image in an asset catalog. These icons should be square, single colour with sizes 35x35 (1x), 70x70 (2x) and 105x105 (3x).UIApplicationShortcutItemUserInfo(optional) - an optional dictionary containing some extra information you want to pass. For example, one use for this dictionary is to pass the app version.
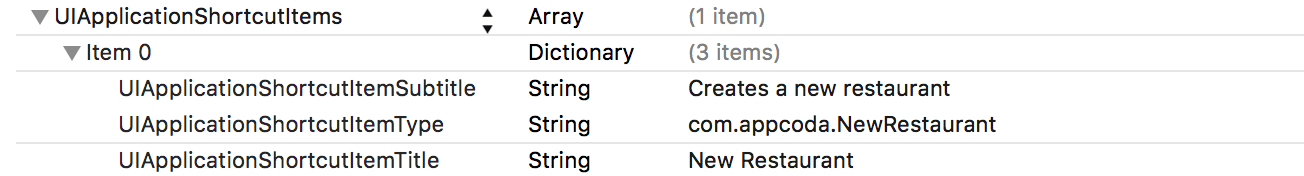
If you want to add some static quick actions, here is an example of the UIApplicationShortcutItems array, which creates a "New Restaurant" shortcut:
 Figure 29-4. Sample Info.plist for static quick actions
Figure 29-4. Sample Info.plist for static quick actions Now that you should have some ideas about static quick actions, let's talk about the dynamic ones. As a demo, we will modify the FoodPin project, and add three quick actions to the app:
- New Restaurant - go to the New Restaurant screen directly
- Discover restaurants - jump right into the Discover tab
- Show Favorites - jump right into the Favorites tab
First things first, why do we use dynamic quick actions? A simple answer is that I want to show you how to work with dynamic quick actions. But the actual reason is that I only want to enable these quick actions after the user goes through the walkthrough screens.
To create a quick action programmatically, you just need to instantiate a UIApplicationShortcutItem object with the required properties and then assign it to the shortcutItems property of UIApplication. Here is an example:
let shortcutItem = UIApplicationShortcutItem (type: "com.appcoda.NewRestaurant" , localizedTitle: "New Restaurant" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (type: .add), userInfo: nil ) UIApplication .shared.shortcutItems = [shortcutItem]The first line of code defines a shortcut item with the quick action type com.appcoda.NewRestaurant and system icon .Add. The title of the quick action is set to New Restaurant. The second line of code initializes an array with the shortcut item, and set it to the shortcutItems property.
Do you still remember how we indicate a user has gone through the walkthrough screens? We set the key named hasViewedWalkthrough to true into the user defaults, once the user completes the walkthrough. This line of code can be found in the nextButtonTapped method of the WalkthroughContentViewController class:
defaults.setBool( true , forKey: "hasViewedWalkthrough" )To create the quick actions when the user completes the walkthrough, insert the code after that line of code:
// Add Quick Actions if traitCollection.forceTouchCapability == UIForceTouchCapability .available { let bundleIdentifier = Bundle .main.bundleIdentifier let shortcutItem1 = UIApplicationShortcutItem (type: " \(bundleIdentifier) .OpenFavorites" , localizedTitle: "Show Favorites" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (templateImageName: "favorite-shortcut" ), userInfo: nil ) let shortcutItem2 = UIApplicationShortcutItem (type: " \(bundleIdentifier) .OpenDiscover" , localizedTitle: "Discover restaurants" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (templateImageName: "discover-shortcut" ), userInfo: nil ) let shortcutItem3 = UIApplicationShortcutItem (type: " \(bundleIdentifier) .NewRestaurant" , localizedTitle: "New Restaurant" , localizedSubtitle: nil , icon: UIApplicationShortcutIcon (type: .add), userInfo: nil ) UIApplication .shared.shortcutItems = [shortcutItem1, shortcutItem2, shortcutItem3]}Font size:
Interval:
Bookmark:
Similar books «Beginning iOS 10 Programming with Swift»
Look at similar books to Beginning iOS 10 Programming with Swift. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Beginning iOS 10 Programming with Swift and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.