CSS forBeginners
Learn to Tweak Your Website Design

Dr. Andy Williams
http://ezseonews.com
Version 1.3.
Published 3rd March 2013
LEGAL STUFF
Names of people, trademarks, company names, brand names & servicemarks are the property of their respective owners and are used in editorialcommentary as permitted under constitutional law.
Andrew Williams has made his best efforts to produce a highquality & informative document. He makes no representation or warrantiesof any kind with regards to completeness or accuracy of the information withinthe book. The entire contents are ideas, thoughts & opinions expressedsolely by the author after years of research into the workings of the searchengines. The author and publisher shall in no event be held liable for any lossor other damages caused by the use and misuse of or inability to use any or allof the information described in this book.
By using theinformation in this book, you agree to do so entirely at your own risk.
The contents of this document are protected by worldwide copyrighttreaties and may not be reprinted, copied, redistributed, transmitted, hosted,displayed or stored electronically without express written permission of AndrewJ Williams. All rights reserved World Wide.
TableOf Content
Recommended CSS Editors
You can edit CSS in anytext editor or your preferred HTML editor. However, there are some excellent commercialtools that really help with CSS.
I use a great toolcalled TopStyle which you can get from here:
http://svanas.dynip.com/TopStyle/
You can download atrial of TopStyle, but it does have some serious limitations. If you dontwant to pay that much for a CSS editor, but you so want a dedicated program tohelp you with your CSS, then a good cheaper alternative is Rapid CSS. You can get that from here:
http://www.blumentals.net/rapidcss/
In this book, Ill beusing and showing screenshots from TopStyle, but if you are using another tool,or text editor, you can still follow along easily.
How& Why you should use TopStyle Demo as you work through this book
There is a very good reason why you shoulduse CSS software rather than a text editor while learning CSS - you dont needto remember any syntax. Since I am using TopStyle in this book, I recommendyou download the trial version and follow along.
Its easy to migrate to a different CSSeditor (or just use a text editor) once you understand the language of CSS.
Howto Use this Book
In order to be able to tweak and modifyyour own website template, whether thats a Wordpress site, HTML site or other,you need to understand some basic CSS.
The main part of this book will give you acomprehensive understanding of CSS so that when you start looking at the CSSbehind some real websites, youll be able to look through the code withconfidence.
All source code from this book can bedownloaded from the link in the Appendix at the end of the book.
If you want to view any of the source code,you can open all of the files in a text editor (or TopStyle). If you want tosee what the web page looks like, open the HTML file in your web browser.
At the end of this book there is a link tovideos that I have created showing how to apply your newly acquired CSS knowledgeto problem solve, investigate and tweak your web page design.
1.Introduction
Simply put, CSS(Cascading Style Sheets) is a powerful "tool" that webmasters haveavailable to them, to help them design and then further maintain the look andfeel of their sites, with minimum effort.
In this chapter, I wantto whet your appetite for style sheets and show you their potential. In theremainder of this book, I'll show you how to do this yourself.
In this book, I'll showyou some example pages and provide the source code of those pages asscreenshots. If screenshots are of source code, you will see a filename afterthe screenshot, in brackets, e.g. (1.1.html). In the Appendix of this book,there is a link where you can download all of the source code from the book. The filename after the screenshot tells you the name of the file in thatdownload.
OK, let's begin with asimple example.
You know those horriblylarge H1 header tags? To make your site look more professional, you might wantto make those headers smaller. You could just use an H2 or H3 header, but thenyou risk losing the possible SEO benefits of an H1 tag. It is always betterto use the correct headers for the correct task. H1 headers go at the top ofthe page and are used for the opening header.
Using CSS, you can makethem appear smaller, but then you can also make them smaller using standardHTML tags in the page, so why bother with CSS?
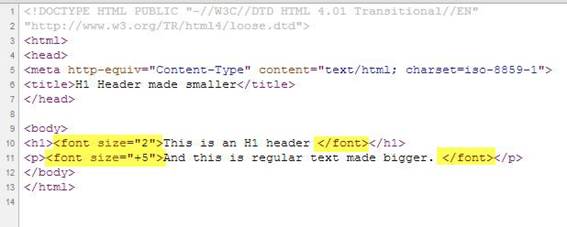
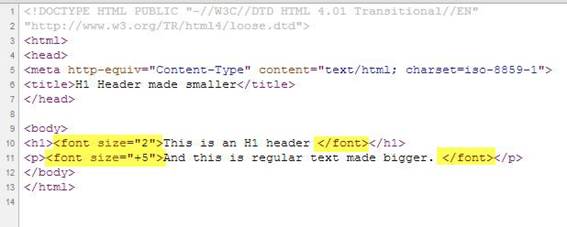
Have a look at thesource code of this page. It uses HTML tags in the web page to control thesizes of the font:

