Design School
layout
A Practical Guide for Students and Designers
Richard Poulin

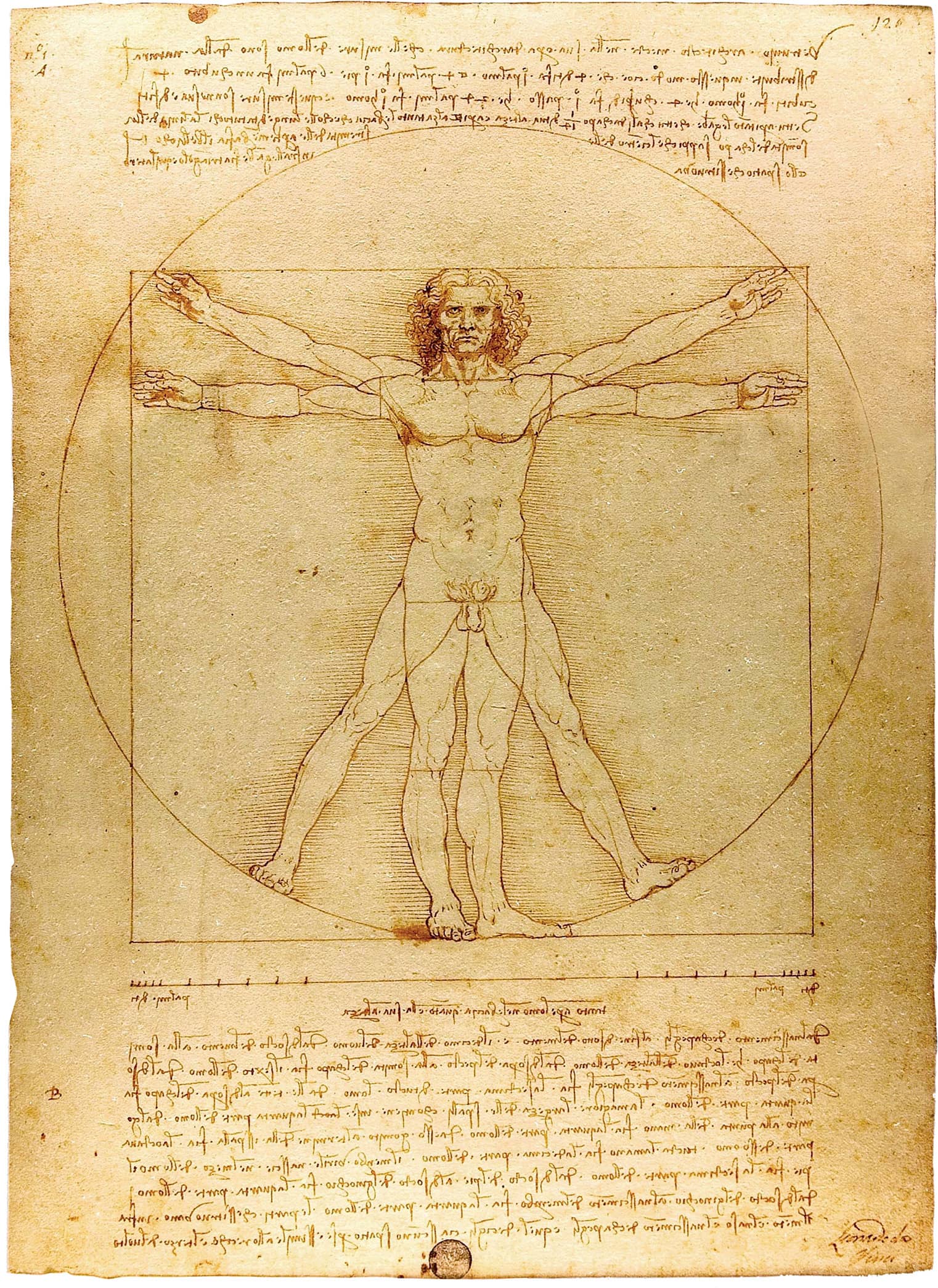
Vitruvian Man
1487
Leonardo da Vinci
(Italian, 14521519)
Introduction
Perfection is achieved not when there is nothing more to add, but when there is nothing left to take away.
Antoine de Saint-Exupery
L ayout is one of the most powerful forms of visual expression and communications. It is the descriptive term used for the organization and placement of type, image, color, and other relevant design elements within a composition. It is the method by which a graphic designer arranges, places, and composes these visual elements which ultimately affects the understanding of, and reaction to, this information by the reader. When a compositional layout reflects a visual treatment that enhances both its narrative and visual meaning, it can convey a memorable and timeless message that will always be associated with a specific human emotion.
