Smashing Magazine - Smashing Magazine Professional Web Design, Volume 2
Here you can read online Smashing Magazine - Smashing Magazine Professional Web Design, Volume 2 full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. publisher: Smashing Media GmbH, Freiburg, Germany, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Smashing Magazine Professional Web Design, Volume 2
- Author:
- Publisher:Smashing Media GmbH, Freiburg, Germany
- Genre:
- Rating:5 / 5
- Favourites:Add to favourites
- Your mark:
- 100
- 1
- 2
- 3
- 4
- 5
Smashing Magazine Professional Web Design, Volume 2: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Smashing Magazine Professional Web Design, Volume 2" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Smashing Magazine Professional Web Design, Volume 2 — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Smashing Magazine Professional Web Design, Volume 2" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
Published in February 2011
Smashing Media GmbH, Freiburg, Germany
Book Cover Design: Fabian Ziegler
Editing: Thomas Burkert
Proofreading: Brian Goessling
Concept: Sven Lennartz, Vitaly Friedman
This eBook is not protected by DRM. A copy costs only $9.90 and is available exclusively at http://shop.smashingmagazine.com . Please respect our work and the hard efforts of our writers. If you received this book from a source other than the Smashing Shop, please support us by purchasing your copy in our online store. Thank you.
Were seeing better interaction design and more aesthetically pleasing designs. And were seeing more personal, engaging and memorable sites, too. But what exactly is making the difference? What new directions is Web design heading in today? What new techniques, concepts and ideas are becoming important?
This eBook describes existing and upcoming trends and explains how the Web design might evolve in the coming months and years. It also touches on what Web designers should be ready for to keep abreast of new challenges and opportunities.
The articles are the best about professional Web design that have been published on Smashing Magazine in 2010 and 2011. They have been carefully edited and prepared for this eBook. Some screenshots and links were removed to make the book easier to read and print out.
Thomas Burkert
Smashing eBook Editor
Vitaly Friedman
Web design is a fickle industry. Just like every other form of artistic expression, Web design has undergone a continuous and surprisingly fast evolution. Once a playground for enthusiasts, it has now become a mature rich medium with strong aesthetic and functional appeal. In fact, we are experiencing what could be the golden era of Web design or at least the best period thus far. We have powerful new tools at our disposal (CSS3, HTML5, font-embedding, etc.), a plethora of freely available resources, a strong design community and also (if you needed any more!) reliable support of Web standards in the major browsers.
Were seeing better interaction design and more aesthetically pleasing designs. And were seeing more personal, engaging and memorable sites, too. But what exactly is making the difference? What new directions is Web design heading in today? What new techniques, concepts and ideas are becoming important? In this article, we present some observations on the current state of Web design. We describe existing and upcoming trends and explain how Web design might evolve in the coming months and years. Well also touch on what we as Web designers should be ready for to keep abreast of new challenges and opportunities.
As designers, our job is to communicate ideas effectively. For every particular message, we create a context in which the message would work best, guiding users to achieving their tasks, gaining their trust or convincing them of whatever were communicating. Of course, there are endless ways to create this context. One of them is to design for visual aesthetics, surprise, joy, happiness design for delight; design to be memorable and remarkable.
Attractive things work better and help focus and keep the users attention. Memorable design increases excitement for products and brands, leading to increased engagement. In fact, a strong, reliable emotional relationship between your clients and their audience could be the best thing that ever happens to your career.
Although the vast majority of brands are still silent, passive and impersonal, weve observed more websites trying hard to engage our senses, whether through a strong aesthetic appeal, through witty animations in the content block or simply through a little extra attention to small design elements on the About page. Such designs are beautiful to look at, fun to navigate but, most importantly, memorable for the simple reason that they are different. By adding delightful personal touches to your designs, you stand out from the crowd and give visitors something to talk about and share with friends and colleagues. And thats a good start.
You can elicit delight in a variety of settings: on your maintenance mode page, on the 404 error page, in your pre-loader, and everywhere else. The idea is to surprise visitors by giving them something pleasant to talk about.
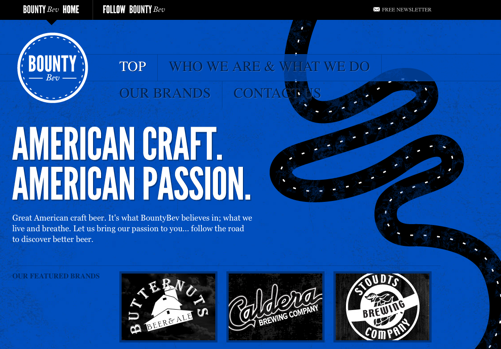
Bounty Bev is a beverage company with a beautiful one-page design. Apart from its subtle hover effects and animations, the website has some nice extras: if you scroll down the page manually with the mouse wheel, a small pop-up appears asking you if you need a lift. The typography is strong and memorable, and the design is playful. Simple, clear and personal, the website leaves a strong positive impression.