(1.1.html)
This is what that webpage looks like:

See how I have made theregular text much larger than the H1 header?
I can even control thefonts using HTML tags in the document.
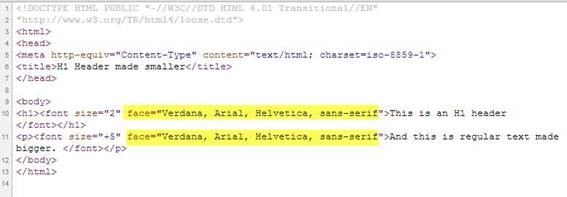
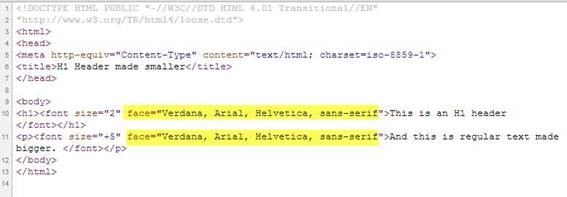
Here, take a look atthe source of this page:

(1.2.html)
This page looks likethis:

Notice how the font isnow different from the first example.
Now look at this page,which uses CSS to control the size and the font of the text:

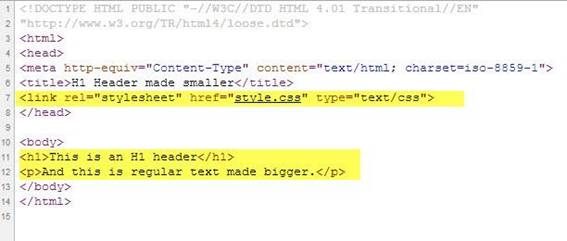
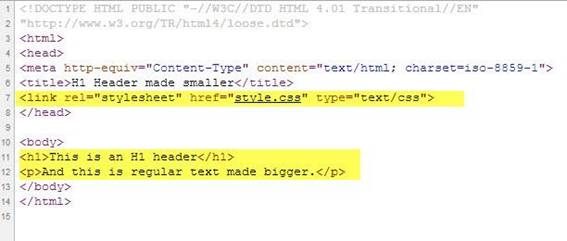
It looks identical tothe last example doesnt it? But, this one uses CSS to modify the size andfonts of the text. Here is the HTML code of the webpage:

(1.3.html & 1.3.css)
Notice that the codethat specifies the H1 header and the normal text looks normal. There are noinstructions there to change the size of the fonts.
Youll also notice thatthere is a new line in this webpage that specifies a style.css file.
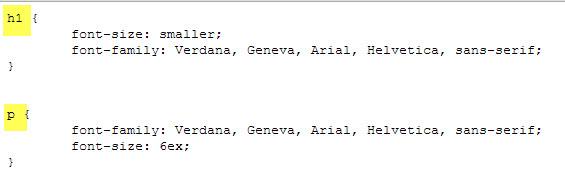
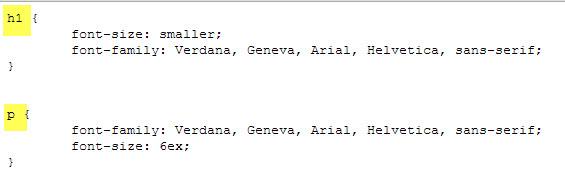
The syle.css file givesthe web browser the instructions on how to style the header and the normaltext. So what is inside this file? Here it is:

(1.3.css)
The file specifiesformatting instructions for the h1 header tag and also text inside
tags (paragraphs).
Do you see how there isno HTML formatting tags in the page using CSS?
All the page does is specifyingwhich text is an H1 header, and which text is a paragraph.
Do you also see thatthe non-CSS pages need to have the HTML tags to tell the web browser whichfonts and sizes to use?
The size of the non-CSSwebpage is larger than the one using a CSS style sheet and its far morecomplex. Imagine a much longer webpage and how bloated it would become if allformatting commands were embedded inside the html document.