The goal of any graphic designer is not just to organize information on a printed or digital page, but also to understand it and compose it in a manner that facilitates and enhances understanding by the reader or user. The methods used to create compositional layouts, as well as the design fundamentals of measurement, grid anatomy and systems, compositional principles, and layout characteristics, are critical considerations for a graphic designer.
Compositional layout, of course, is all around us. Since the beginning of mankind, we have had a need to record and organize our stories for everyone to witness and experience. After we learned to speak verbally, we then spoke visually by leaving crude marks on walls and surfaces. From Sumerian cuneiform inscribed on clay tablets and Egyptian hieroglyphics painted on the walls of funereal tombs to carved Roman inscriptions on triumphal arches and Renaissance illuminated manuscripts, composing and ultimately sharing those experiences with one another has been a common feature of human interaction throughout history.
As our world has become more diverse and complex, so has the means by which we communicate our stories to one another in their many forms and media. For centuries, the fundamental design principle of layout has been an essential visual communicator that has always reflected civilization, culture, technology, and the human condition at any given time period. Its evolution has been shaped by the developments of human communication needs, from the rudimentary hand and early print technologies to mechanical printing and the invention of desktop publishing and digital media. Many of the proportional systems, page sizes, book sizes, grid systems, and compositional principles explained in this volume and used today within the graphic design profession have existed for centuries.
Layout in practice is the process of composing letters, words, and text for almost any context imaginable, and it is among the most important design principles you need to master for creating effective and meaningful graphic design. Graphic designers learn the nuances of layout in order to use it creatively, with imagination and a sense of exploration, while maintaining respect for its rules and traditions.
Design School: Layout is a back-to-basics, practical guide to the rules and practices of compositional layout. The foundation for any successful graphic designer is an understanding of the fundamentals of layout, a crucial skill which underpins almost every other aspect of graphic design. This book provides an in-depth account of the basic elements and principles of compositional layoutexplaining what they are, why they are important, and how they can be used in an effective manner.
Graphic design provides a means for you to express your own imagination in ways that do not rely solely upon spoken or written language. Every element used in graphic design, such as compositional layout, has the potential to communicate something specific. Although the explanation and ultimate use of design elements and principles may seem cut-and-dried, the quality of these elements and principles is perceived solely through the expression of the total message by a graphic designer.
Design School: Layout not only explores a graphic design students experience; it includes work by some of the most successful and renowned design practitioners from around the world and demonstrates how they have applied these basic principles to their work. By examining both student and professional work, Design School: Layout is also a more meaningful, memorable, and inspiring guide for graphic design students, as well as for novice practitioners starting their professional careers.
Section 1
Layout Fundamentals
T he foundation for any successful graphic designer is an understanding of the fundamentals of compositional layout. Throughout a graphic designers education and career, the basic tenets of compositional layout are constantly referred to for inspiration, ideas, and as reminders of how they provide the basis for designing memorable and communicative work.
Layout fundamentals, such as measurement and proportion, are the framework for creating clear and meaningful graphic design in the most appropriate and effective manner. These basic tenets and principles provide structure and further enhance meaning in your work. Without a reliance on these fundamentals, your compositional layouts will be ineffective, non-communicative, and will not speak to any audience.
Absolute and Relative Measurement Systems
Measurement is defined as the assignment of a number to a characteristic of an object or event, which can be compared with other objects or events. Since the early eighteenth century, measurement has been based on universal systems and standards that are solely dependent upon its context and discipline.
Measurement systems are an integral part of layout, from the spatial dimensions of a page grid, to the organization and spacing of its visual elements. Understanding various absolute and relative measurement systems will enhance and broaden your knowledge of compositional layout.
In graphic design, graphic designers primarily rely upon two measurement systems for the majority of their work; one is based on measurements of fixed or absolute values and the other is based on a series of rational or relative values.
Absolute Measurement Systems
An absolute measurement system, such as the AmericanBritish Point System and the Metric System, is always based on a standard, fixed value of unitspicas and points, and millimeters and centimeters respectively. The following absolute measurement systems are always communicated in finite terms and never change:
Point
The AmericanBritish Point System, developed by printer Nelson C. Hawks (American, 18401929) in the 1870s, is based on standard fixed values of the units point and pica which measure 0.01383 and 0.166 inches, respectively. There are twelve (12) points in one pica and six (6) picas, or seventy-two (72) points, in one inch. This standardized measuring systems base element the pointwas originally named for noted type designer Franois-Ambroise Didot (French, 17301804) in 1783, who improved the system that was originally invented by Pierre Simon Fournier (French, 17121768).