www.bountybev.com
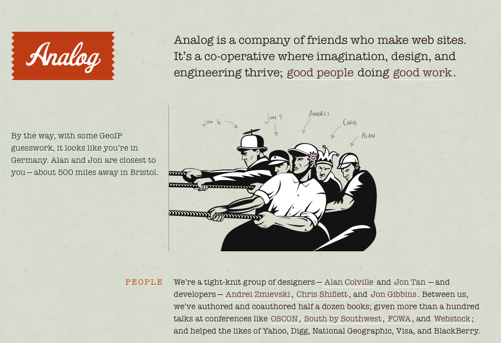
Analog provides a very personal experience to visitors. When you visit the page, it displays where you are located and tells you the members of the team who are closest to you (in our case, Alan and Jon, who are about 500 miles away in Bristol). The website has a couple of nice Easter eggs that are not visible at first glance. You might want to play around with the header and the photos of team. The page is just fun to explore.

analog.coop
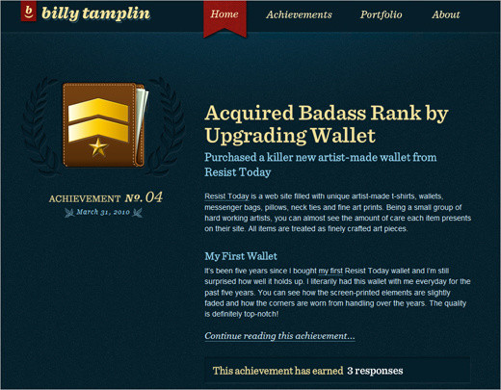
On his blog, Billy Tamplin focuses on the small victories in his life. Each post records a personal achievement, displaying a custom-designed merit badge and an explanation of the conquest. Billy uses this metaphor throughout the website, speaking of super Web abilities (Agile CSS, PHP-prepared, IE6-reinforced, etc.) and heroic design strengths (human-friendly aim, keen creative detail, etc.). He also has a personal portfolio on the website. Notice how well the color scheme fits the theme. The design is simple and beautiful, and the achievement twist is unusual and memorable.

billytamplin.com
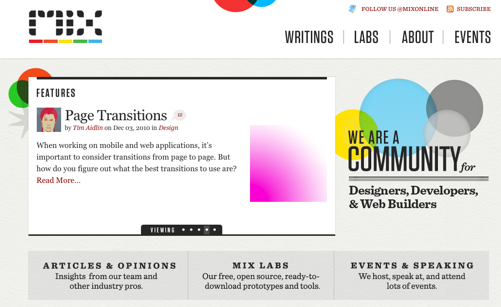
MIX labs, a community blog for designers and Web developers, doesnt have hidden features, appealing animations or striking hover effects. Instead, it has a consistent, visually appealing design: can you spot where and how often colorful circles are repeated throughout the website? The design emphasizes the content and has a personal touch. Simply beautiful.

visitmix.com
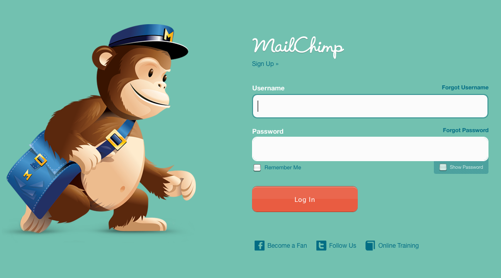
MailChimp heavily incorporates the monkey metaphor in all aspects of its design. To inform customers of recent updates, Mailchimp present an ASCII animation that tells the user something is happening in the background; this nice detail is surprising yet unobtrusive. The company also uses personal, friendly and perhaps occasionally geeky language when addressing user needs. This is the part of the image that MailChimp thoughtfully preserves in its Web application.

Font size:
Interval:
Bookmark:
Similar books «Smashing Magazine Professional Web Design, Volume 2»
Look at similar books to Smashing Magazine Professional Web Design, Volume 2. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Smashing Magazine Professional Web Design, Volume 2 and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.